ArkTs开发模型说明
一、ArkTS语言特点
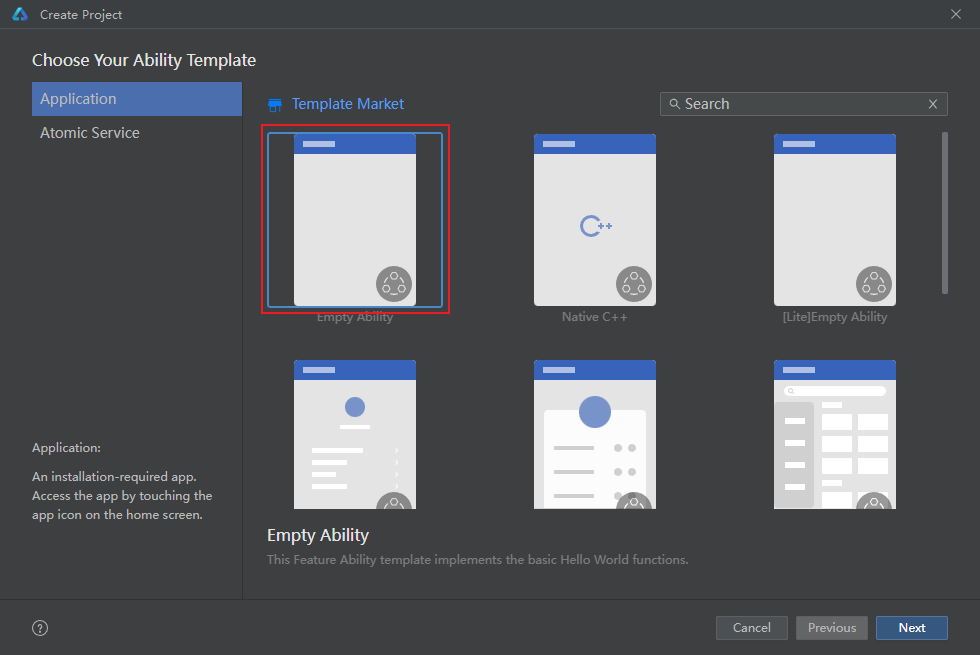
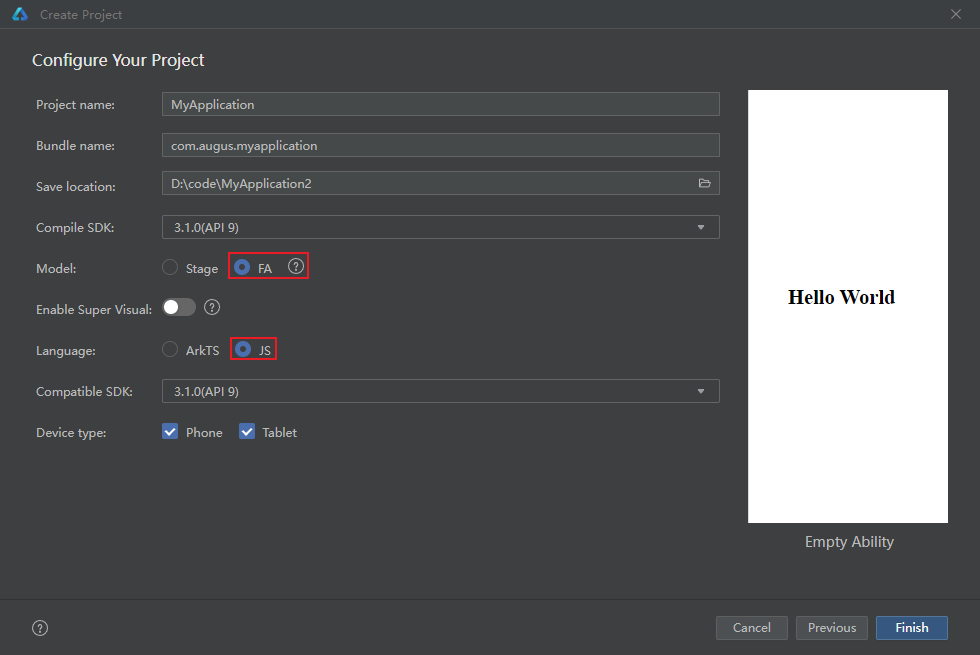
创建项目有两个选项:
- Stage模型:在API9版本里面推出的一种开发模型,核心采用ArkTS来进行项目开发。
- FA模型:有两种开发模式,基于ArkTS来开发项目,还有一种基于JS来开发项目

Atomic service

创建后如下:

- hml:代表页面布局代码
- js:页面脚本交互代码
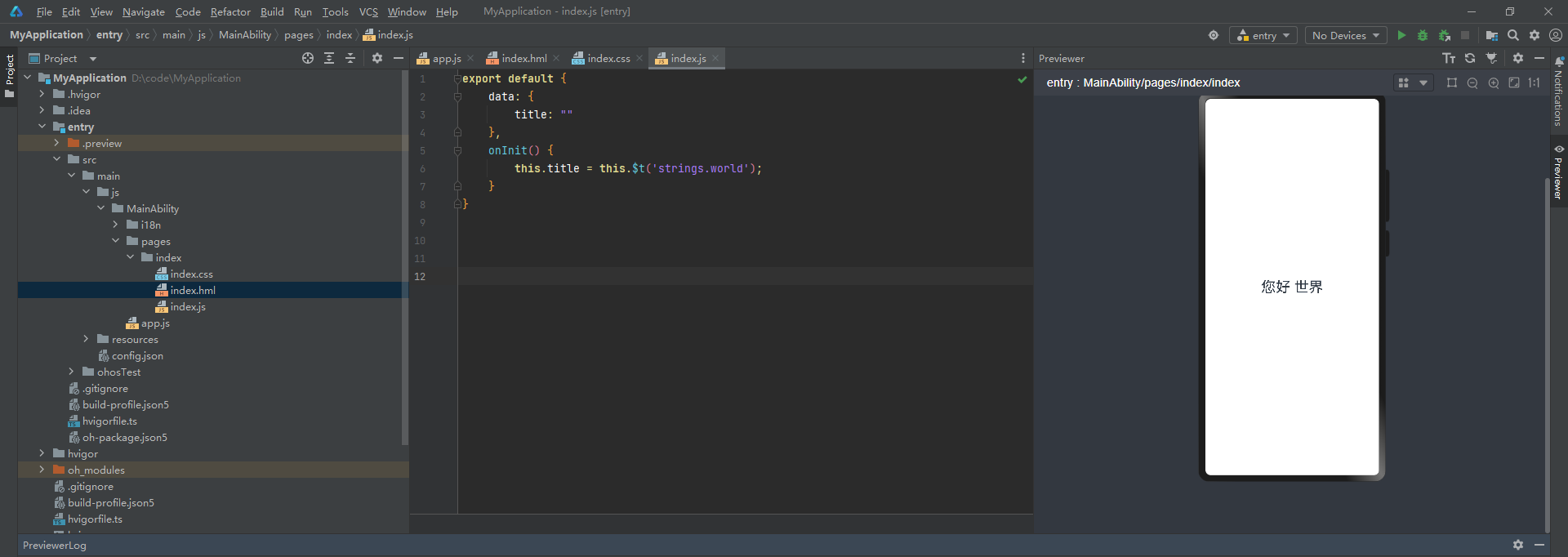
构建第一个页面
1)使用文本组件。
工程同步完成后,在“Project”窗口,点击“entry > src > main > js > MainAbility > pages> index”,打开“index.hml”文件,设置Text组件内容。“index.hml”文件的示例如下:
<!-- index.hml -->
<div class="container">
<text class="title">
Hello World
</text>
</div>
2)添加按钮,并绑定onclick方法。
在默认页面基础上,添加一个button类型的input组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“index.hml”文件的示例代码如下:
<!-- index.hml -->
<div class="container">
<text class="title">
Hello World
</text>
<!-- 添加按钮,值为Next,并绑定onclick方法-->
<input class="btn" type="button" value="Next" onclick="indexOnclick"></input>
</div>
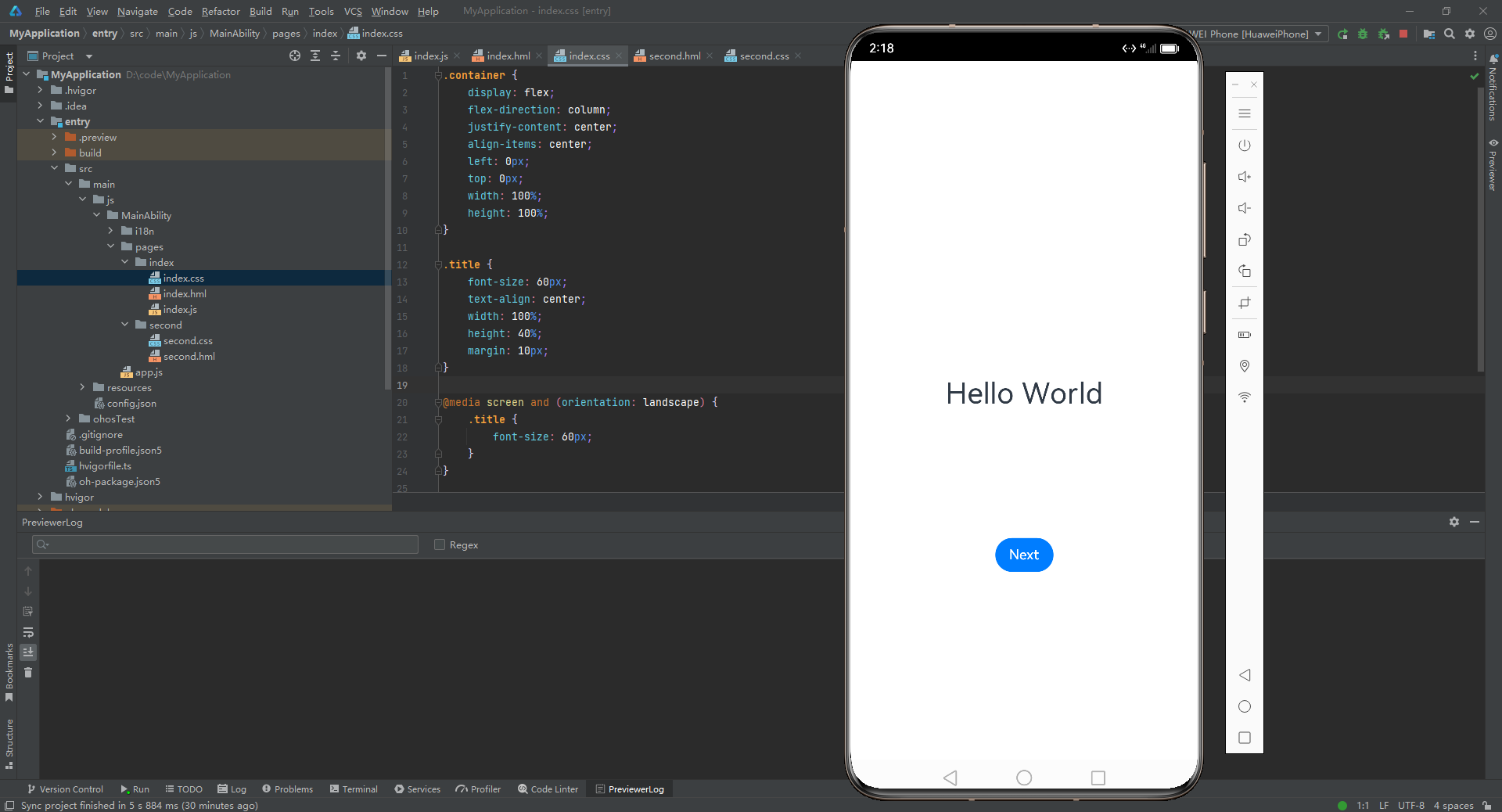
3)设置页面样式。
在“Project”窗口,点击“entry > src > main > js > MainAbility > pages> index”,打开“index.css”文件,可以对页面中文本、按钮设置宽高、字体大小、间距等样式。“index.css”文件的示例如下:
.container { display: flex; flex-direction: column; justify-content: center; align-items: center; left: 0px; top: 0px; width: 100%; height: 100%; } .title { font-size: 60px; text-align: center; width: 100%; height: 40%; margin: 10px; } @media screen and (orientation: landscape) { .title { font-size: 60px; } } @media screen and (device-type: tablet) and (orientation: landscape) { .title { font-size: 100px; } }
4)在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

构建第二个页面
1)创建第二个页面。
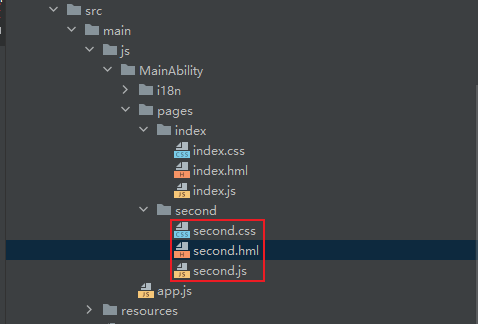
在“Project”窗口,打开“entry > src > main > js > MainAbility”,右键点击“pages”文件夹,选择“New > Page”,命名为“second”,点击“Finish”,即完成第二个页面的创建。可以看到文件目录结构如下:

2)添加文本及按钮。
参照第一个页面,在第二个页面添加文本、按钮及点击按钮绑定页面返回等。“second.hml”文件的示例如下:
<div class="container">
<text class="title">
Hi Augus
</text>
<!--添加按钮,值为Back, 绑定back方法-->
<input class="btn" type="button" value="Back" onclick="back"></input>
</div>
3)设置页面样式。“second.css”文件的示例如下:
/* second.css */ .container { display: flex; flex-direction: column; justify-content: center; align-items: center; left: 0px; top: 0px; width: 100%; height: 100%; } .title { font-size: 100px; font-weight: bold; text-align: center; width: 100%; margin: 10px; } .btn { font-size: 60px; font-weight: bold; text-align: center; width: 40%; height: 5%; margin-top: 20px; }
2.3.实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
1)第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onclick方法,点击按钮时跳转到第二页。“index.js”示例如下:
import router from '@ohos.router'; export default { indexOnclick: function () { router.pushUrl({ url: "pages/second/second" //目标跳转的url }) } }
2)配置路径跳转
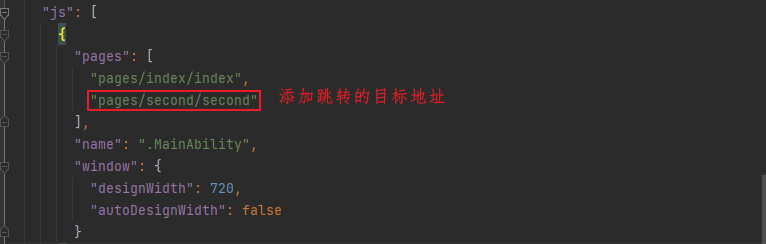
要做路由,首先要在config.json中加上page,这一步一定要做否则无法跳转:

3)第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定back方法,点击按钮时返回到第一页。“second.js”示例如下:
// second.js // 导入页面路由模块 import router from '@ohos.router'; export default { back: function (){ /*返回上一页*/ router.back() } }
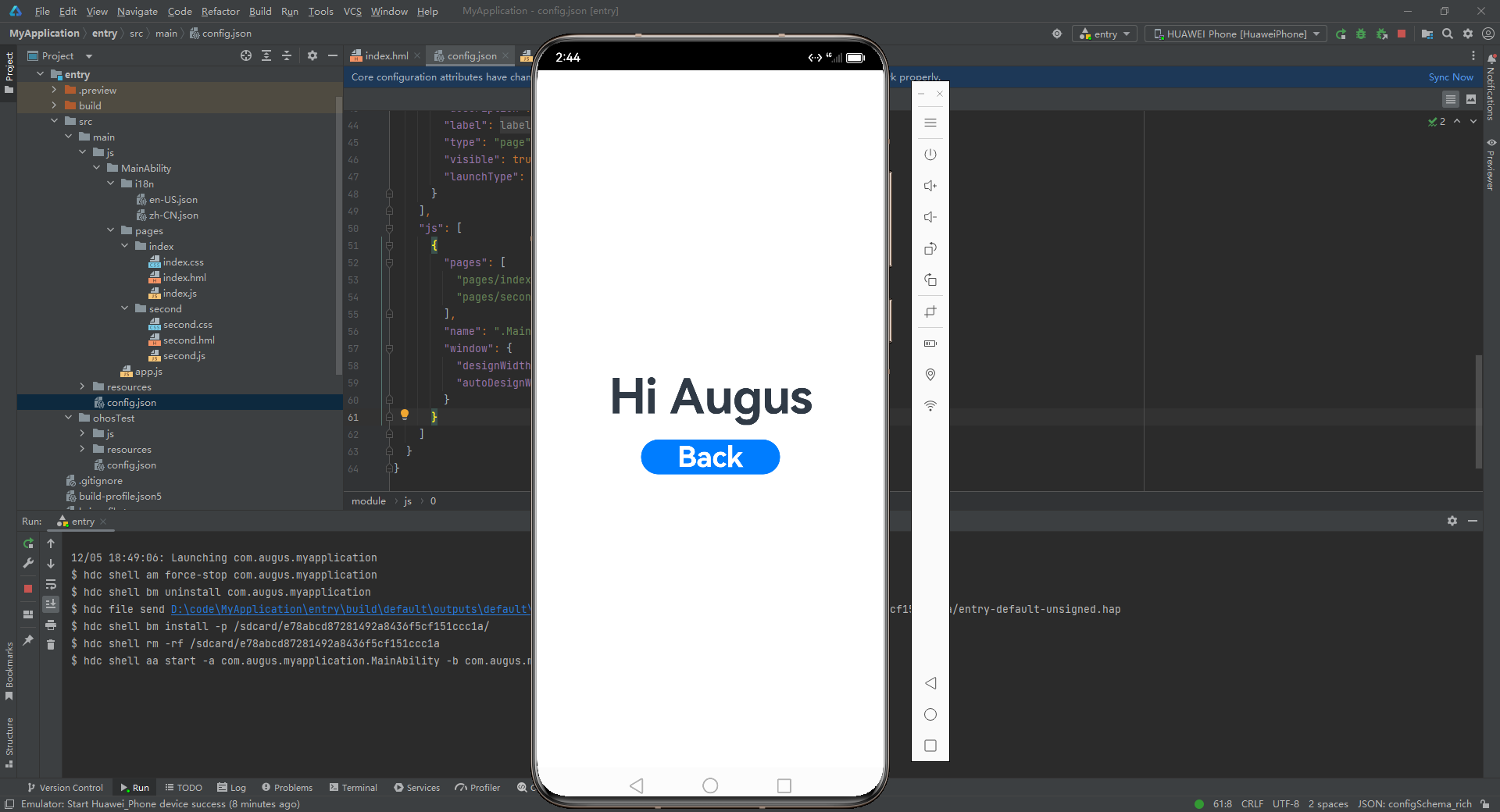
4)打开index文件夹下的任意一个文件,通过模拟器访问,可以点击跳转或者返回如下:

Stage模型
3.1.核心概念说明
在API9版本里面推出的一种开发模型,核心采用ArkTS来进行项目开发。例如通过html、js和css实现一个点击按钮,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#firstButton{text-align: center;}<!-- 样式设置,居中显示 -->
button{
background-color: #36D; /*背景颜色 */
color: #fff; /*文字颜色 */
border: 4px #36D solid; /*边框样式*/
border-radius: 2px; /*边框圆角半径*/
}
</style>
</head>
<body>
<div id="firstButton">
<button>第0次点击</button>
</div>
<script>
// 获取页面中的第一个button元素
let btn = document.getElementsByTagName("button")[0];
// 定义变量i,并初始化为0
let i = 0;
// 设置按钮的点击事件,每点击一次按钮,按钮的文本内容会更新为"第n次点击",n会递增
btn.onclick = () => btn.innerHTML = `第${i++}次点击`
</script>
</body>
</html>
上面的代码转换成,Stage模型,核心采用ArkTS来进行项目开发。
ArkTS是HarmonyOS主力应用开发语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。

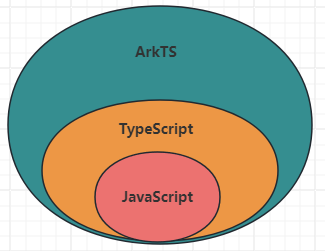
JavaScript、TypeScript和 ArkTS的关系:
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。TypeScript是JavaScript的一个超集,它扩展了JavaScript的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。ArkTS基于TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
3.2.声明式UI
声明式UI有两个特征分别是:声明式描述和状态驱动视图更新,那么怎么体现这一点呢?我们结合代码来说明,首先打开DevEco Studio,这里我使用的版本是DevEco Studio 3.1.1 Release,创建工程。
自定义组件实现上面的1.2.1.通过html、css和js实现的按钮:
- struct:自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。说明:自定义组件名、类名、函数名不能和系统组件名相同。
- @Component:@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
- @Entry修饰的Component表示该Component是页面的总入口,也可以理解为页面的根节点。值得注意的是,一个页面有且仅能有一个@Entry,只有被@Entry修饰的组件或者其子组件,才会在页面上显示。
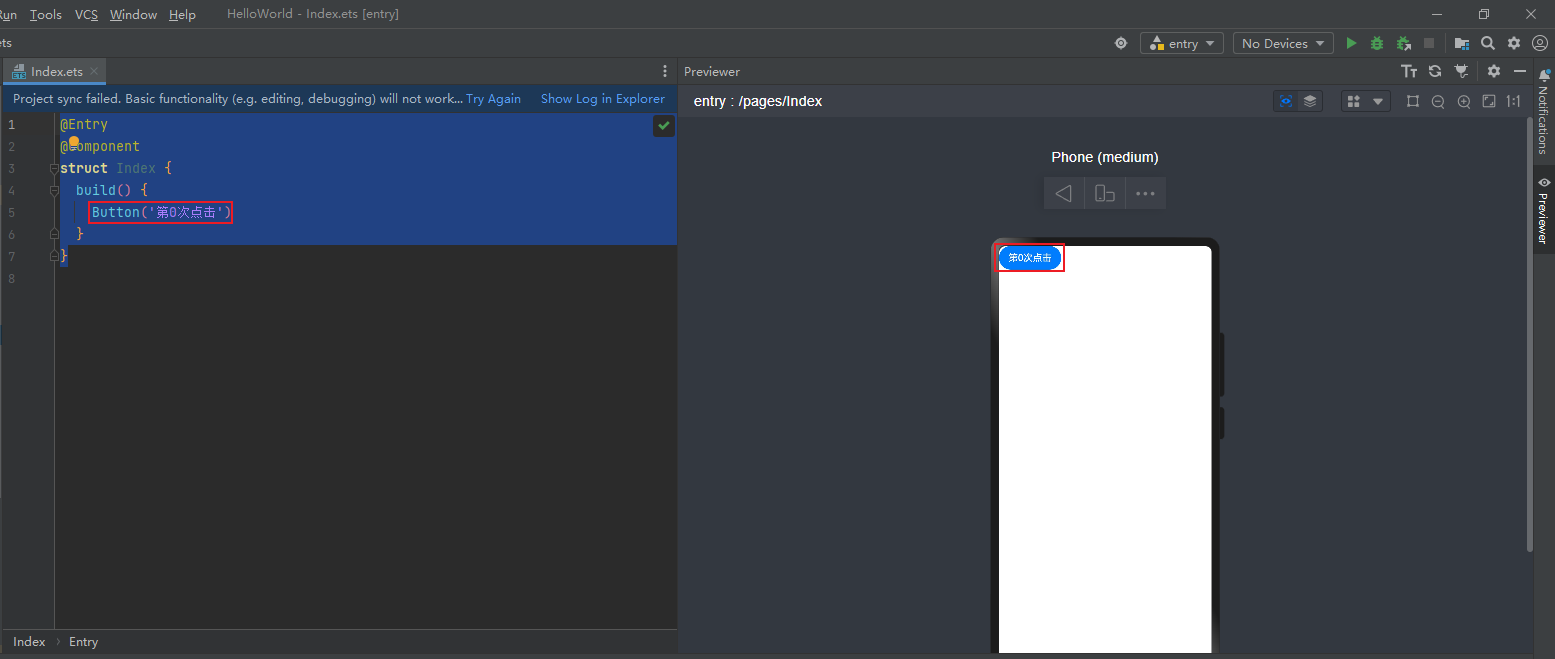
1)基本的实现:
@Entry @Component struct Index { build() { Button('第0次点击') } }
会发现上面的Button()方法是自带样式的

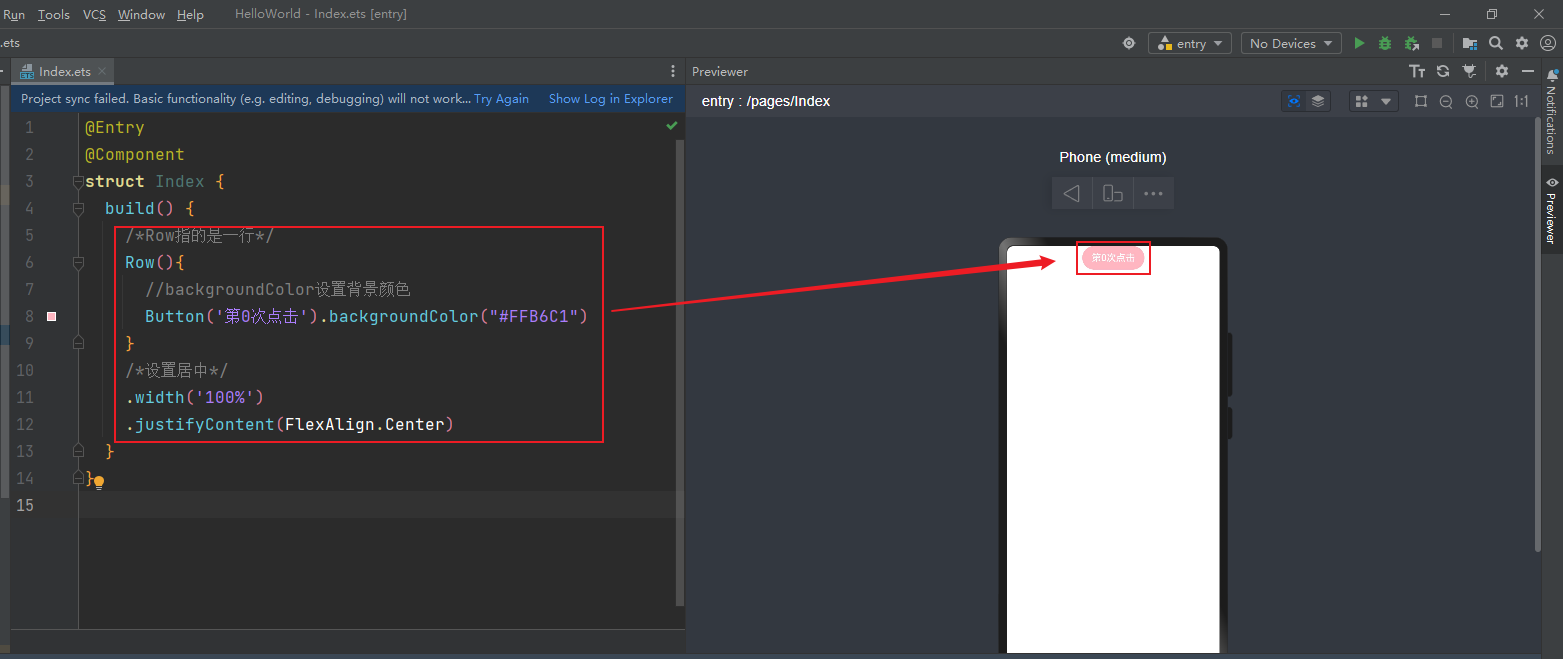
2)修改样式
上面的Button方法在调用后,也可以设置样式,如下:
@Entry @Component struct Index { build() { /*Row指的是一行*/ Row(){ //backgroundColor设置背景颜色 Button('第0次点击').backgroundColor("#FFB6C1") } /*设置居中*/ .width('100%') .justifyContent(FlexAlign.Center) } }
设置后如下图:

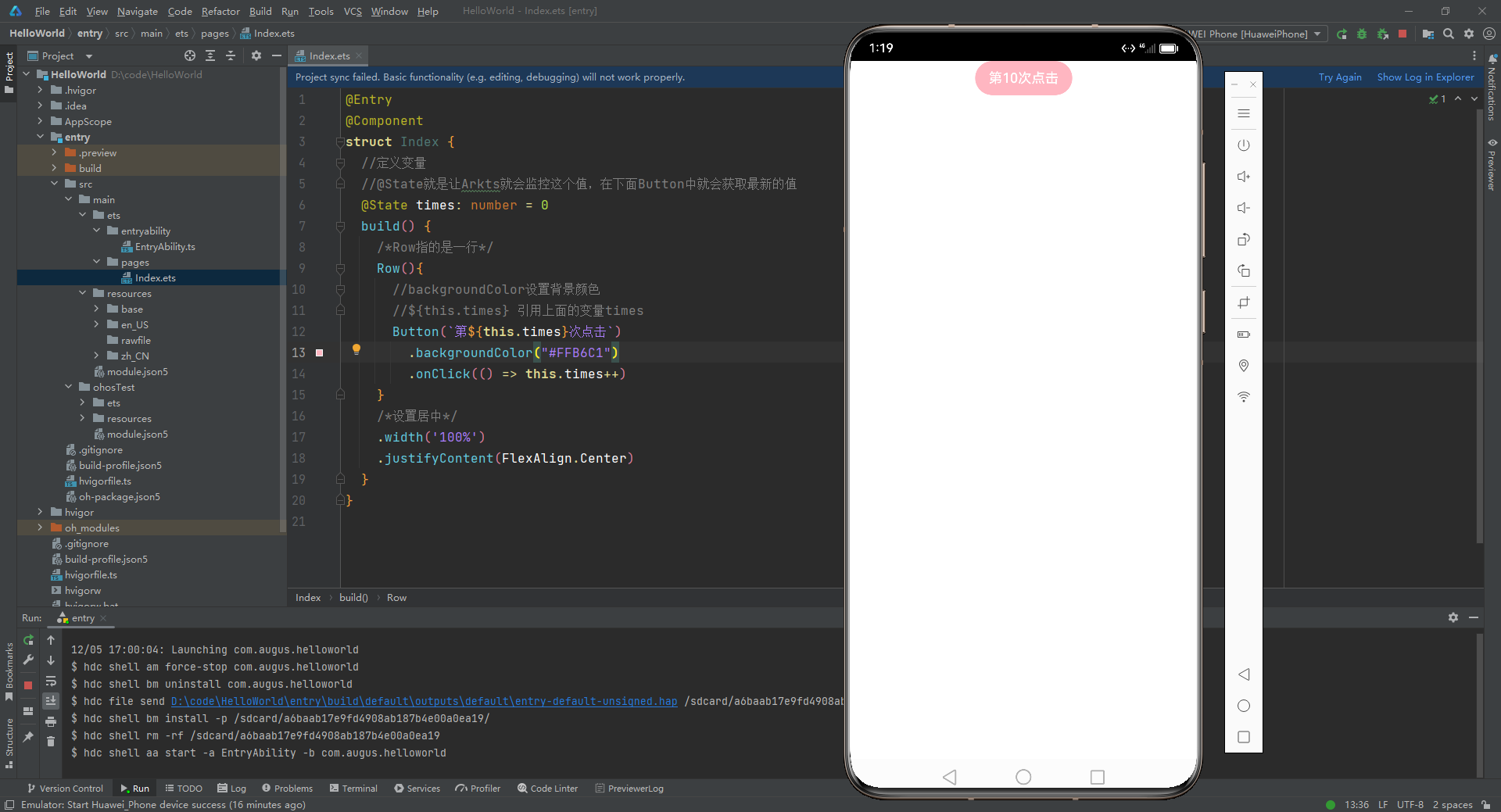
3)控制页面逻辑和数据状态
@Entry @Component struct Index { //定义变量 //@State就是让Arkts就会监控这个值,在下面Button中就会获取最新的值 @State times: number = 0 build() { /*Row指的是一行*/ Row(){ //backgroundColor设置背景颜色 //${this.times} 引用上面的变量times Button(`第${this.times}次点击`) .backgroundColor("#FFB6C1") .onClick(() => this.times++) } /*设置居中*/ .width('100%') .justifyContent(FlexAlign.Center) } }
执行后如下:随着点击,次数会出现变化

3.3.Stage模型基本概念
Stage模型在HarmonyOS 3.1版本开始新增的模型,目前主推并且会长期演进的模型。Stage模型结构如下图:

说明如下:
- 常见模块分为:Ability Module(能力模块)和 Library Module(共享的依赖类型的模块)
- 一个应用内部可以有多个能力模块,对应多个功能,例如:QQ初期只能对话聊天,后面增加了QQ空间,QQ音乐这些,这些可以每一种对应一个独立的能力模块,就类似于一个一个的服务
- 上面的每一个模块都有一些资源文件,如果每一个都独立的资源文件,无疑太过于的浪费,所有的模块都可以放在Library Module中
- HSP: Harmony Shared Package 的简称。指的是共享类型的包,在HAP中就可以依赖和使用HSP中的相关内容
- HAP: Harmony Ability Package 的简称,指的是应用打包后的文件类型。需要注意一个项目中的多个HAP文件,只能有一个添加@Entry,表示是项目的入口
- 在运行期每一个HAP在运行期都会创建一个AbilityStage(就是应用的能力组件)
- AbilityStage的创建,需要每一个UI组件UIAbility都需要包含一个窗口通过WindowStage,然后中包含Window实现
3.4.应用及组件配置
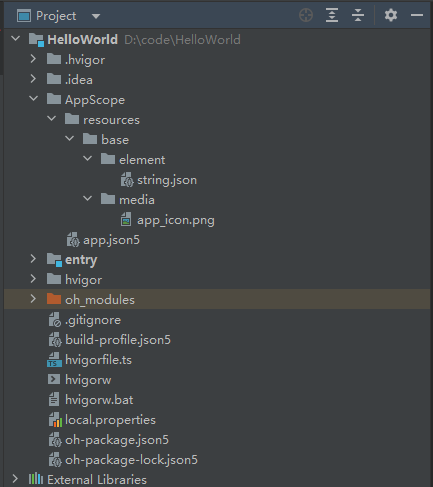
3.4.1.工程级目录
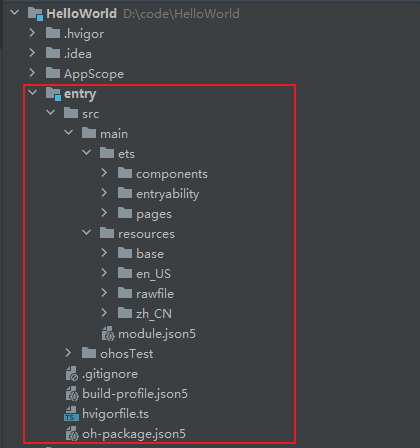
项目的目录结构如下图:

上面的项目结构说明如下:
- AppScope 中存放应用全局所需要的资源文件。
- entry 是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules 是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5 是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts 是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5 是工程级依赖配置文件,用于记录引入包的配置信息。
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹,
- 其中element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。
AppScope>app.json5 是应用的全局的配置文件,用于存放应用公共的配置信息。app.json5配置信息及描述:
| 属性 | 描述 |
|---|---|
| bundleName | 包名,使用域名倒置的格式,在创建应用的时候就已经确定了 |
| vendor | 应用程序供应商 |
| versionCode | 用于区分应用版本 |
| versionName | 版本号 |
| icon | 应用的图标 |
| label | 应用名 |
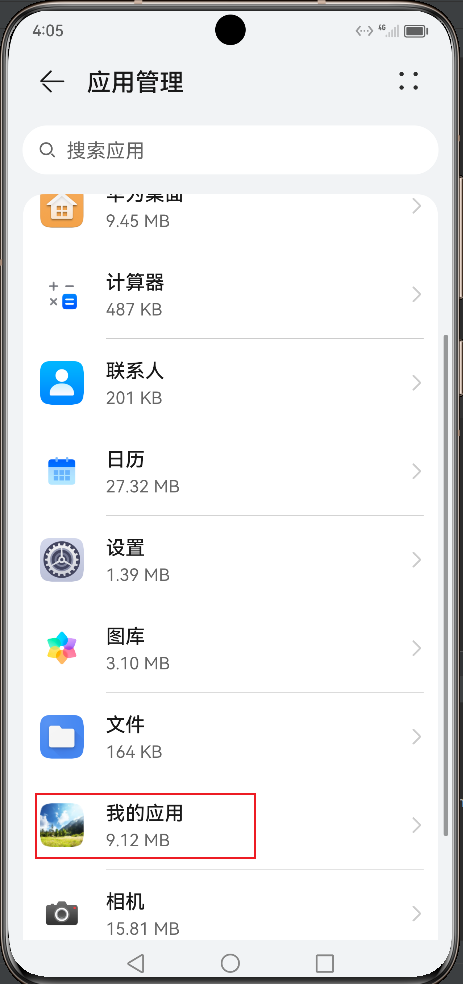
案例演示,修改app.json5中,vendor、icon(图片)和label(名称修改为:我的应用)的名称,注意这里修改的时在设置--应用和服务--应用管理中的信息

重启项目如下:

3.4.2.模块级目录

entry>src 目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main 文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest 是单元测试目录。
- build-profile.json5 是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts 文件是模块级构建脚本。
- oh-package.json5 是模块级依赖配置信息文件。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。
3.4.2.1.module.json5 模块配置文件
- entry>src>main>module.json5 是模块的配置文件,包含当前模块的配置信息。其中module对应的是模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。module.json5默认配置属性及描述:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前module的名字,module打包成hap后,表示hap的名称,标签值采用字符串表示(最大长度31个字节),该名称在整个应用要唯一。 |
| type | 表示模块的类型,类型有三种,分别是entry、feature和shared |
| srcEntry | 当前模块的入口文件路径。 |
| description | 当前模块的描述信息。 |
| mainElement | 该标签标识hap的入口ability名称或者extension名称。只有配置为mainElement的ability或者extension才允许在服务中心露出。 |
| deviceTypes | 该标签标识hap可以运行在哪类设备上,标签值采用字符串数组的表示。 |
| deliveryWithInstall | 标识当前Module是否在用户主动安装的时候安装,表示该Module对应的HAP是否跟随应用一起安装。 - true:主动安装时安装。- false:主动安装时不安装。 |
| installationFree | 标识当前Module是否支持免安装特性。 - true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
| pages | 对应的是main_pages.json文件,用于配置ability中用到的page信息。 |
| abilities | 是一个数组,存放当前模块中所有的ability元能力的配置信息,其中可以有多个ability。 |
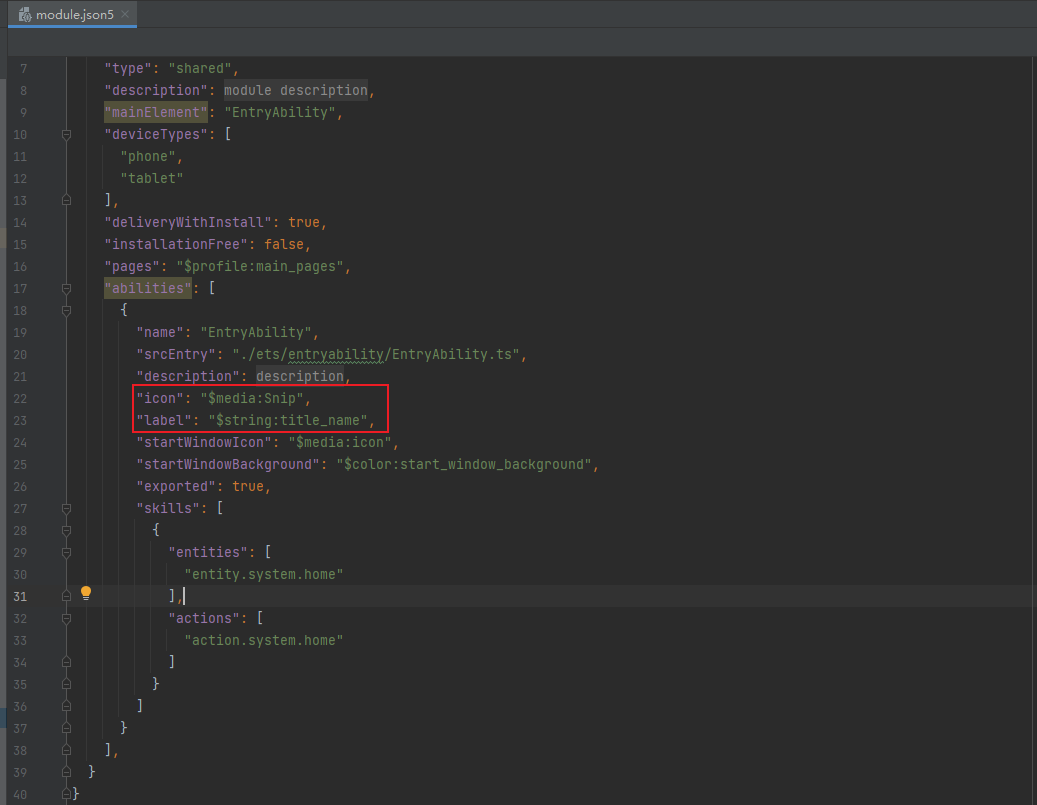
案例,修改module.json5中icon和label属性设置应用在手机桌面的图标和名称,

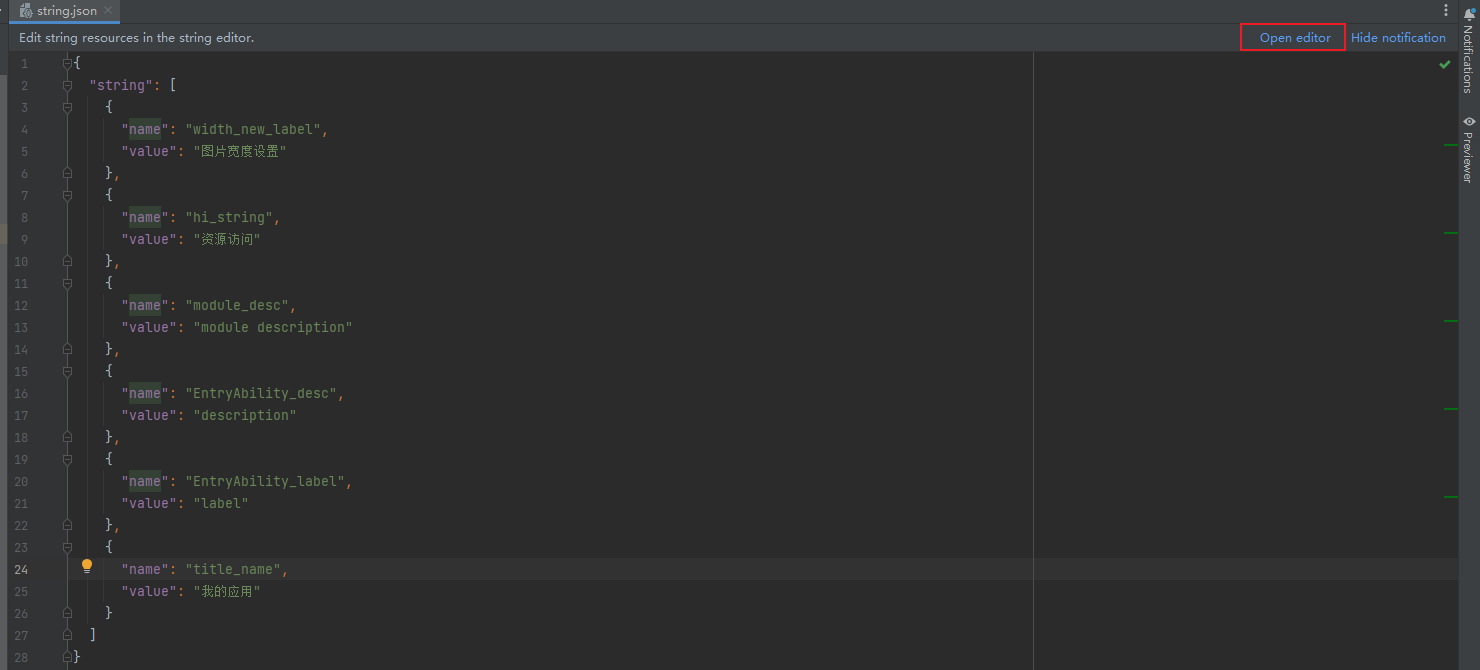
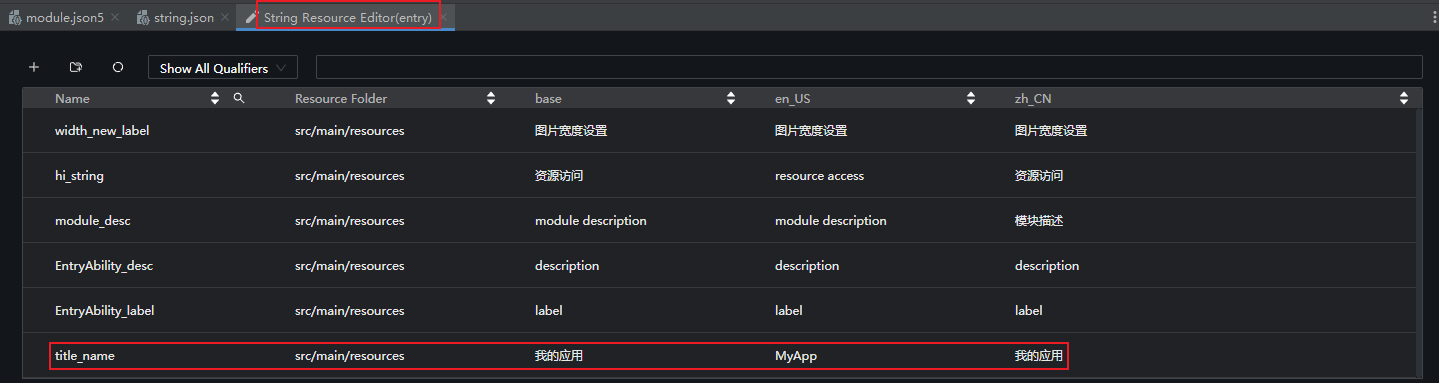
需要在media中添加图片Snip.png,分别在en_US、zh_CN和element下的在string.joson添加title_name并且设置值,可以利用Open editor打开编辑页面完成:

设置如下:这里可以在三个文件中同时设置

设置后,重启项目预览效果如下:

- 对于abilities中每一个ability的属性项,其描述信息如下表:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前ability的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度127个字节)。 |
| srcEntry | ability的入口代码路径。 |
| description | ability的描述信息。 |
| icon | ability的图标。该标签标识ability图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果ability被配置为MainElement,该标签必须配置。 |
| label | ability的标签名。 |
| startWindowIcon | 启动页面的图标。 |
| startWindowBackground | 启动页面的背景色。 |
| launchType | 设置启动模式,可选值:singleton|standard|specified|multiton |
| visible | ability是否可以被其他应用程序调用,true表示可以被其它应用调用, false表示不可以被其它应用调用。 |
| skills | 标识能够接收的意图的action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| entities | 标识能够接收的Want的Action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| actions | 标识能够接收Want的Entity值的集合。 |
3.4.2.2.main_pages.json 页面路径配置文件
在entry/src/main/resources/base/profile/main_pages.json 文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号