v-cloak解决Vue双大括号闪烁问题
相信不少人和我一样,初次查看一个技术的文档的时候,知识吸收的很慢,因为对这个技术的不熟悉导致不清楚各种操作的应用场景,当我意识到这件事之后,我决定换种学习思路,即以实战为主,卡壳就查文档,会对这个技术理解得更加深刻
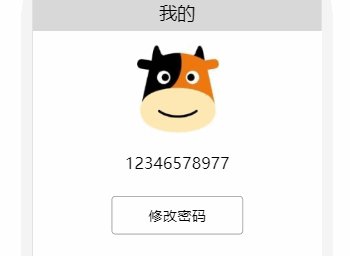
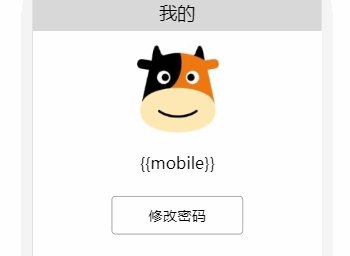
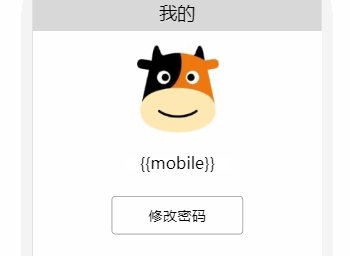
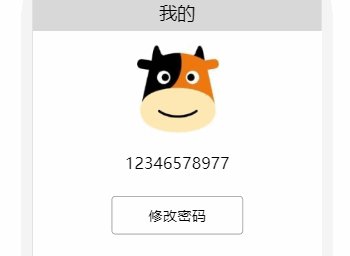
最近在练习Vue的使用的时候发现用双大括号(即“Mustache”语法)的时候,每次刷新页面都是先显示双大括号的语法内容(即 { { message } } ),再显示实际内容 ( 即 12345678977 ),这就导致了类似闪烁的现象,不仅很不美观,更是逼死强迫症...

因为它会出现Vue特有的双大括号,所以可以确定是Vue的问题,所以现在就去查文档
翻看vue官方API文档的时候,先ctrl+F网页搜索"双大括号"

发现搜索不到,再搜索"Mustache"

nice,有结果,一个一个看,发现有一个挺像会导致闪烁的情况(要是实在看不懂的话,搜索结果也就三个,一个一个试都可以)

根据文档,先在双大括号的位置加上指令
![]()
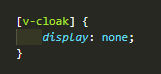
然后再css里面加上

再来看效果