echarts轨迹图,各个城市线路图轨迹如何取值
ehcarts官网网站给的是北京交通线路图https://www.echartsjs.com/examples/editor.html?c=lines-bmap-effect,这里其实有误区。
在开发项目的时候,我一直以为将某一路公交车的每个站点的坐标(经纬度),放到series中的data,渲染就可以了。但事实上发现,渲染成的路线只会在这些点之间以线段的方式链接,形成轨迹。
所以正确的方式是,描绘出该公交的所走的街道的位置坐标点,需要在拐弯,不笔直的地方设置点,这样渲染出的才是真正的公交行走的路线。
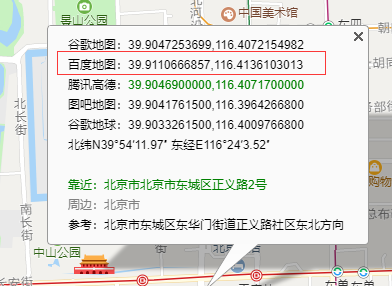
我们可以在http://www.gpsspg.com/maps.htm上查询出街道的坐标。因为使用的是echarts,所以我们应该采用百度的经纬坐标,使用其他的地图坐标,会在echarts上面有很大的差异和位移。

取好值后,就可以参照echarts示例,将正确格式的数据放到对应的位置,渲染出来的就是想要的效果了。


