微信小程序中引用iconfont
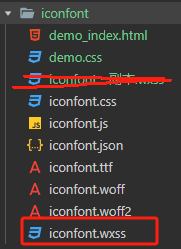
1.将下载的iconfont包,解压缩放到assets目录下,并且建立一个iconfont.wxss文件;

2.在app.json文件中引用(全局可用),
@import '/assets/iconfont/iconfont.wxss';
3.iconfont.wxss内部结构:
如果下面这种情况,不能用
@font-face {
font-family: "iconfont"; /* Project id 4412121 */
src: url('iconfont.woff2?t=1705646299801') format('woff2'),
url('iconfont.woff?t=1705646299801') format('woff'),
url('iconfont.ttf?t=1705646299801') format('truetype');
}
则,使用下列方式:
@font-face {
font-family: "iconfont"; /* Project id 4412121 */
src: url('//at.alicdn.com/t/c/font_4412121_n1ozmvejrqi.woff2?t=1705646226340') format('woff2'),
url('//at.alicdn.com/t/c/font_4412121_n1ozmvejrqi.woff?t=1705646226340') format('woff'),
url('//at.alicdn.com/t/c/font_4412121_n1ozmvejrqi.ttf?t=1705646226340') format('truetype');
}
4.在需要引用的页面.js需要添加一个:
options: {
styleIsolation: 'apply-shared'
},

5.页面中使用
<text class="iconfont icon-jiahao"></text>
6.在小程序的任何地方都可以如4方式使用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类