摘要:  在MYSQL中,总共有四种事务隔离级别,如下所示👇 READ UNCOMMITTED 最低级别的隔离,在这一级别我们可能会遇到所有的并发问题(脏读,幻读..) 场景: READ COMMITTED 不会读取没有其他事务没有提交的数据,有效的防止了脏读,但是不可重复读 REPEATABLE READ 阅读全文
在MYSQL中,总共有四种事务隔离级别,如下所示👇 READ UNCOMMITTED 最低级别的隔离,在这一级别我们可能会遇到所有的并发问题(脏读,幻读..) 场景: READ COMMITTED 不会读取没有其他事务没有提交的数据,有效的防止了脏读,但是不可重复读 REPEATABLE READ 阅读全文
 在MYSQL中,总共有四种事务隔离级别,如下所示👇 READ UNCOMMITTED 最低级别的隔离,在这一级别我们可能会遇到所有的并发问题(脏读,幻读..) 场景: READ COMMITTED 不会读取没有其他事务没有提交的数据,有效的防止了脏读,但是不可重复读 REPEATABLE READ 阅读全文
在MYSQL中,总共有四种事务隔离级别,如下所示👇 READ UNCOMMITTED 最低级别的隔离,在这一级别我们可能会遇到所有的并发问题(脏读,幻读..) 场景: READ COMMITTED 不会读取没有其他事务没有提交的数据,有效的防止了脏读,但是不可重复读 REPEATABLE READ 阅读全文



 MySQL事务是指一组SQL语句作为一个工作单元,同生共死。类似JS中的Array.prototype.every方法 事务的特点 原子性(Atomicity):即事务中的SQL像原子一样牢不可破,无论有多少组SQL,都作为一个工作单元来执行,要么都成功,要么都退回去,撤销修改。 一致性(Consi
MySQL事务是指一组SQL语句作为一个工作单元,同生共死。类似JS中的Array.prototype.every方法 事务的特点 原子性(Atomicity):即事务中的SQL像原子一样牢不可破,无论有多少组SQL,都作为一个工作单元来执行,要么都成功,要么都退回去,撤销修改。 一致性(Consi  MySQL中的事件EVENT 是根据计划执行的一堆SQL代码,一个具体的例子就是 MySQL数据库定时删除一些过期的数据... 创建一个事件 DELIMITER $$ CREATE EVENT yearly_delete_stale_audit_rows ON SCHEDULE -- AT '202
MySQL中的事件EVENT 是根据计划执行的一堆SQL代码,一个具体的例子就是 MySQL数据库定时删除一些过期的数据... 创建一个事件 DELIMITER $$ CREATE EVENT yearly_delete_stale_audit_rows ON SCHEDULE -- AT '202  我所理解的事件 MYSQL触发器 就好比是 JavaScript 中的 Object.defineProperty,通过观察某些行为,然后做些事情 创建触发器 DELIMITER $$ CREATE TRIGGER payment_after_insert AFTER INSERT ON payme
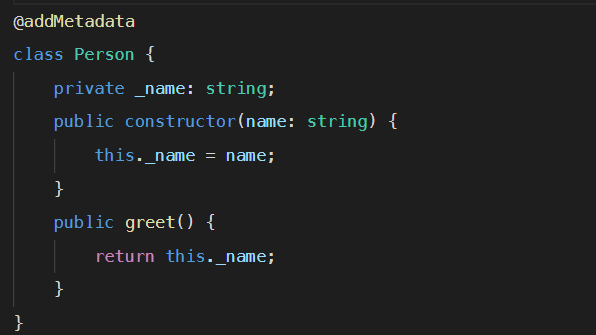
我所理解的事件 MYSQL触发器 就好比是 JavaScript 中的 Object.defineProperty,通过观察某些行为,然后做些事情 创建触发器 DELIMITER $$ CREATE TRIGGER payment_after_insert AFTER INSERT ON payme  装饰器在 TS 中是一个实验性的特性,需要在tsconfig.json中将 experimentalDecorators 设置为true来禁止警告。 那什么是装饰器呢?按照Learning Typescript中的说法就是 A class decorator is just a function t
装饰器在 TS 中是一个实验性的特性,需要在tsconfig.json中将 experimentalDecorators 设置为true来禁止警告。 那什么是装饰器呢?按照Learning Typescript中的说法就是 A class decorator is just a function t