CSS——定位
什么是定位?
定位就是将盒子定在某一个位置,按照定位的方式来移动、摆放盒子。
什么情况下使用定位?
1.某个元素可以自由的在一个盒子内移动位置,并且会压住其他盒子。
2.在滚动窗口时,盒子固定在屏幕的某个位置,并且会压住其他盒子。
定位的组成是什么?
定位=定位模式+边偏移
边偏移
边偏移决定了元素在文档中的的最终位置,有 top、bottom、left、right 四个属性。
| 属性 | 示例 | 描述 |
| top | top:80px; | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px; | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px; | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px; | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位模式
定位模式决定了一个元素在文档中的定位方式,通过CSS的position属性来设置,其值分为4个:
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
静态定位 static(了解)
静态定位:是元素的默认定位方式,无定位的意思。
语法:
选择器{position:static;}
- 静态定位的元素没有脱离标准流,拥有标准流的所有特性(即还是按照标准流的特性摆放位置),也没有边偏移。
- 静态定位在布局时很少用到。
可以理解为:静态定位等同于标准流。
相对定位 relative(重要)
相对定位:在移动元素时参照的是自己原来的位置。
语法:{position:relative}
- 元素先放置在未添加相对定位时的位置添加定位模式的元素添加边偏移后,原来在标准流的位置继续占有(不脱标),因此会在此元素未添加定位时所在位置留下空白。
代码示例:
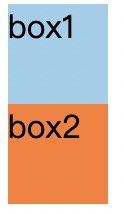
不加相对定位的两个正方形:
1 <div class="box1">box1</div> 2 <div class="box2">box2</div>
.box1, .box2 { width: 50px; height: 50px; } .box1{ /*position:relative;*/ left: 25px; top: 25px; background-color: #9bceea; } .box2{ background-color: #ff7c2d;
产生的效果如下:
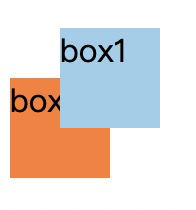
 有相对定位的两个正方形:
有相对定位的两个正方形:
1 <div class="box1">box1</div> 2 <div class="box2">box2</div>
.box1, .box2 {
position: relative; width: 50px; height: 50px; } .box1{ position: relative; left: 25px; top: 25px; background-color: #9bceea; } .box2{ background-color: #ff7c2d;
产生的效果如下:

绝对定位 absolute(重要)
绝对定位:在元素移动位置的时候,是相对于它的祖先元素来说的。
语法:
选择器:{position:absolute;}
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位。
- 如果祖先元素有定位(相对定位、绝对定位、固定定位),则以最近一级的有定位的祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
- 在实际布局中,使用“子绝父相”的布局方式比较多。
- margin:auto;对绝对定位的元素不起作用。
绝对定位的盒子水平居中的方法
绝对定位的盒子在浏览器中水平垂直居中分为四步:
- 先让绝对定位的盒子left:50%; 移动父容器宽度的一半。
- 再让绝对定位的盒子margin-left:-自己盒子宽度的一半。
- 接着让绝对定位的盒子top:50%; 移动父容器高度的一半。
- 最后让绝对定位的盒子margin-top:-自己盒子高度的一半。
该方法的好处:不管放大还是缩小浏览器窗口,该方法始终让盒子在浏览器的可视区域水平垂直居中。
固定定位 fixed(重要)
固定定位:是元素固定于浏览器可视区的位置。
主要使用场景:浏览器页面滚动时,元素的位置不改变。
语法:
选择器{position:fixed;}
- 固定定位的元素以浏览器的可视窗口为参照点进行移动。
- 固定定位的元素跟父元素没有任何关系。 (一般固定定位的盒子都需要给宽度和高度)
- 固定定位的元素不随滚动条滚动。
- 固定定位脱离标准流,不再占有原先的位置。(可以把固定定位看作是一种特殊的绝对定位)
把元素固定在版心右侧的方法
把元素固定在版心右侧的方法分为两步:
- 先让固定定位的盒子left:50%; 移动到浏览器可视区一半的位置。
- 然后让固定定位的盒子margin-left:版心宽度的一半; 移动到版心右侧。
粘性定位 sticky(了解)
语法:
选择器{position:sticky; top:10px;}
- 以浏览器的可视窗口为参照点移动元素。(固定定位的特点)
- 粘性定位占有原先的位置。(相对定位的特点)
- 必须添加top、bottom、left、right其中一个才有效。如果不添加边偏移,就会按照普通的相对定位来处理。
粘性定位和页面滚动搭配使用,兼容性较差,IE不支持。
定位的叠放顺序
在使用定位布局时,可能会出现盒子重叠的情况。这时候可以用z-index(z是z轴的意思)来控制盒子的前后次序。
语法:
选择器{z-index:1;}
- 属性值可以是正整数、负整数或者是0。默认是auto,数值越大,盒子越靠上。
- 如果没有z-index属性(默认为z-index的值为auto)或者z-index的属性值相同,那么按照书写顺序,后来者居上。
- 属性值不能加单位。
- 只有定位的盒子才有index属性。
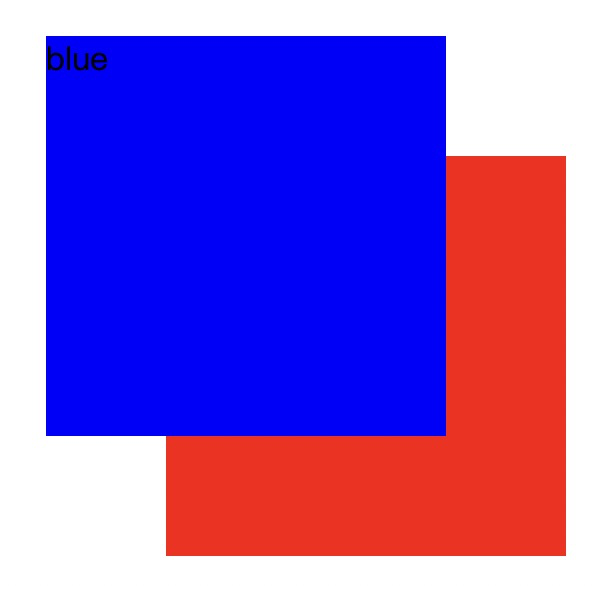
- 如果两个定位元素的z-index分别为:z-index:0;和z-index:auto;那么按照书写顺序,后来者居上。区别是z-index:0 会创建一个新的叠层上下文,而z-index:auto不会创建。示例代码如下:
<div class="red">red</div> <div class="blue">blue</div>
.red,.blue{ position: absolute; width: 200px; height:200px;} .red { z-index: 0; top: 100px; left: 100px;; background: red; } .blue { z-index: auto; top: 40px; left: 40px;; background: blue; }
产生的效果如下:

如果把红色盒子的z-index设置为:z-index:auto; 把蓝色盒子的z-index设置为:z-index:0;,效果不变,依然为上图所示。
定位的特殊特性
行内元素添加固定定位或者是绝对定位可以直接设置高度或者宽度。
块级元素添加绝对定位或者是固定定位后,如果不给宽度和高度,默认大小是内容的大小。
绝对定位和固定定位的盒子脱离标准流,不会触发外边距合并的问题。
浮动的元素会压住下面标准流的盒子,但是不会压住下面标准流的文字或者是图片,这是因为浮动的初衷是做文字环绕效果。但是定位会压住下面标准流的所有内容。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号