web之前端基础恶补(未完结,作为补充学习,有空会更一点!)
C/S架构(Client/Server):客户端/服务器,如:qq
B/S架构(Browser/Server):浏览器/服务器,如:百度
我们研究的都是B/S架构。
我们通过浏览器向服务器请求资源。资源分为两类:
1.静态资源:HTML,CSS,JavaScript。浏览器接收到这些资源后,自带解析引擎去解析他们,并展示。
HTML:用于搭建基础网页,展示页面内容
CSS:用于美化页面,布局页面
JavaScript:控制页面的元素,有一些动态效果
2.动态资源:jsp/servlet。浏览器请求动态资源,服务器会将动态资源转换成静态资源,再返回给浏览器。
HTML
——最基础的网页开发语言
超文本(超链接)标记语言(标签)
标签分为:
1.围堵标签:有开始和结束,可以嵌套
2.自闭合标签:开始和结束在一起,如换行<br/>
在开始标签中可以定义属性,写法为键值对,值需要用引号(单双均可)引起来。
标签不区分大小写,但是建议统一为小写。
分类学习:
1.文件标签
html:html文档的根标签
head:头标签,用于指定html文档的一些属性,引入外部的资源
title:标题标签
body:体标签
<!DOCTYPE html>:html5特有,指定文档类型为html
meta:指定字符集
2.文本标签
注释:<!-- 注释内容 -->
h1~<h6,h1字体最大,h6字体最小
p:段落标签,用p标签包裹的就表示一段
br:换行标签
hr:展示一条水平线(color颜色,width宽度,size高度,align对齐方式:center,left,right)
b:加粗
i:斜体
font:字体标签(color颜色,size大小,face字体,width粗细)
特殊字符:写实体名称即可,分号不可省略

3. 图片标签
img:展示图片(src:指定图片的位置)
如:
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>
alt指图片加载失败后显示的文字
4. 列表标签
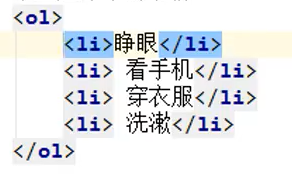
有序列表:ol,li(显示时会自动加顺序编号),可以用type属性指定编号形式,start属性指定从哪个编号开始

无序列表:ul,li,无顺序编号,只有固定式样如圆点
5. 链接标签:
a:定义一个超链接
href属性:指定访问资源的URL(统一资源定位符)
如:
<a href="http://www.itcast.cn">点我</a>
target属性:指定打开资源的方式( self:默认值,在当前页面打开,blank:在空白页面打开)
如:在当前页面打开:
<a href="http://www.itcast.cn" target="_self">点我</a>
在空白页面打开:
<a href="http://www.itcast.cn" target="_blank">点我</a>
其他链接格式:(本地资源,邮箱,用图片作为载体)
<a href="./5_列表标签.html">列表标签</a>
<a href="mailto:itcast@itcast.cn">联系我们</a>
<a href="http://www.itcast.cn"><img src="image/jiangwai_1.jpg"></a>
6. div和span:(与CSS结合使用)
div:每一个div占满一整行。块级标签(重要标签)
span:文本信息在一行展示,行内标签 内联标签
7. 语义化标签:
一般页眉和页脚会用div包起来。
html4中用div头中的id属性指明页眉/页脚。
html5中为了提高程序的可读性,提供了一些标签,在样式上没有作用,但是程序员就更加清晰了,常与CSS结合。
1. <header>:页眉
2. <footer>:页脚
8. 表格标签:
table:定义表格
width:宽度
border:边框
cellpadding:定义内容和单元格的距离
cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
bgcolor:背景色
align:对齐方式
tr:定义行
bgcolor:背景色
align:对齐方式
td:定义单元格
th:定义表头单元格
代码演示:
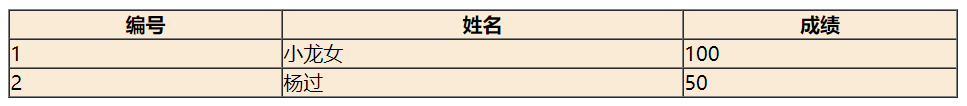
1 <table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center"> 2 <tr> 3 <th>编号</th> 4 <th>姓名</th> 5 <th>成绩</th> 6 </tr> 7 8 <tr> 9 <td>1</td> 10 <td>小龙女</td> 11 <td>100</td> 12 </tr> 13 14 <tr> 15 <td>2</td> 16 <td>杨过</td> 17 <td>50</td> 18 </tr> 19 </table>
效果:

<caption>:表格标题
<thead>:表示表格的头部分
<tbody>:表示表格的体部分
<tfoot>:表示表格的脚部分
代码演示:
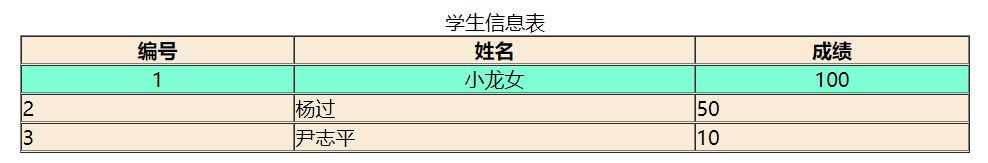
1 <table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center"> 2 <thead> 3 <caption>学生信息表</caption> 4 5 <tr> 6 <th>编号</th> 7 <th>姓名</th> 8 <th>成绩</th> 9 </tr> 10 </thead> 11 <tbody> 12 <tr bgcolor="#7fffd4" align="center"> 13 <td>1</td> 14 <td>小龙女</td> 15 <td>100</td> 16 </tr> 17 <tr> 18 <td>2</td> 19 <td>杨过</td> 20 <td>50</td> 21 </tr> 22 </tbody> 23 <tfoot> 24 <tr> 25 <td>3</td> 26 <td>尹志平</td> 27 <td>10</td> 28 </tr> 29 </tfoot> 30 </table>
效果:

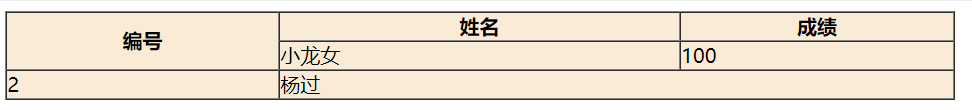
colspan:合并列
rowspan:合并行
1 <table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center"> 2 <tr> 3 <th rowspan="2">编号</th> 4 <th>姓名</th> 5 <th>成绩</th> 6 </tr> 7 <tr> 8 <td>小龙女</td> 9 <td>100</td> 10 </tr> 11 <tr> 12 <td>2</td> 13 <td colspan="2">杨过</td> 14 </tr> 15 </table>
效果:

HTML综合案例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>黑马旅游网</title> 6 </head> 7 <body> 8 9 <!--采用table来完成布局--> 10 <!--最外层的table,用于整个页面的布局--> 11 <table width="100%" align="center"> 12 <!-- 第1行 --> 13 <tr> 14 <td> 15 <img src="image/top_banner.jpg" width="100%" alt=""> 16 </td> 17 </tr> 18 19 <!-- 第2行 --> 20 <tr> 21 <td> 22 <table width="100%" align="center"> 23 <tr> 24 <td> 25 <img src="image/logo.jpg" alt=""> 26 </td> 27 <td> 28 <img src="image/search.png" alt=""> 29 </td> 30 <td> 31 <img src="image/hotel_tel.png" alt=""> 32 </td> 33 </tr> 34 </table> 35 36 </td> 37 </tr> 38 39 <!-- 第3行 --> 40 <tr> 41 <td> 42 <table width="100%" align="center"> 43 <tr bgcolor="#ffd700" align="center" height="45" > 44 <td> 45 <a href="">首页</a> 46 </td> 47 48 <td> 49 门票 50 </td> 51 52 <td> 53 门票 54 </td> 55 56 <td> 57 门票 58 </td> 59 60 <td> 61 门票 62 </td> 63 64 <td> 65 门票 66 </td> 67 68 <td> 69 门票 70 </td> 71 72 <td> 73 门票 74 </td> 75 76 <td> 77 门票 78 </td> 79 80 <td> 81 门票 82 </td> 83 </tr> 84 </table> 85 </td> 86 </tr> 87 88 <!-- 第4行 轮播图 --> 89 <tr> 90 <td> 91 <img src="image/banner_3.jpg" alt="" width="100%"> 92 </td> 93 </tr> 94 95 <!-- 第5行 黑马精选--> 96 <tr> 97 <td> 98 <img src="image/icon_5.jpg" alt=""> 99 黑马精选 100 <hr color="#ffd700" > 101 </td> 102 </tr> 103 104 <!-- 第6行 --> 105 <tr> 106 <td> 107 <table align="center" width="95%"> 108 <tr> 109 <td> 110 111 <img src="image/jiangxuan_1.jpg" alt=""> 112 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 113 <font color="red">¥ 899</font> 114 </td> 115 116 <td> 117 118 <img src="image/jiangxuan_1.jpg" alt=""> 119 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 120 <font color="red">¥ 899</font> 121 </td> 122 123 <td> 124 125 <img src="image/jiangxuan_1.jpg" alt=""> 126 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 127 <font color="red">¥ 899</font> 128 </td> 129 130 <td> 131 132 <img src="image/jiangxuan_1.jpg" alt=""> 133 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 134 <font color="red">¥ 899</font> 135 </td> 136 </tr> 137 </table> 138 </td> 139 </tr> 140 141 <!-- 第7行 国内游 --> 142 <tr> 143 <td> 144 <img src="image/icon_6.jpg" alt=""> 145 国内游 146 <hr color="#ffd700" > 147 </td> 148 </tr> 149 150 <!-- 第8行 --> 151 <tr> 152 <td> 153 <table align="center" width="95%"> 154 <tr> 155 <td rowspan="2"> 156 <img src="image/guonei_1.jpg" alt=""> 157 </td> 158 159 <td> 160 161 <img src="image/jiangxuan_2.jpg" alt="" height="100%"> 162 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 163 <font color="red">¥ 699</font> 164 </td> 165 166 <td> 167 168 <img src="image/jiangxuan_2.jpg" alt=""> 169 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 170 <font color="red">¥ 699</font> 171 </td> 172 173 <td> 174 175 <img src="image/jiangxuan_2.jpg" alt=""> 176 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 177 <font color="red">¥ 699</font> 178 </td> 179 </tr> 180 181 <tr> 182 <td> 183 184 <img src="image/jiangxuan_2.jpg" alt=""> 185 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 186 <font color="red">¥ 699</font> 187 </td> 188 189 <td> 190 191 <img src="image/jiangxuan_2.jpg" alt=""> 192 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 193 <font color="red">¥ 699</font> 194 </td> 195 196 <td> 197 198 <img src="image/jiangxuan_2.jpg" alt=""> 199 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 200 <font color="red">¥ 699</font> 201 </td> 202 203 204 </tr> 205 </table> 206 </td> 207 </tr> 208 209 <!-- 第9行 境外游 --> 210 <tr> 211 <td> 212 <img src="image/icon_7.jpg" alt=""> 213 境外游 214 <hr color="#ffd700" > 215 </td> 216 </tr> 217 218 <!-- 第10行 --> 219 <tr> 220 <td> 221 <table align="center" width="95%"> 222 <tr> 223 <td rowspan="2"> 224 <img src="image/jiangwai_1.jpg" alt=""> 225 </td> 226 227 <td> 228 229 <img src="image/jiangxuan_3.jpg" alt="" height="100%"> 230 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 231 <font color="red">¥ 699</font> 232 </td> 233 234 <td> 235 236 <img src="image/jiangxuan_3.jpg" alt=""> 237 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 238 <font color="red">¥ 699</font> 239 </td> 240 241 <td> 242 243 <img src="image/jiangxuan_3.jpg" alt=""> 244 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 245 <font color="red">¥ 699</font> 246 </td> 247 </tr> 248 249 <tr> 250 <td> 251 252 <img src="image/jiangxuan_3.jpg" alt=""> 253 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 254 <font color="red">¥ 699</font> 255 </td> 256 257 <td> 258 259 <img src="image/jiangxuan_3.jpg" alt=""> 260 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 261 <font color="red">¥ 699</font> 262 </td> 263 264 <td> 265 266 <img src="image/jiangxuan_3.jpg" alt=""> 267 <p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p> 268 <font color="red">¥ 699</font> 269 </td> 270 271 272 </tr> 273 </table> 274 </td> 275 </tr> 276 <!-- 第11行 --> 277 <tr> 278 <td> 279 <img src="image/footer_service.png" alt="" width="100%"> 280 </td> 281 </tr> 282 283 <!-- 第12行 --> 284 <tr> 285 <td align="center" bgcolor="#ffd700" height="40"> 286 <font color="gray" size="2"> 287 江苏传智播客教育科技股份有限公司 288 版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882 289 </font> 290 </td> 291 </tr> 292 293 </table> 294 295 296 </body> 297 </html>
9.表单标签
表单概念:用于采集用户输入的数据的。用于和服务器进行交互。
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围。form包裹的内容都能被提交。
属性:
表单项中的数据要想被提交:必须指定其name属性,这样提交后,name与你填入的内容就会拼接到网址最后(post不会拼接)
action属性:指定提交数据的URL(提交到哪里去)
method属性:指定提交方式
分类:一共7种,2种比较常用(非常重要,面试高频)
get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
表单项标签:
1.input(自闭合标签)
可以通过type属性值,改变元素展示的样式
可以用label标签把描述input标签的文字内容包裹起来,并指定一个for属性,内容与input中的id属性一致。这样的话,点击文字,对应的输入框会标亮。
type属性包括如下样式:
(1)text:文本输入框,默认值(placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息)
(2)password:密码输入框,是加密显示的
(3)radio:单选框,注意点如下:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
(4)checkbox:复选框,注意点如下:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
(5)file:文件选择框,可以用作上传文件
(6)hidden:隐藏域,用于提交一些信息。
(7) submit:提交按钮。可以提交表单
(8)button:普通按钮
(9)image:图片提交按钮(src属性指定图片的路径)
(10)color:定义一个拾色器
(11)date:有年月日的日期控件
(12)datetime-local,除了年月日,还有小时,分钟
(13)email:会校验输入是否为正确的邮箱格式
(14)number:只能输入数字
2.select: 下拉列表(围堵标签)
注意也要加name属性!
内部用option来指定列表项,option中可以用value来指定选中该项时提交的值
option中写selected,则表示该项为默认选中项
3.textarea:文本域(围堵标签)
注意也要加name属性!
cols:指定列数,每一行有多少个字符
rows:默认多少行。
CSS
作用:页面美化和布局控制
概念: Cascading Style Sheets 层叠样式表
层叠指多个样式可以作用在同一个html的元素上,同时生效
优点:功能强大,将内容展示和样式控制分离,降低耦合度,让分工协作更容易,提高开发效率
CSS的使用:CSS与html结合方式
1. 内联样式(不常用)
在标签内使用style属性指定css代码
如:<div style="color:red;">hello css</div>
2. 内部样式
在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
3. 外部样式
定义css资源文件,在head标签内,定义link标签,引入外部的资源文件。
如:
写一个a.css的css样式文件:
div{
color:green;
}
然后我们在需要使用这个样式的html文件的head标签内写:
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
外部样式的另一种写法(看到认识即可):
<style>
@import "css/a.css";
</style>
css语法
格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
注意:每一对属性需要使用分号隔开,最后一对属性可以不加分号
选择器:筛选具有相似特征的元素
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
语法: 标签名称{}
注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器选择器优先级高于元素选择器
2. 扩展选择器:
1. 选择所有元素:
语法: *{}
2. 并集选择器:
选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
语法: 元素名称[属性名="属性值"]{}
6. 伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}
如: <a>
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态
属性
1. 字体、文本
font-size:字体大小
color:文本颜色
text-align:对其方式
line-height:行高
2. 背景
background:
3. 边框
border:设置边框,符合属性
4. 尺寸
width:宽度
height:高度
5. 盒子模型:控制布局
margin:外边距
padding:内边距
注意:外边距内边距是一个相对的概念,要看具体视角。
默认情况下内边距会影响整个盒子的大小
box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
float:浮动
JavaScript
概念: 一门客户端脚本语言
运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:
可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
JavaScript发展史
1. 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
2. 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
3. 1996年,微软抄袭JavaScript开发出JScript语言
4. 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
ECMAScript:客户端脚本语言的标准
基本语法
1. 与html结合方式
1. 内部JS:
定义<script>,标签体内容就是js代码
2. 外部JS:
定义<script>,通过src属性引入外部的js文件
注意:
1. <script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
2. <script>可以定义多个。
2. 注释
1. 单行注释://注释内容
2. 多行注释:/*注释内容*/
3. 数据类型
原始数据类型(基本数据类型):
1. number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
2. string:字符串。 字符串 "abc" "a" 'abc'
3. boolean: true和false
4. null:一个对象为空的占位符
5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
引用数据类型:对象
4. 变量
变量:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言。
强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
语法:
var 变量名 = 初始化值;
typeof运算符:获取变量的类型。
注:null运算后得到的是object
运算符
1. 一元运算符:只有一个运算数的运算符
++,-- , +(正号)
++ --: 自增(自减)
++(--) 在前,先自增(自减),再运算
++(--) 在后,先运算,再自增(自减)
+(-):正负号
注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
其他类型转number:
string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0
2. 算数运算符
+ - * / % ...
3. 赋值运算符
= += -+....
4. 比较运算符
> < >= <= == ===(全等于)
比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
5. 逻辑运算符
&& || !
* 其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
6. 三元运算符
? : 表达式
var a = 3;
var b = 4;
var c = a > b ? 1:0;
语法:
表达式? 值1:值2;
判断表达式的值,如果是true则取值1,如果是false则取值2;
6. 流程控制语句:
1. if...else...
2. switch:
* 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
* switch(变量):
case 值:
* 在JS中,switch语句可以接受任意的原始数据类型
3. while
4. do...while
5. for
7. JS特殊语法:
1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
2. 变量的定义使用var关键字,也可以不使用
用: 定义的变量是局部变量
不用:定义的变量是全局变量(不建议)
基本对象
1. Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2.
function 方法名称(形式参数列表){
方法体
}
3.
var 方法名 = function(形式参数列表){
方法体
}
2. 方法:
3. 属性:
length:代表形参的个数
4. 特点:
1. 方法定义时,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
5. 调用:
方法名称(实际参数列表);
2. Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
3. Boolean
4. Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
5. Math:数学对象
1. 创建:
* 特点:Math对象不用创建,直接使用。 Math.方法名();
2. 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
6. Number
7. String
8. RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
* m如果缺省: {,n}:最多n次
* n如果缺省:{m,} 最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
9. Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。




