好用的流程图js插件
查询了网上的资料,结合自己的项目记录的笔记,供自己复习使用。
1.GoJs
插件下载地址:https://gojs.net/latest/download.html
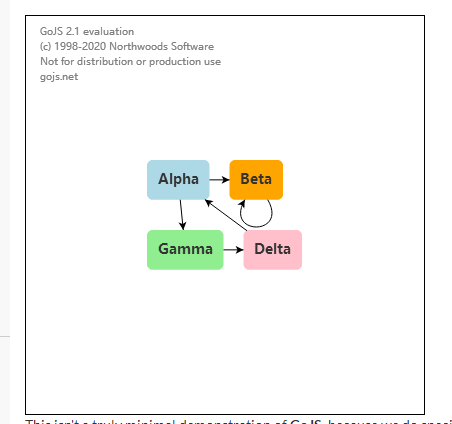
效果图

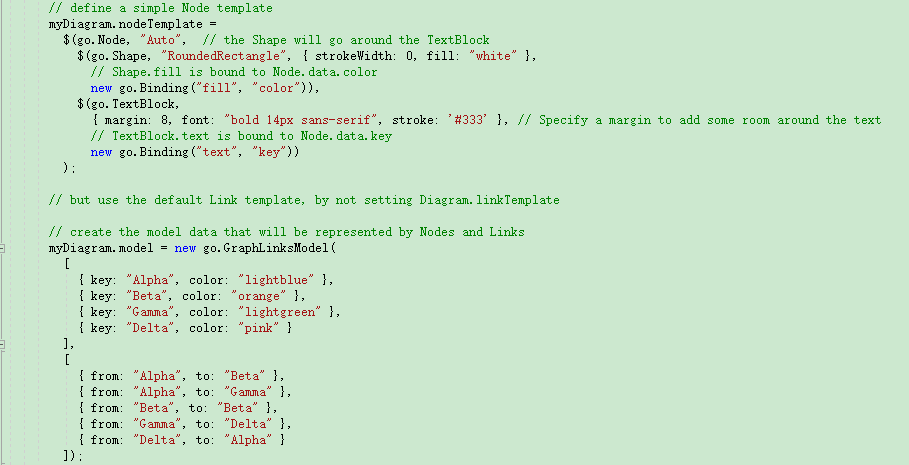
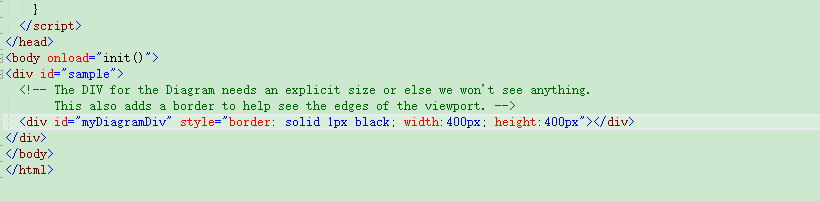
代码:



完整的方法:
function init(set, data) { var $ = go.GraphObject.make; // for conciseness in defining templates myDiagram = $(go.Diagram, "goJs_container", // create a Diagram for the DIV HTML element { "undoManager.isEnabled": true // enable undo & redo }); // define a simple Node template 新建节点 myDiagram.nodeTemplate = $(go.Node, "Auto", // the Shape will go around the TextBlock $(go.Shape, "RoundedRectangle", {fill: "white"},// Shape.fill is bound to Node.data.color new go.Binding("fill", "color")), $(go.TextBlock, { margin: 8, font: "bold 14px sans-serif", stroke: '#fff' }, // Specify a margin to add some room around the text// TextBlock.text is bound to Node.data.key new go.Binding("text", "key")) ); // 新建线条和箭头 myDiagram.linkTemplate = $(go.Link, $(go.Shape, // the link shape { strokeWidth: 2, stroke: 'white' }), $(go.Shape, // the arrowhead { toArrow: 'OpenTriangle', fill: null, stroke: 'white' }) ); // 其他设置,图表在画布中居左显示 myDiagram.initialContentAlignment = go.Spot.Left; //通过节点数据和关系数组完成关系图。 myDiagram.model = new go.GraphLinksModel(set, data); }
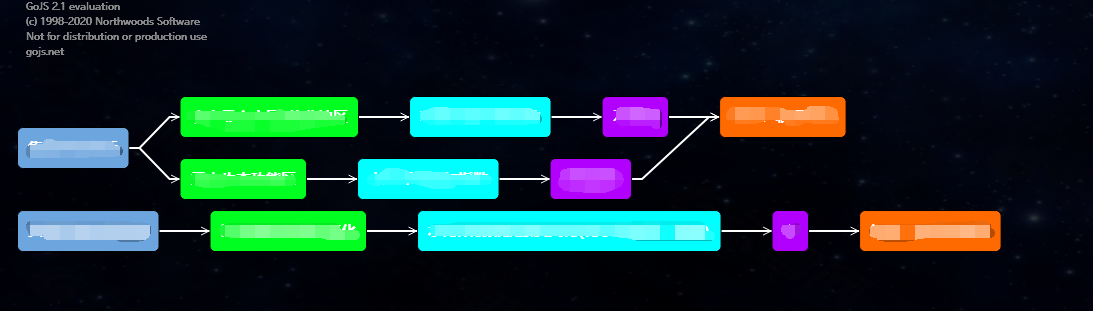
横向走向的流程图:

设置布局类型可实现
myDiagram = $(go.Diagram, "goJs_container", // create a Diagram for the DIV HTML element
{
"undoManager.isEnabled": true, // enable undo & redo
layout: $(go.TreeLayout) // 树形布局可朝着一个方向绘图。
});
分类:
前端插件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类