前端 Day4(Bom&Dom)
DOM入门
功能:控制html文档的内容
js可以根据id获取对象(任何标签),然后去改变该对象的属性。
事件就是标签的属性的一种(这里用到的是单机onclick)。这里做的就是获取到该对象后,改变对象的onclick属性值为我们想做的操作。当然,复杂的操作一般先封装在函数中,然后调用即可。
逻辑:
1.html标签中写初始页面,必须定义其id属性。
2.利用document.getElementById获取到需要操作的标签对象。
3.定义一个函数,写明事件触发的操作内容。
4.对象名称.事件名称=函数名称
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>灯泡案例</title> </head> <body> <!--初始状态,记得定义id属性--> <img id="light" src="img/off.gif"> <script> //获取图片对象 var light = document.getElementById("light"); var flag = false; light.onclick = function(){ if(flag){ light.src="img/off.gif"; flag = false; }else{ light.src="img/on.gif"; flag = true; } } </script> </body> </html>
# BOM:
1. 概念:Browser Object Model 浏览器对象模型
* 将浏览器的各个组成部分封装成对象。
2. 组成:
* Window:窗口对象(最常用,当前页面,包含History,Location,dom)
* Navigator:浏览器对象(也就是整个浏览器)
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象(输网址的地方)
3. Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
*谁调用我 ,我关谁如果想关闭新打开的窗口,必须先接收open的对象。由他来调用close。
open() 打开一个新的浏览器窗口
* 返回新的Window对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>open方法演示</title> </head> <body> <input type="button" id="btn" value="打开网页"> <script> var button = document.getElementById("btn"); button.onclick = function () { open("http://www.baidu.com"); } </script> </body> </html>
3. 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
<script> function fun(){ alert("boom"); } setTimeout(fun,3000); </script>
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
<script> function fun(){ alert("boom"); } var id = setTimeout(fun,3000); clearTimeout(id);//取消定时器 </script>
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
案例:轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> </head> <script> var number = 1; function change() { number++; if(number > 3) { number = 1; } document.getElementById("banner").src="img/banner_"+number+".jfif"; } setInterval(change,1000); </script> <body> <img id="banner" src="img/banner_1.jfif" width="100%"> </body> </html>
3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
4. Location:地址栏对象
1. 创建(获取):
1. window.location
2. location
2. 方法:
* reload() 重新加载当前文档。刷新
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>location对象刷新测试</title> </head> <body> <input type="button" id="button" value="刷新"> <script> var btn = document.getElementById("button"); btn.onclick = function(){ location.reload(); } </script> </body> </html>
3. 属性
* href 设置或返回完整的 URL。
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>location对象href测试</title> </head> <body> <input type="button" id="button" value="去百度"> <script> var btn = document.getElementById("button"); btn.onclick = function(){ location.href="http://www.baidu.com"; } </script> </body> </html>
5. History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。
案例:自动跳转首页
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>自动跳转首页</title> <style> p{ text-align:center; } span{ color: red; } </style> </head> <body> <p><span id="time">5</span>秒后自动跳转</p> <script> var second = 5; var time = document.getElementById("time"); function showTime(){ second--; if(second<=0){ location.href="http://www.baidu.com"; } time.innerHTML=second+""; } setInterval(showTime,1000); </script> </body> </html>
## DOM:
* 概念: Document Object Model 文档对象模型
* 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
* W3C DOM 标准被分为 3 个不同的部分:
* 核心 DOM - 针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
* XML DOM - 针对 XML 文档的标准模型
* HTML DOM - 针对 HTML 文档的标准模型
* 核心DOM模型:
* Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>dom获取对象的方法</title> </head> <body> <div id="div1">div1</div> <div id="div2">div2</div> <div id="div3">div3</div> <div class="cls">div4</div> <div class="cls">div5</div> <input type="text" username="username"> <script> var divs = document.getElementsByTagName("div"); alert(divs.length);//5 var cls = document.getElementsByClassName("cls"); alert(cls.length);//2 var inputs = document.getElementsByName("username"); alert(inputs.length);//1 </script> </body> </html>
2. 创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3. 属性
* Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>dom设置属性与删除属性</title> </head> <body> <a>尝试点击</a> <input type="button" id="btn_set" value="设置属性"> <input type="button" id="btn_delete" value="删除属性"> <script> var btn_set = document.getElementById("btn_set"); var btn_delete = document.getElementById("btn_delete"); btn_set.onclick = function(){ var a = document.getElementsByTagName("a")[0]; a.setAttribute("href","https://www.baidu.com"); } btn_delete.onclick = function(){ var a = document.getElementsByTagName("a")[0]; a.removeAttribute("href"); } </script> </body> </html>
* Node:节点对象,其他5个的父对象
* 特点:所有dom对象都可以被认为是一个节点
* 方法:
* CRUD dom树:
* appendChild():向节点的子节点列表的结尾添加新的子节点。
* removeChild() :删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>dom标签的CRUD</title> </head> <body> <div id="div1">div1 <div id="div2">div2</div> </div> <a href="javascript:void(0);" id="del">删除子节点</a><!--javascript:void(0);表示只保留超链接的点击功能,去掉跳转功能--> <a href="javascript:void(0);" id="add">添加子节点</a> <script> var element_a = document.getElementById("del"); element_a.onclick = function(){ var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); div1.removeChild(div2); } var element_b = document.getElementById("add"); element_b.onclick = function(){ var div1 = document.getElementById("div1"); var div3 = document.createElement("div"); div3.setAttribute("id","div3"); div3.innerHTML="div3"; div1.appendChild(div3); } </script> </body> </html>
* 属性:
* parentNode 返回节点的父节点。
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>dom ParentNode</title> </head> <body> <div id="div1">div1 <div id="div2">div2</div> </div> <script> var div2 = document.getElementById("div2"); var div3 = div2.parentNode; alert(div3);//跳出div3的父节点 </script> </body> </html>
下面做一个动态表格的综合案例:
1.写输入框,提交按钮,原始表格:

代码如下:(html+css)
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>案例代码1</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入id"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" id="submit" value="提交"> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>张杉唯</td> <td>男</td> <td><a href="">删除</a></td> </tr> <tr> <td>2</td> <td>李凌杰</td> <td>男</td> <td><a href="">删除</a></td> </tr> <tr> <td>3</td> <td>王紫倩</td> <td>女</td> <td><a href="">删除</a></td> </tr> </table> </body> </html>
2.编写js代码(添加)
绑定一个提交按钮的单击事件函数。在函数中写提交后需要做的事,包括:
获取并保存输入框中的信息。创建一个表格行,创建4个单元格存放各自的信息,将单元格加入这一表格行。将表格行加入表格。
var submit = document.getElementById("submit"); submit.onclick = function(){ //获取各个输入框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //创建一个表格行,创建4个单元格存放各自的信息,将单元格加入这一表格行。将表格行加入表格 var td_id = document.createElement("td");//创建单元格 var id_text= document.createTextNode(id);//创建一个内容为id变量内容的文本标签 td_id.appendChild(id_text);//将文本标签放入单元格中 var td_name = document.createElement("td");//创建单元格 var name_text= document.createTextNode(name);//创建一个内容为name变量内容的文本标签 td_name.appendChild(name_text);//将文本标签放入单元格中 var td_gender = document.createElement("td");//创建单元格 var gender_text= document.createTextNode(gender);//创建一个内容为gender变量内容的文本标签 td_gender.appendChild(gender_text);//将文本标签放入单元格中 var td_a = document.createElement("td");//创建单元格 var a = document.createElement("a");//创建超链接 a.setAttribute("href","javascript:void(0);"); td_a.appendChild(a);//将chao连接标签放入单元格中 var a_text= document.createTextNode("删除");//创建一个内容为gender变量内容的文本标签 a.appendChild(a_text);//将文本标签放入单元格中 var tr = document.createElement("tr");//创建一行 tr.appendChild(td_id);//将id单元格加入该行 tr.appendChild(td_name);//将name单元格加入该行 tr.appendChild(td_gender);//将gender单元格加入该行 tr.appendChild(td_a);//将超链接单元格加入该行 var table = document.getElementById("table");//将表格行放入表格 table.appendChild(tr); }
3.删除操作
var submit = document.getElementById("submit"); submit.onclick = function(){ //获取各个输入框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //创建一个表格行,创建4个单元格存放各自的信息,将单元格加入这一表格行。将表格行加入表格 var td_id = document.createElement("td");//创建单元格 var id_text= document.createTextNode(id);//创建一个内容为id变量内容的文本标签 td_id.appendChild(id_text);//将文本标签放入单元格中 var td_name = document.createElement("td");//创建单元格 var name_text= document.createTextNode(name);//创建一个内容为name变量内容的文本标签 td_name.appendChild(name_text);//将文本标签放入单元格中 var td_gender = document.createElement("td");//创建单元格 var gender_text= document.createTextNode(gender);//创建一个内容为gender变量内容的文本标签 td_gender.appendChild(gender_text);//将文本标签放入单元格中 var td_a = document.createElement("td");//创建单元格 var a = document.createElement("a");//创建超链接 a.setAttribute("href","javascript:void(0);"); a.setAttribute("onclick","delTr(this);"); td_a.appendChild(a);//将chao连接标签放入单元格中 var a_text= document.createTextNode("删除");//创建一个内容为gender变量内容的文本标签 a.appendChild(a_text);//将文本标签放入单元格中 var tr = document.createElement("tr");//创建一行 tr.appendChild(td_id);//将id单元格加入该行 tr.appendChild(td_name);//将name单元格加入该行 tr.appendChild(td_gender);//将gender单元格加入该行 tr.appendChild(td_a);//将超链接单元格加入该行 var table = document.getElementById("table");//将表格行放入表格 table.appendChild(tr); } //删除方法 function delTr(obj){ var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); }
完整案例代码如下:

<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>案例代码1</title> <style> table{ border: 1px solid; margin: auto; width: 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入id"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" id="submit" value="提交"> </div> <table id="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>张杉唯</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>2</td> <td>李凌杰</td> <td>男</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> <tr> <td>3</td> <td>王紫倩</td> <td>女</td> <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> </tr> </table> <script> var submit = document.getElementById("submit"); submit.onclick = function(){ //获取各个输入框的内容 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //创建一个表格行,创建4个单元格存放各自的信息,将单元格加入这一表格行。将表格行加入表格 var td_id = document.createElement("td");//创建单元格 var id_text= document.createTextNode(id);//创建一个内容为id变量内容的文本标签 td_id.appendChild(id_text);//将文本标签放入单元格中 var td_name = document.createElement("td");//创建单元格 var name_text= document.createTextNode(name);//创建一个内容为name变量内容的文本标签 td_name.appendChild(name_text);//将文本标签放入单元格中 var td_gender = document.createElement("td");//创建单元格 var gender_text= document.createTextNode(gender);//创建一个内容为gender变量内容的文本标签 td_gender.appendChild(gender_text);//将文本标签放入单元格中 var td_a = document.createElement("td");//创建单元格 var a = document.createElement("a");//创建超链接 a.setAttribute("href","javascript:void(0);"); a.setAttribute("onclick","delTr(this);"); td_a.appendChild(a);//将chao连接标签放入单元格中 var a_text= document.createTextNode("删除");//创建一个内容为gender变量内容的文本标签 a.appendChild(a_text);//将文本标签放入单元格中 var tr = document.createElement("tr");//创建一行 tr.appendChild(td_id);//将id单元格加入该行 tr.appendChild(td_name);//将name单元格加入该行 tr.appendChild(td_gender);//将gender单元格加入该行 tr.appendChild(td_a);//将超链接单元格加入该行 var table = document.getElementById("table");//将表格行放入表格 table.appendChild(tr); } //删除方法 function delTr(obj){ var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>
代码如下:
* HTML DOM
1. 标签体的设置和获取:innerHTML
2. 使用html元素对象的属性
3. 控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
## 事件监听机制:
* 概念:某些组件被执行了某些操作后,触发某些代码的执行。
* 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
* 事件源:组件。如: 按钮 文本输入框...
* 监听器:代码。
* 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
* 常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。
2. onreset 重置按钮被点击。
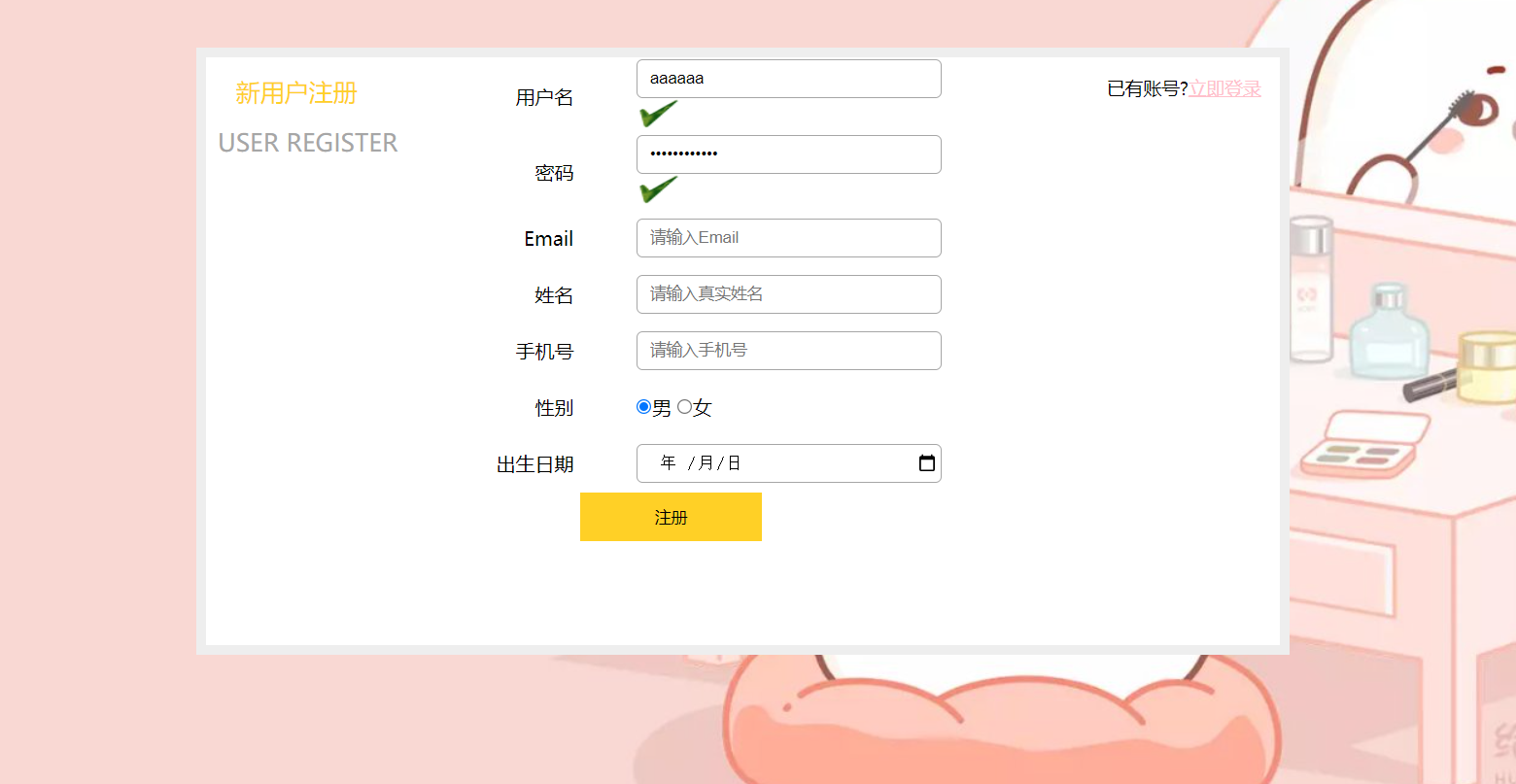
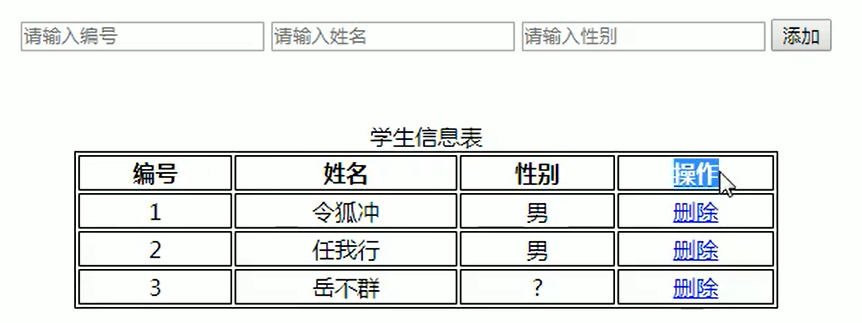
最后一个案例:表格全选与表单验证
效果图:

基础页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格全选</title> <style> table{ border: 1px solid; width: 500px; margin-left: 30%; } td,th{ text-align: center; border: 1px solid; } div{ margin-top: 10px; margin-left: 30%; } .out{ background-color: white; } .over{ background-color: pink; } </style> </head> <body> <table> <caption>学生信息表</caption> <tr> <th><input type="checkbox" name="cb" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td><input type="checkbox" name="cb" ></td> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb" ></td> <td>2</td> <td>任我行</td> <td>男</td> <td><a href="javascript:void(0);">删除</a></td> </tr> <tr> <td><input type="checkbox" name="cb" ></td> <td>3</td> <td>岳不群</td> <td>?</td> <td><a href="javascript:void(0);">删除</a></td> </tr> </table> <div> <input type="button" id="selectAll" value="全选"> <input type="button" id="unSelectAll" value="全不选"> <input type="button" id="selectRev" value="反选"> </div> </body> </html>
全选,全部选,反选,跟随,鼠标浮动功能:
window.onload = function(){//加载完成时进行 document.getElementById("selectAll").onclick = function(){ //全选操作 var cbs = document.getElementsByName("cb");//获取所有的单选框 //遍历,使其checked属性为true for(var i=0;i<cbs.length;i++){ cbs[i].checked = true; } } document.getElementById("unSelectAll").onclick = function(){ //全不选操作 var cbs = document.getElementsByName("cb");//获取所有的单选框 //遍历,使其checked属性为false for(var i=0;i<cbs.length;i++){ cbs[i].checked = false; } } document.getElementById("selectRev").onclick = function(){ //反选操作 var cbs = document.getElementsByName("cb");//获取所有的单选框 //遍历,使checked属性为false的反转为true,属性为true的反转为false for(var i=0;i<cbs.length;i++){ if(cbs[i].checked == false){ cbs[i].checked = true; }else{ cbs[i].checked = false; } } } document.getElementById("firstCb").onclick = function(){ //跟随第一个单选框 var cbs = document.getElementsByName("cb");//获取第一个单选框 //遍历,使其checked属性为false for(var i=0;i<cbs.length;i++){ cbs[i].checked = this.checked; } } var trs = document.getElementsByTagName("tr"); for(var i=0;i<trs.length;i++){ trs[i].onmouseover = function(){ this.className = "over" } trs[i].onmouseout = function(){ this.className = "out" } } }
表单校验功能(知识点:加载动作,鼠标动作,正则校验)
注意onblur的位置,花括号的逻辑要搞清楚。
window.onload = function(){ document.getElementById("form").onsubmit = function(){//在按下提交按钮时进行 //调用用户名校验方法 checkUsername() //调用密码校验方法 checkPassword() return checkUsername() && checkPassword();//只要有一个不为true就无法提交 } document.getElementById("username").onblur = checkUsername; document.getElementById("password").onblur = checkPassword; } function checkUsername() { //1.获取用户名的值 var username = document.getElementById("username").value; //2.定义正则表达式 var reg_username =/^\w{6,12}$/; //3.判断值是否符合正则规则 var flag = reg_username.test(username); //4.提示信息 var s_username = document.getElementById("s_username"); if(flag){ s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'>" }else{ s_username.innerHTML = "用户名格式有误"; } return flag; } function checkPassword() { //1.获取密码 var password = document.getElementById("password").value; //2.定义正则表达式 var reg_password =/^\w{6,12}$/; //3.判断值是否符合正则规则 var flag = reg_password.test(password); //4.提示信息 var s_password = document.getElementById("s_password"); if(flag){ s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'>" }else{ s_password.innerHTML = "密码格式有误"; } return flag; }
最后贴一个完整的程序:

<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>CSS综合练习:注册页面</title> <style> /*控制文字无间距*/ *{ margin: 0; padding: 0; box-sizing: border-box; } body{ background: url("img/back.jpg") no-repeat center; padding-top: 25px; } /*设置大框样式*/ .rg_layout{ width:900px; height:500px; border:8px solid #EEEEEE; background-color:white; margin:auto;/*居中*/ margin-top: 15px;/*上外边距*/ } /*左块结构*/ .rg_left{ float: left; padding-left: 10px ; } /*新用户注册字体样式*/ .rg_left > p:first-child{ color:#FFD026; font-size:20px; margin:15px; } /*USER REGISTER字体样式*/ .rg_left > p:last-child{ color:#A6A6A6; font-size:20px; } /*中块结构*/ .rg_center{ float: left; width: 450px; } /*中块表单label文字样式*/ .td_left{ width:150px; text-align:right; height: 45px; } /*中块表单rightinput框样式*/ .td_right{ padding-left: 50px; } #username,#password,#email,#name,#phonenumber,#birthday{ width: 251px; height: 32px; border: 1px solid #A6A6A6; border-radius: 5px; padding-left: 10px; } /*提交按钮样式*/ #btn_sub{ width: 150px; height: 40px; background-color: #FFD026; border: 1px solid #FFD026; } /*右块结构*/ .rg_right{ float: right; margin:15px; } /*已有帐号?立即登录字体样式*/ .rg_right > p{ font-size:15px; } /*立即登录字体样式*/ .rg_right > p a{ color:pink; } .error{ color:red; } </style> <script> window.onload = function(){ document.getElementById("form").onsubmit = function(){//在按下提交按钮时进行 //调用用户名校验方法 checkUsername() //调用密码校验方法 checkPassword() return checkUsername() && checkPassword();//只要有一个不为true就无法提交 } document.getElementById("username").onblur = checkUsername; document.getElementById("password").onblur = checkPassword; } function checkUsername() { //1.获取用户名的值 var username = document.getElementById("username").value; //2.定义正则表达式 var reg_username =/^\w{6,12}$/; //3.判断值是否符合正则规则 var flag = reg_username.test(username); //4.提示信息 var s_username = document.getElementById("s_username"); if(flag){ s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'>" }else{ s_username.innerHTML = "用户名格式有误"; } return flag; } function checkPassword() { //1.获取密码 var password = document.getElementById("password").value; //2.定义正则表达式 var reg_password =/^\w{6,12}$/; //3.判断值是否符合正则规则 var flag = reg_password.test(password); //4.提示信息 var s_password = document.getElementById("s_password"); if(flag){ s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'>" }else{ s_password.innerHTML = "密码格式有误"; } return flag; } </script> </head> <body> <!--1个大块里面分左中右3个小块--> <div class="rg_layout"> <!--左边--> <div class="rg_left"> <p>新用户注册</p> <p>USER REGISTER</p> </div> <!--中间(表单)--> <div class="rg_center"> <div class="rg_form"> <form action="#" id="form" method="get"> <table> <!--第一行:输入用户名--> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"><input type="text" id="username" name="username" placeholder="请输入账号"> <span id="s_username" class="error"> </span> </td> </tr> <!--第二行:输入密码--> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"><input type="password" id="password" name="password" placeholder="请输入密码"> <span id="s_password" class="error"> </span> </td> </tr> <!--第三行:输入邮箱--> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" id="email" name="email" placeholder="请输入Email"></td> </tr> <!--第四行:输入真实姓名--> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" id="name" name="name" placeholder="请输入真实姓名"></td> </tr> <!--第五行:输入手机号--> <tr> <td class="td_left"><label for="phonenumber">手机号</label></td> <td class="td_right"><input type="text" id="phonenumber" name="phonenumber" placeholder="请输入手机号"></td> </tr> <!--第五行:选择性别--> <tr> <td class="td_left"><label for="gender">性别</label></td> <td class="td_right"> <input type="radio" id="gender" name="gender" value="male" checked>男 <input type="radio" id="gender" name="gender" value="female">女 </td> </tr> <!--第六行:输入出生日期--> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="date" id="birthday" name="birthday"></td> </tr> <!--第七行:提交--> <tr> <td colspan="2" id="td_sub" align="center"><input type="submit" value="注册" id="btn_sub"></td> </tr> </table> </form> </div> </div> <!--右边--> <div class="rg_right"> <p>已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>