CSS层叠样式表
层叠样式表(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。CSS 被分为不同等级:CSS1 现已废弃, CSS2.1 是推荐标准, CSS3 分成多个小模块且正在标准化中。CSS3现在已被大部分现代浏览器支持,而下一版的CSS4还在开发中。
一、CSS(层叠样式表)的三种引入方式
1.内联样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 语法:内联样式(行内样式)在标签中加入一个style属性,CSS的样式作为属性值 多个属性值之间用;进行拼接 --> <h1 style="color: deeppink;font-family: '微软雅黑';">这是一个h1标题</h1> </body> </html>
2.内部样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!-- 语法:内部样式在head标签中加入一个style标签,在里面定位到你需要修饰的元素,然后在{}中加入你要修饰的样式。 --> <style type="text/css"> h1{ color: red; font-family: 宋体; } </style> </head> <body> <h1>这是一个H1标题</h1> </body> </html>
3.外部样式
要创建一个css文件,css文件其的后缀.css
h1{ color: red; font-family: 宋体; }
再创建html文件:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引入外部CSS资源:使用link标签--> <link rel="stylesheet" type="text/css" href="css/mystyle.css"/> </head> <body> <h1>这是一个标题</h1> </body> </html>
注意:
开发中三种书写方式中外部样式表用的最多,因为这种方式真正做到了 元素页面和样式 分离,而样式表三种方式的优先级遵循:就近原则
二、CSS选择器
1.基本选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /*
1.元素选择器:根据元素的名字进行选择 获取页面上所有元素 */ h1{ color: red; font-family: "rockwell extra bold"; } /* 2.类选择器 给元素指定class属性的值 特点:不同 类型的元素使用相同的样式 */ .mycss{ color: #0000FF; font-family: "ms reference specialty"; } /* 3.id选择器 */ #myid{ color: yellow; font-family: "bodoni mt black"; } /* 优先级: id选择器>类选择器>元素选择器 */ </style> </head> <body> <h1>乾坤大挪移</h1> <h1>乾坤大挪移</h1> <h1>乾坤大挪移</h1> <h1 class="mycss">乾坤大挪移</h1> <h1>乾坤大挪移</h1> <h1>乾坤大挪移</h1> <h2 class="mycss">乾坤大挪移</h2> <h2 id="myid" class="myh2" >乾坤大挪移</h2> </body> </html>
2.关系选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>关系选择器</title> <style type="text/css"> /* 1.后代选择器 */ div h1{ color: #FF0000; } /* 2.直接子代选择器 */ div>h1{ color: #0000FF; } </style> </head> <body> <div> <h1>马哥</h1> <h1>马哥</h1> <h1>马哥</h1> <h1>马哥</h1> <h1>马哥</h1> <h1>马哥</h1> <span> <h1>马哥</h1> <h1>马哥</h1> <h1>马哥</h1> </span> </div> </body> </html>
3.属性选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>属性选择器</title> <style type="text/css"> input[type="text"]{ background-color: #0000FF; } input[type="text"][value="ya"]{ background-color: orange; } </style> </head> <body> <form action="" method="post"> 用户名:<input type="text" value="uname" /><br> 密码:<input type="password" value="pwd" /><br> 验证码:<input type="text" value="ya" /><br> <input type="submit" value="登录按钮"/> </form> </body> </html>
4.伪类选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>伪类选择器</title> <style type="text/css"> /* 静止状态 */ a:link{ color: #FF0000; } /* 鼠标悬浮状态 */ a:hover{ color: #FFA500; } /* 触发状态 */ a:active{ color: #FFFF00; } /* 设置完成状态 */ a:visited{ color: cadetblue; } </style> </head> <body> <a href="http://www.baidu.com">点我呀</a> </body> </html>
注意:一般伪类选择器都用在超链接
三、浮动
1.什么是浮动
网页设计中对页面布局有两种方式,一种是浮动float,另一种就是定位position。
W3C将float划分在CSS定位属性中,对其的描述为:规定元素是否浮动。Float属性在实际运用过程中是将元素转变为浮动元素,通过属性值来确定元素浮动方向。Float有4个属性值,既:none、left、right和inherit。在CSS中,任何元素都可以利用float属性被设置为浮动状态,从而实现不同的页面效果。
在HTML文件中标准文档流排列方式遵循从上往下,从左至右,遇块(块级对象)换行的原则。为元素的float属性赋值后,该元素将从标准文档流中脱离出来,紧贴上级元素的左右边框,根据属性值进行左右浮动。而浮动元素所空出来的位置,会由下一个文档流顶上,靠着上一个文档流的底部,占距原来文档流的位置。Float属性区别于文字内容的左右对齐text-align样式,它只针对html标签设置靠左靠右浮动,且没有居中浮动的样式。
浮动设计的初衷是为了解决文字环绕图片问题,浮动后不会将文字挡住,这是设计初衷,不能违背的。CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了
2.浮动的原理是什么?
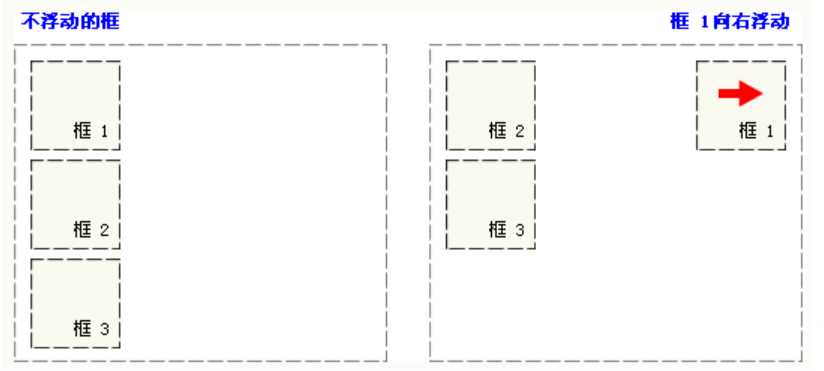
下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

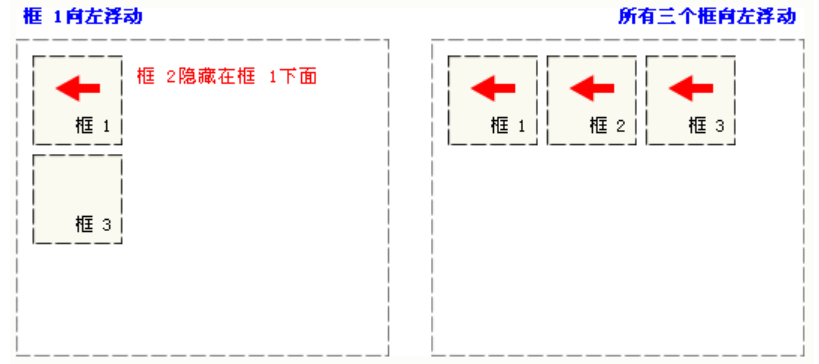
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

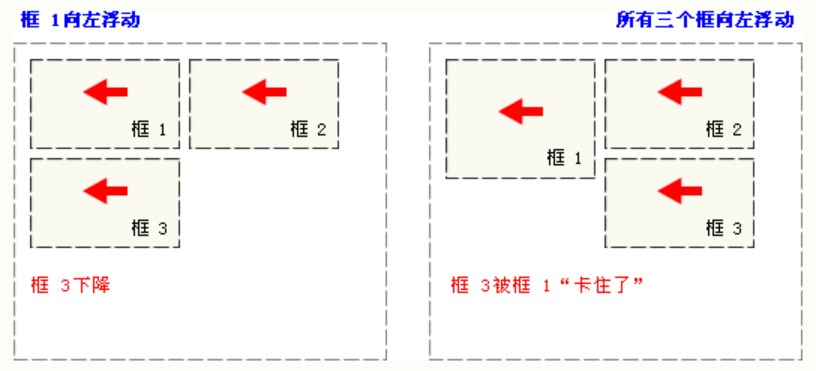
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“阻挡住了”:

3.CSS 中所有的浮动属性
"CSS" 列中的数字表示不同的 CSS 版本(CSS1 或 CSS2)定义了该属性。
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit |
1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit |
4.案例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>布局</title> <style type="text/css"> #div01{ float: left; } #div02{ float: left; } #div03{ float: left; } </style> </head> <body> <div id="mydiv" style="background-color: aliceblue;"> <div id="div01" style="width: 100px;height: 100px;background-color: #5F9EA0;"></div> <div id="div02" style="width: 200px;height: 200px;background-color: royalblue;"></div> <div id="div03" style="width: 300px;height: 300px;background-color: red;"></div> </div> <div style="width: 1000px;height: 200px;background-color: darkmagenta; "> </div> </body> </html>
5.清除浮动 -(使用 clear)
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>布局</title> <style type="text/css"> #div01{ float: left; } #div02{ float: left; } #div03{ float: left; } </style> </head> <body> <!-- 消除浮动影响方式1:给外层的设置overflow: hidden; --> <!-- <div id="mydiv" style="background-color: aliceblue; overflow: hidden;"> <div id="div01" style="width: 100px;height: 100px;background-color: #5F9EA0;"></div> <div id="div02" style="width: 200px;height: 200px;background-color: royalblue;"></div> <div id="div03" style="width: 300px;height: 300px;background-color: red;"></div> </div> <div style="width: 1000px;height: 200px;background-color: darkmagenta;"> </div> --> <!-- 消除浮动影响方式2:给外层的盒子设置高度 --> <!-- <div id="mydiv" style="background-color: aliceblue; height: 300px;"> <div id="div01" style="width: 100px;height: 100px;background-color: #5F9EA0;"></div> <div id="div02" style="width: 200px;height: 200px;background-color: royalblue;"></div> <div id="div03" style="width: 300px;height: 300px;background-color: red;"></div> </div> <div style="width: 1000px;height: 200px;background-color: darkmagenta;"> </div> --> <!-- 消除浮动影响方式3:给被影响的盒子设置属性--> <div id="mydiv" style="background-color: aliceblue;"> <div id="div01" style="width: 100px;height: 100px;background-color: #5F9EA0;"></div> <div id="div02" style="width: 200px;height: 200px;background-color: royalblue;"></div> <div id="div03" style="width: 300px;height: 300px;background-color: red;"></div> </div> <div style="width: 1000px;height: 200px;background-color: darkmagenta; clear: both;"> </div> </body> </html>
四、CSS position 属性
1.定义和用法
position 属性规定元素的定位类型。
说明
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
| 默认值: | static |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.position="absolute" |
2.可选择的值
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
3.静态定位(static)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--静态定位: 如果我们不写position属性的话,相当于默认效果就是静态定位。 静态效果:就是元素出现在它本该出现的位置。一般使用静态定位可以直接省略不写。 --> <img src="img/1.png" style="position: static;"/> </body> </html>
4.相对定位(relative)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>相对定位</title> </head> <body> <!-- 相对定位:相对元素自身所在的原来的位置进行定位 可以设置 left right top bottom四个属性 效果:在进行相对定位以后,元素原来所在的位置被保留了,保留占位其他元素的位置不会发生移动 一般情况下,left和right不会同时使用,top和bottom不会同时使用,选择一个方向即可, 优先级:左上>右下 z-index 用来设置堆叠顺序,设置元素谁上谁下,那个值大,那个元素在上 注意:z-index属性要设置在定位的元素之上 --> <div style="background-color: #5F9EA0;"> <div style="width: 100px;height: 100px;background-color: antiquewhite;position: relative;z-index: 10px;"></div> <div style="width: 100px;height: 100px;background-color: darkgoldenrod;position: relative; left: 10px; bottom: 30px;z-index: 15px;"></div> <div style="width: 100px;height: 100px;background-color: darkmagenta;"></div> </div> </body> </html>
相对定位的应用场合:
(1)元素在较小范围内移动的时候
(2)结合绝对定位一起配合使用
5.绝对定位:(absolute)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>绝对定位</title> <style type="text/css"> #mydiv{ background-color: #5F9EA0; height: 500px; margin-left: 300px; /* 左边距 */ position: relative; } /* 如果只是给其中的一个div设置绝对定位,它是相对整个页面而言进行定位的, 如果要相对当前父级元素定位,则需要在父级元素中设置position: relative 一般情况绝对定位都是在父级配合相对定位使用 */ #div01{ background-color: antiquewhite; width: 100px; height: 100px; position: absolute; /* 绝对定位 */ left: 30px; top: 50px; } #div02{ background-color: aquamarine; width: 100px; height: 100px; } </style> </head> <body> <div id="mydiv"> <div id="div01"></div> <div id="div02"></div> </div> </body> </html>
5.固定定位(fixed)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>固定定位</title> <style type="text/css"> #mydiv{ height: 300px; width: 50; background-color: cornflowerblue; /* 固定定位 */ position: fixed; right: 30px; top: 60px; } </style> </head> <body> <div id="mydiv"> <ul> <li>京东秒杀</li> <li>京东秒杀</li> <li>京东秒杀</li> <li>京东秒杀</li> <li>京东秒杀</li> </ul> </div> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> <p>helloworld</p> </body> </html>
五、盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒子模型</title> <style type="text/css"> #boxid{ width: 100px; height: 100px; background-color: #5F9EA0; margin: 20px; border: 5px; padding: 10px; } </style> </head> <body> <div id="boxid"> 念去去暮霭程程楚天阔 </div> </body> </html>


