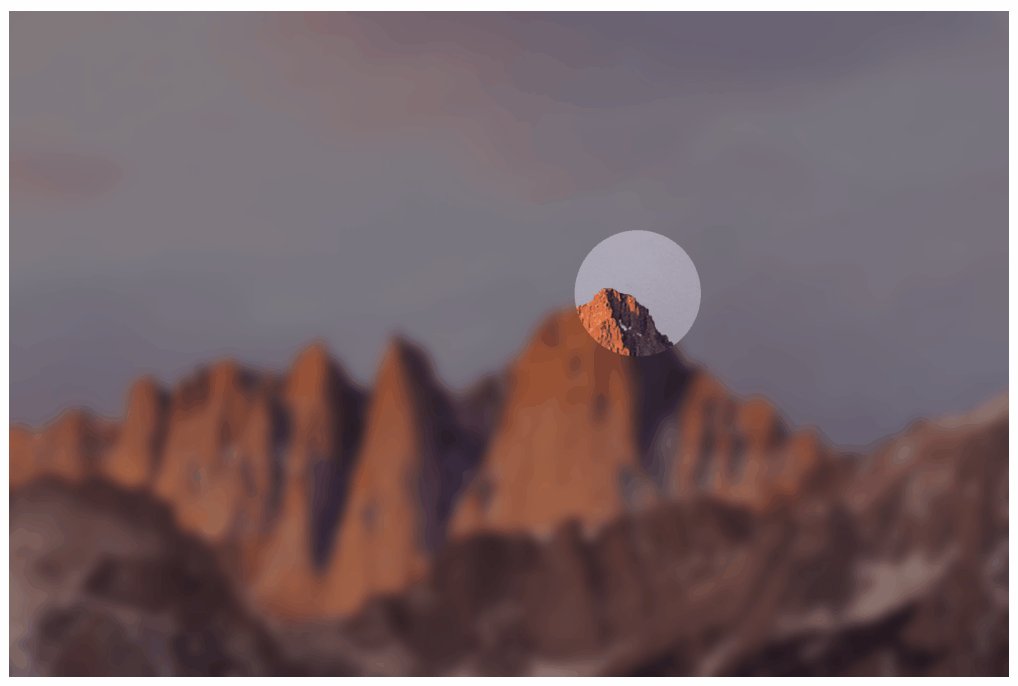
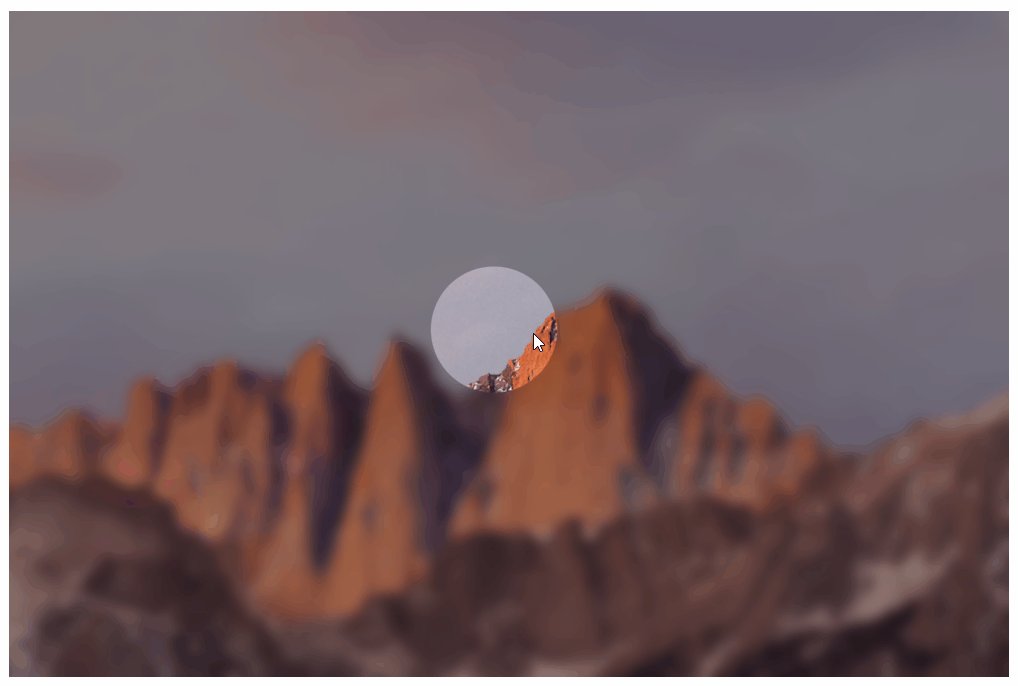
首先看如下效果:
这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页
经过我阅读作者的文章,原文地址。
发现其实只要使用两个核心CSS样式就能实现这个效果
分别为:
1.
backdrop-filter: blur(5px);
-webkit-mask: radial-gradient(
circle at 50px 50px,
transparent 26px,
black 26px
);
其中主要属性是-webkit-mask,它可以指定一个遮罩层,MDN文档
那么我可以简单做一个DEMO出来
<script setup lang="ts"></script>
<template>
<div
bg-black
inline-block
border-rounded
style="
background-image: url('https://t2.tudocdn.net/618039?w=1200&h=1200');
background-size: contain;
background-position: center;
"
>
<main border-rounded w-100px h-100px class="wrap"></main>
</div>
</template>
<style scoped>
.wrap {
backdrop-filter: blur(5px);
-webkit-mask: radial-gradient(
circle at 50px 50px,
transparent 26px,
black 26px
);
}
</style>
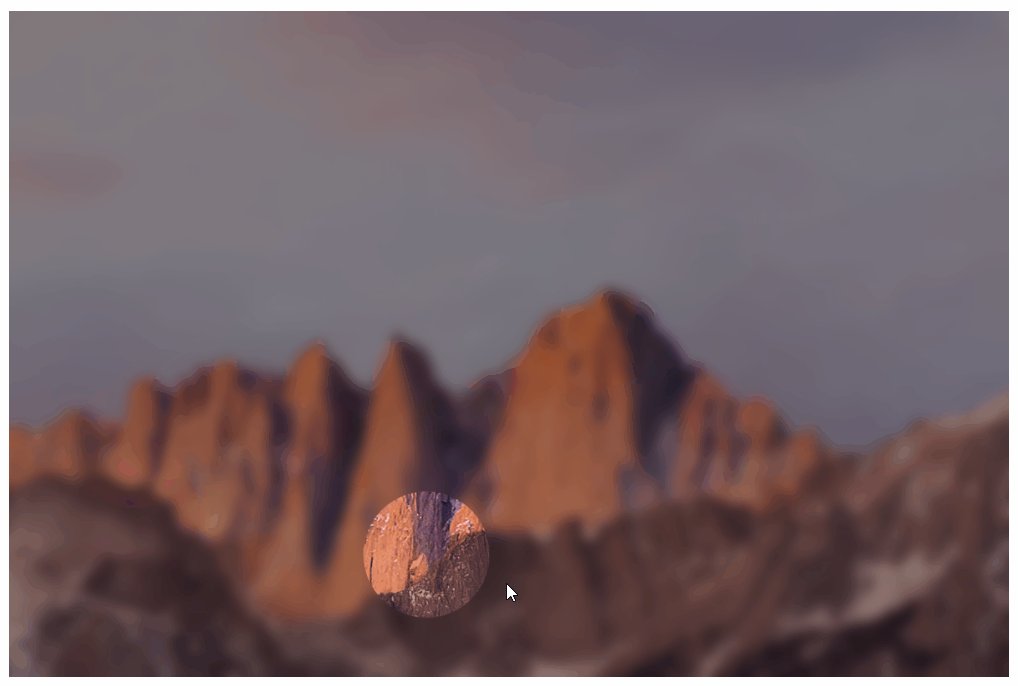
效果图如下: