DVWA 之 JavaScript - JavaScript攻击
十二、JavaScript - JavaScript攻击
原理
在页面上输入的内容中带有可执行的 javascript,而使用这段输入内容的时候,让这段用户提供的代码执行了,也就是你写的代码执行了非你写的代码,就会导致网页的不可行乃至更严重的安全威胁。
1. Low
在 Phase 中输入 success,提交一下会出现 Invalid token

打开浏览器控制台,查看情况,发现这个 token 是在前台生成的,是用 md5("ChangeMe"),而后台期待的 md5 是 md5("success")。
因此在在输入框中输入 success 之后,还得再控制台调用 generate_token() 函数

2. Medium
思路是一样的,只是生成 token 的函数放到另外的 js 文件中了
打开链接地址 http://127.0.0.1/DVWA-master/vulnerabilities/javascript/source/medium.js,可以看到内容如下
function do_something(e){
for(var t="",n=e.length-1;n>=0;n--)t+=e[n];
return t}
setTimeout(function(){
do_elsesomething("XX")
},300);
function do_elsesomething(e){
document.getElementById("token").value = do_something(e+document.getElementById("phrase").value+"XX")
}
所以,在输入框输入 success 之后,再控制台中输入 do_elsesomething("XX") 就可以了

3. High
高级和中级类似,生成 token 的逻辑在额外的 js 文件中,不同的是这里的 JS 经过了混淆,显得很混乱,属于看不懂的代码。
可以通过 http://deobfuscatejavascript.com/,将混淆的代码转成能看懂的 JS 代码
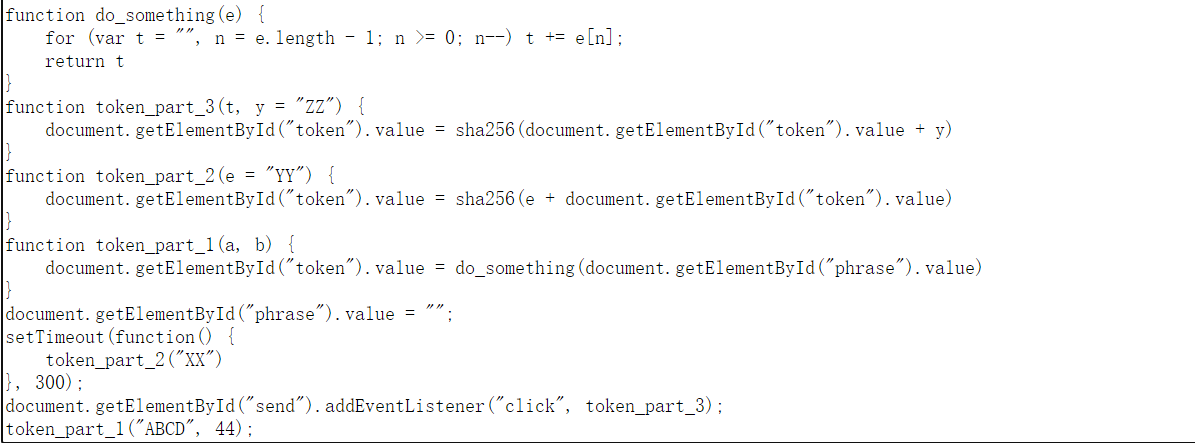
其中关键的部分如下

这里生成 token 的步骤是:
- 执行 token_part_1("ABCD", 44)
- 执行 token_part_2("XX")(原本是延迟 300ms 执行)
- 点击按钮的时候执行 token_part_3
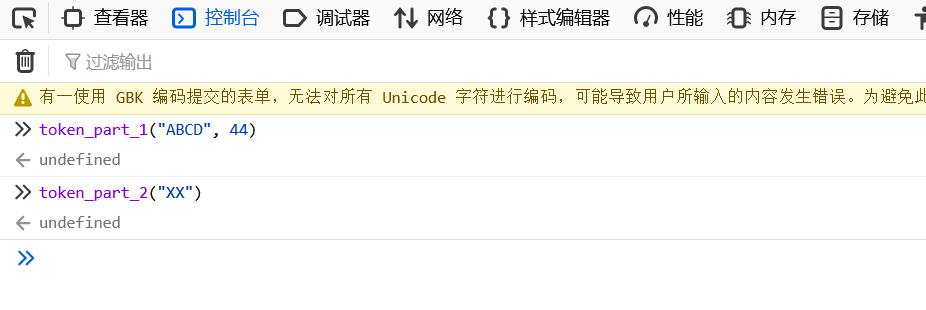
所以我们在输入框输入 success 后,再到控制台中输入 token_part_1("ABCD", 44) 和 token_part_2("XX") 这两个函数就可以了


防护方法
永远不能相信来自用户输入的任何信息,必须假设发送给用户的任何代码都可以被操纵或绕过,因此没有不可能的级别。
意思就是说,只要token是在客户端生成的,不论你的代码有多复杂,用户永远有办法操纵或者绕过它,因此,token的生成一定要在服务器端。
另外,其他的关键代码也不要写在客户端,因为这样很容易被攻击者利用,非常不安全。


