配置 Visual Studio Code 开发和调试 TypeScript
需要提前安装好nodejs的环境
一、开发 TypeScript
1.1.建立项目目录
使用以下命令创建项目的目录:
mkdir ts
cd ts
mkdir src
mkdir dist
建立好的目录如下:
ts
├─dist
└─src
1.2.初始化 NPM
在项目的根目录下,执行下面的命令:
npm init -y
现在项目结构如下:
ts3
├─dist
└─src
└─package.json
1.3.安装 TypeScript
①在项目的根目录下,执行下面的命令:
安装ts:-g表示对ts进行全局安装,可以省略掉
npm install typescript -g
②安装ts编译器:ts-node并不等于ts的Node.js,仅仅封装了ts编译的过程,提供直接运行ts代码的能力
npm install ts-node -g
1.4.创建并配置 tsconfig.json
在项目的根目录下,执行下面的命令,需要以管理员权限打开cmd:
tsc --init
现在项目结构如下:
ts
├─dist
└─src
└─package.json
└─tsconfig.json
在 tsconfig.json 中取消下面属性项的注释,并修改其属性的值:
这样设置之后,我们在./src中编码.ts文件,.ts文件编译成.js后,输出到./dist中。
"outDir": "./dist", "rootDir": "./src",
1.5.Hello Typescript
将下面代码复制到./src/index.ts中:
const hello: string = 'hello, Augus'; console.log(hello);
在项目的根目录下,执行下面的命令:
tsc
node ./dist/index.js
执行结果如下:
hello, Augus
二、vscode自动保存代码设置
要设置 VSCode 的自动保存功能,请按照以下步骤进行操作:
1)打开 VSCode 编辑器。
2)在顶部菜单中选择 “文件(File)”。
3)选择 “首选项(Preferences)”。
4)在下拉菜单中选择 “设置(Settings)”。也可以使用快捷键 Ctrl + ,(逗号)。
5)这将会打开用户设置(settings.json)文件。
6)在右侧的编辑器中,找到或搜索 “files.autoSave”。
7)在 “files.autoSave” 的下拉菜单中选择你想要的自动保存选项。有以下几个选项:
- “off”:关闭自动保存功能。
- “afterDelay”:在固定的延迟时间之后自动保存。在下方的 “files.autoSaveDelay” 中可以设置延迟时间。
- “onFocusChange”:当编辑器失去焦点时自动保存。
- “onWindowChange”:当窗口失去焦点时自动保存。
- “onWindowChangeOrEdit”:当窗口失去焦点或编辑器内容发生更改时自动保存。
根据你的需要选择合适的选项。
11)如果需要设置自动保存的延迟时间(只适用于 “afterDelay” 选项),在搜索框中输入 “files.autoSaveDelay”,然后在值字段中输入所需的延迟时间(以毫秒为单位)。
12)关闭用户设置文件并验证更改是否生效。
现在,当你选择的自动保存选项条件成立时,VSCode 将自动保存你的文件。
三、插件安装
3.1.TypeScript自动引入脚本插件
用TypeScript的都知道,如果项目涉及到大量的类,代码编写起来就非常麻烦,需要手动写import {xxx} from “./xxx/xxx/xxx”。这里给大家推荐一个VS Code的插件:TypeScript Importer,安装如下:

3.2.Typescript React code snippets插件

3.3.安装Code Runner插件
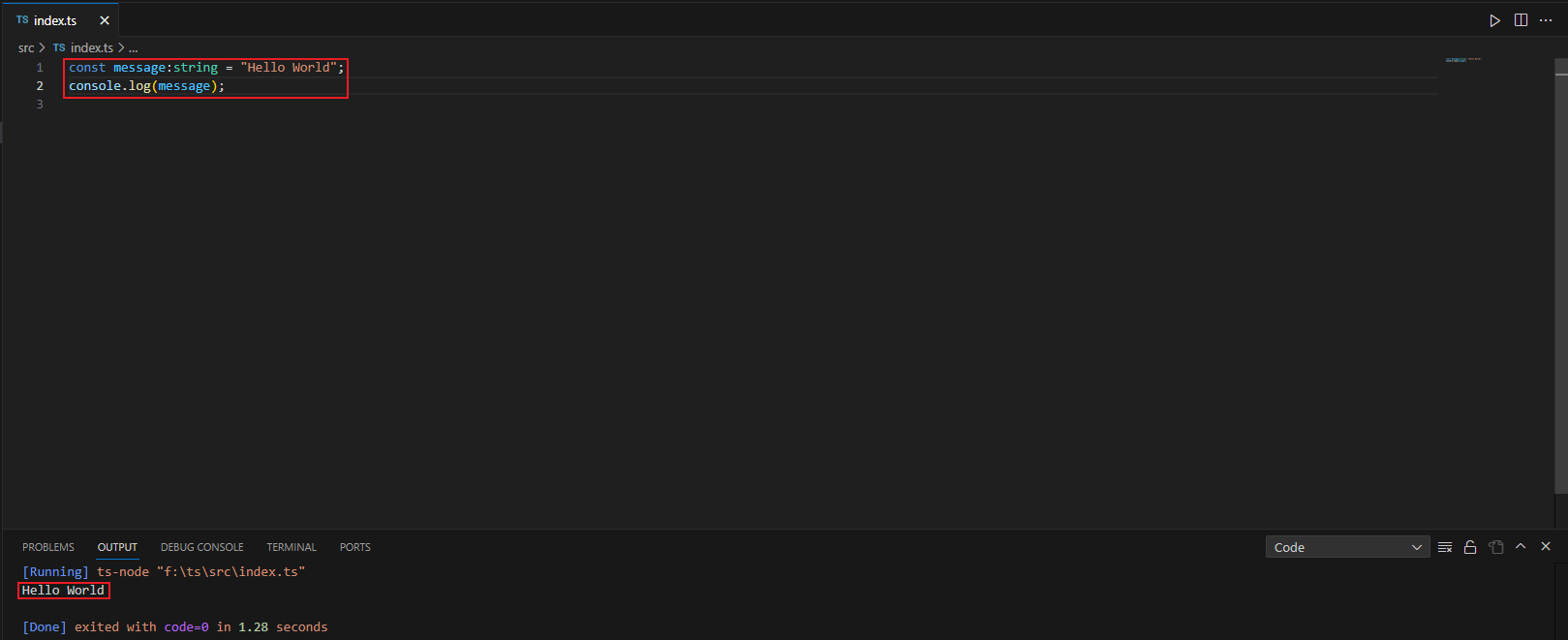
懒得手动输入可以直接点击右上角运行按钮,如下:

四、测试
在src目录下创建,index.ts,编写测试代码如下:
const message:string = "Hello World"; console.log(message);
注意:需要先保存,在执行如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号