百度Echarts统计图显现颜色渐变过程
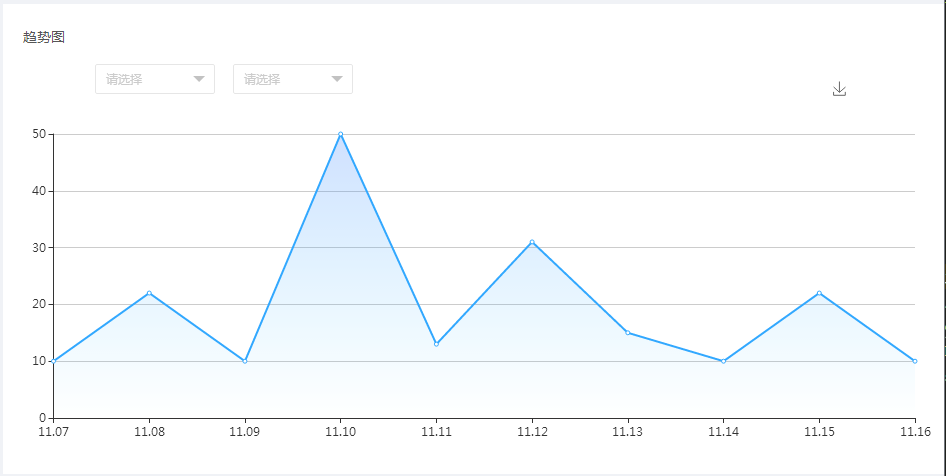
1.折线图(区域)
var myChartLine = echarts.init(document.getElementById('chart1'));
optionLine = {
tooltip: {
trigger: 'axis'
},
lineStyle:{
normal:{
color:'#32A8FF'
}
},
areaStyle:{
normal:{
//颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(80,141,255,0.39)'
}, {
offset: .34,
color: 'rgba(56,155,255,0.25)'
},{
offset: 1,
color: 'rgba(38,197,254,0.00)'
}])
}
},
grid: {
left: '3%',
right: '4%',
bottom: '9%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}//将统计图保存为
}
,right:100
,top:0
},
xAxis: {
type: 'category',
boundaryGap:false,
data:['11.07','11.08','11.09','11.10','11.11','11.12','11.13','11.14','11.15','11.16']
},
yAxis: {
type: 'value'
/*min:0,
max:60,
splitNumber:6*/
},
series: [
{
name:'浏览次数',
type:'line',
stack: '总量1',
areaStyle: {normal: {}},
data:['10','22','10','50','13','31','15','10','22','10'],
itemStyle : {normal : {color:'#32A8FF'}}
}
]
};
//为echarts对象加载数据
myChartLine.setOption(optionLine);
效果图

2.柱状图
var myChartBar = echarts.init(document.getElementById('chart2'));
optionBar = {
title: {
x:"left",
text: '兴趣分布',
textStyle:{
fontSize:14
,fontWeight:'normal'
,color:'#565656'
}
,left:20
,top:10
},
color: ['#32A8FF'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['电子商务', '消费升级', 'o2o', '网络营销策略方案','行业报告','化妆品'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'浏览',
type:'bar',
itemStyle:{
normal:{
//颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: '#508DFF'
}, {
offset: 1,
color: '#26C5FE'
}])
}
},
data:[10, 52, 200, 334,43,87]
}
]
};
//为echarts对象加载数据
myChartBar.setOption(optionBar);
效果图:

3.饼状图
var myChartPie = echarts.init(document.getElementById('chart3'));
optionPie = {
title: {
x:"left",
text: '总用户数',
textStyle:{
fontSize:14
,fontWeight:'normal'
,color:'#565656'
}
,left:20
,top:10
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
data:['会员','作者'],
color:['#32A8FF',' #02C800'],
orient:'vertical'
,right:20
,top:10
,textStyle:{
color:['#32A8FF',' #02C800']
}
,itemWidth:14
},
series: [
{
name:'用户总数1200',
type:'pie',
radius:['55%','70%'],
avoidLabelOverlap:false,
color:['#32A8FF',' #02C800'],
data:[{value:43535,name:'会员',itemStyle:{
normal:{
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{ //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
offset: 0,
color: '#508DFF'
}, {
offset: 1,
color: '#26C5FE'
}])
}
}},{value:5667,name:'作者',itemStyle:{
normal:{
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{ //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
offset: 0,
color: '#63E587'
}, {
offset: 1,
color: '#5FE2E4'
}])
}
}}]
}
]
};
//为echarts对象加载数据
myChartPie.setOption(optionPie);
效果图:

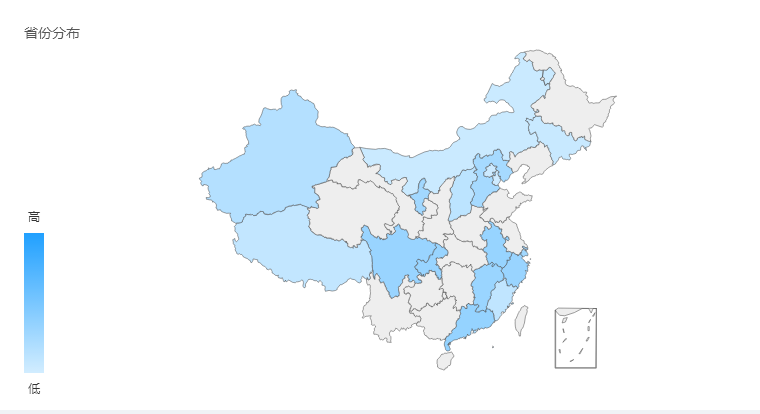
4.地图
var myChartMap = echarts.init(document.getElementById('chart4'));
function randomData() {
return Math.round(Math.random()*1000);
}
optionMap = {
title: {
x:"left",
text: '省份分布',
textStyle:{
fontSize:14
,fontWeight:'normal'
,color:'#565656'
}
,left:20
,top:10
},
tooltip: {
trigger: 'item'
,formatter:'{b}<br>浏览量:{c}'
},
visualMap: {
min: 0,
max: 2500,
left:20,
bottom:10,
text: ['高','低'],// 文本,默认为数值文本
color:['#20a0ff','#D2EDFF'],
calculable: false
},
series: [
{
type: 'map',
mapType: 'china',
roam: false,
data:[
{name: '北京',value: randomData() },
{name: '天津',value: randomData() },
{name: '上海',value: randomData() },
{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },
{name: '安徽',value: randomData() },
{name: '新疆',value: randomData() },
{name: '浙江',value: randomData() },
{name: '江西',value: randomData() },
{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },
{name: '吉林',value: randomData() },
{name: '福建',value: randomData() },
{name: '广东',value: randomData() },
{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },
{name: '宁夏',value: randomData() },
{name: '香港',value: randomData() },
{name: '澳门',value: randomData() }
]
}
]
};
//为echarts对象加载数据
myChartMap.setOption(optionMap);
效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类