PCQQ - 发送自定义的XML卡片消息
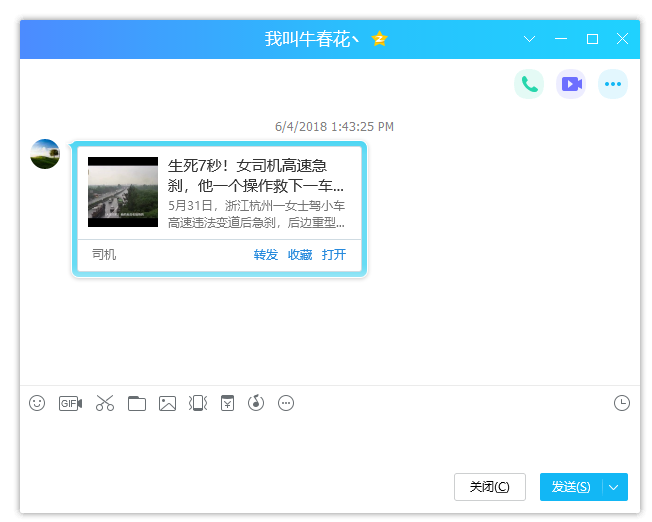
效果:


原理:
qq分享产生的xml卡片消息存储在qq内存中,可以在qq运行内存中搜索找到其xml源码,记录源码相应的内存地址,通过内存地址修改掉内存数据,再次转发这条分享的消息就会发现内容的变化。
实现:
1.打开一个会话窗口,随意给对方分享一条卡片消息

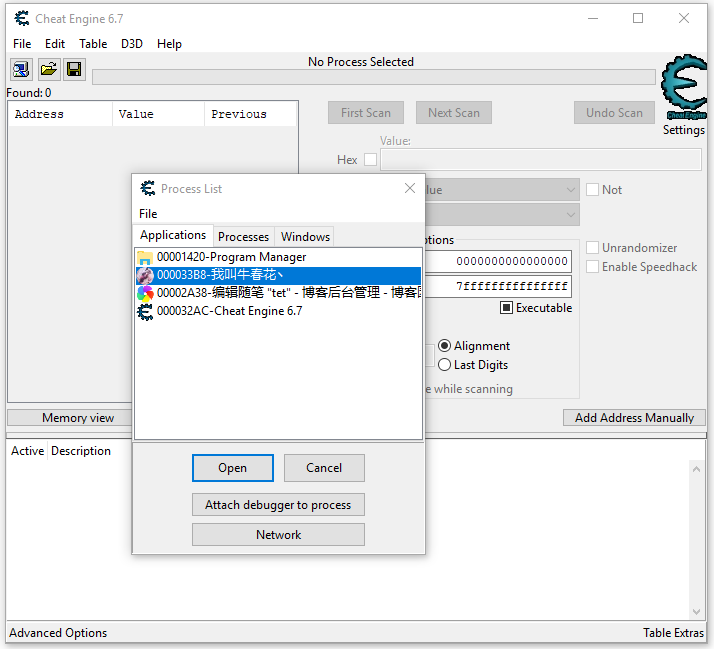
2.在cheat engine中指定打开这个会话窗口的进程

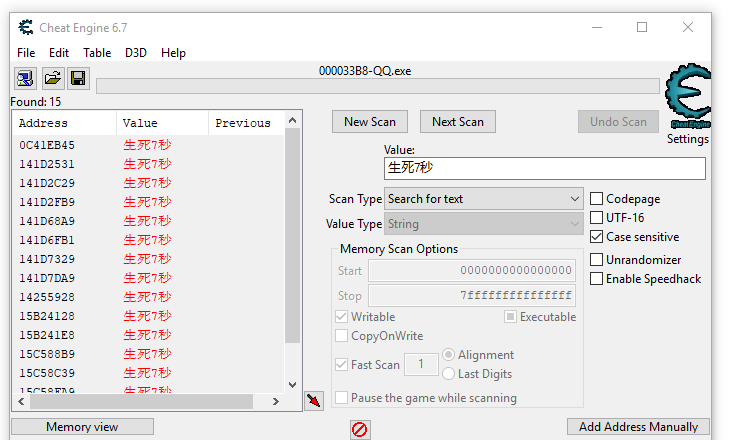
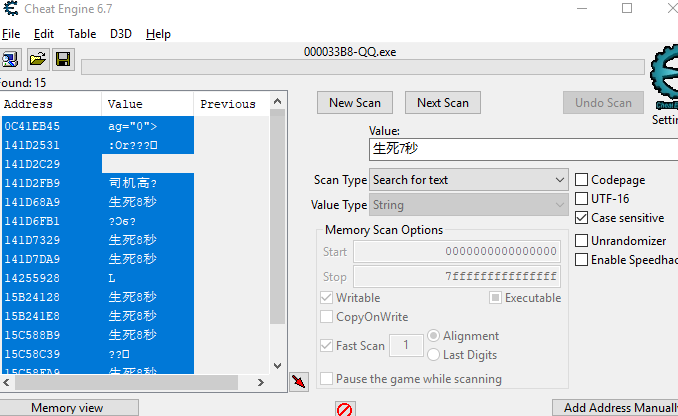
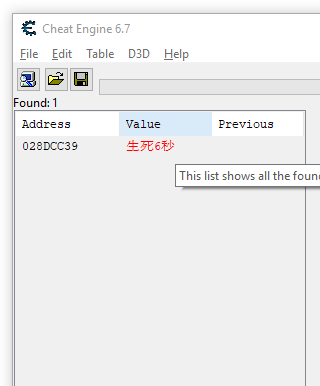
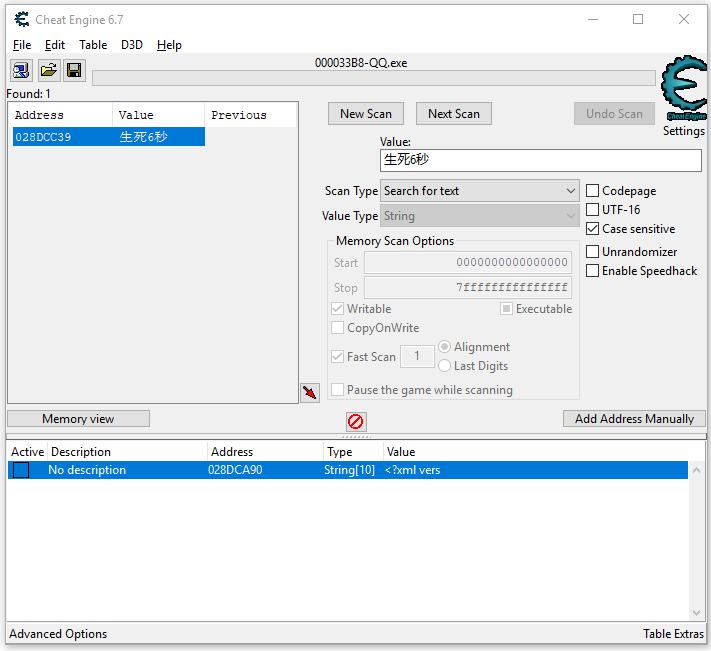
3.设置cheat engine要搜索的数据类型为字符串,搜索卡片消息中的关键词

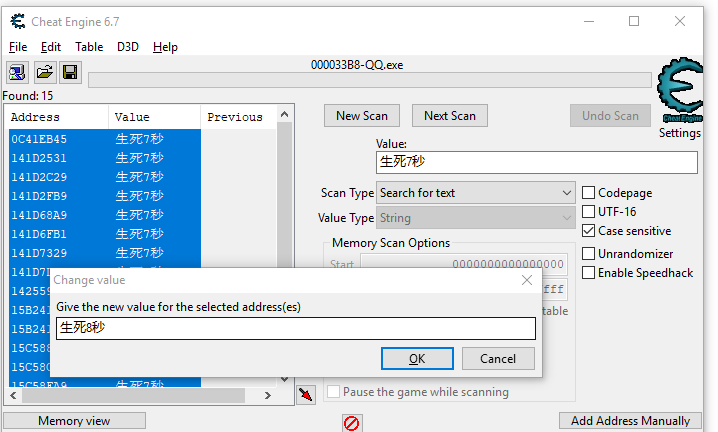
4.在cheat engine的搜索结果列表中ctrl+a全选,右键修改选中的地址数据,修改任意字符

5.回到刚才的qq会话窗口,转发我们修改的那条卡片消息,可以看到已经成功地修改了内容

要实现完全自定义XML卡片消息就要继续操作↓
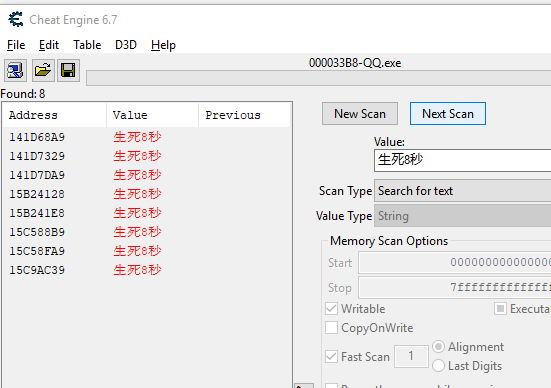
6.回到cheat engine,过滤掉内容改变了的条目。搜索我们修改后的内容,记得点“继续搜索”,不要点“新的搜索”


还需要继续过滤,直到确定唯一存储了卡片消息源码的那个内存地址。
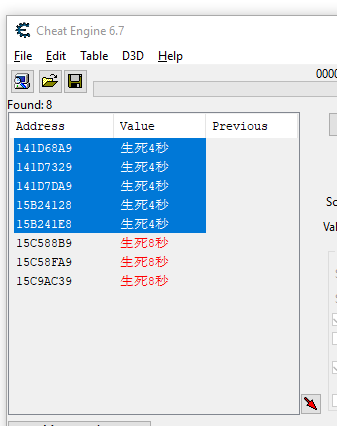
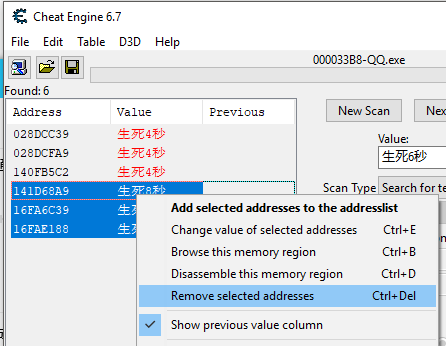
7.选择搜索结果中的一半条目,右键改变选中的地址数值

8.回到qq会话窗口再次转发那条消息,测试刚才的修改数值操作是否有影响,是否起到了作用。
若转发的消息内容无变化,说明刚才所选的那些地址不是存储xml源码的地址,删除那些地址条目;
若内容变化,说明所选的地址其中有一个真正存储xml源码的地址,删除除这些地址以外的地址条目。


9.现在就剩3条了,一条条的修改地址数据,每次修改后就回到会话窗口转发下卡片消息,直到转发出去的消息内容与我们修改的内容一样,即可断定哪个地址是那条xml消息源码的存储地址

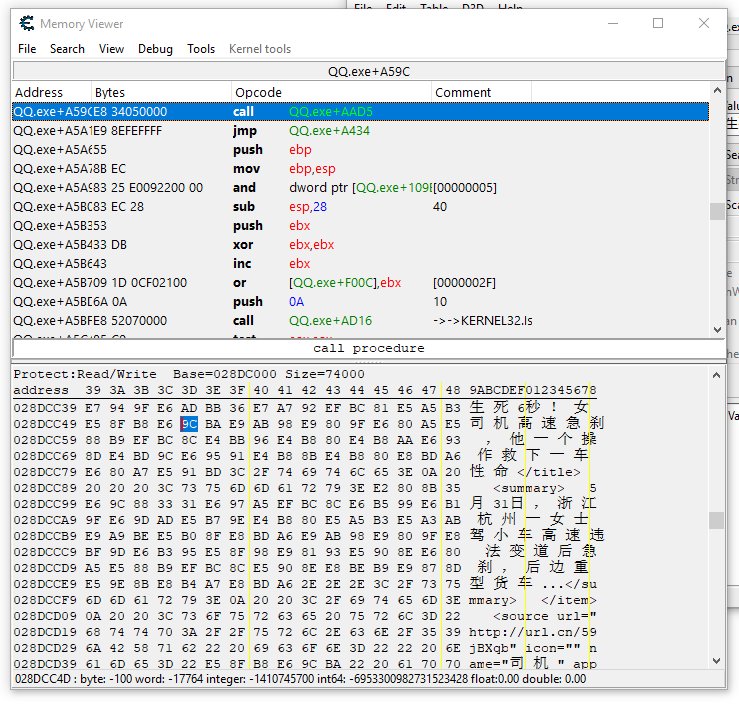
10.在最终确定的地址条目上右键浏览内存区域,可以看到这个内存地址前后的数据(需要在数据浏览区右键将字符串编码指定为UTF-8)

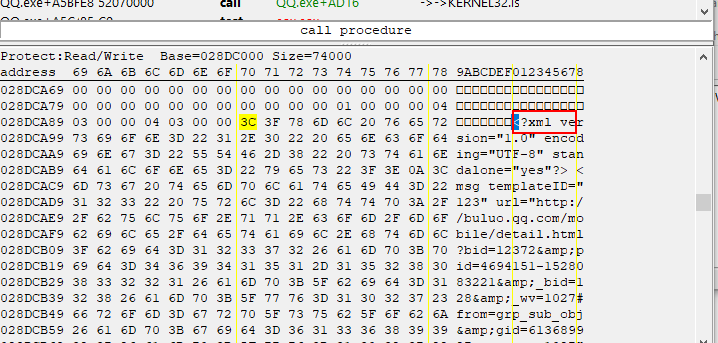
11.按键盘的上方向键浏览内存数据,找到xml消息源码的开头标志

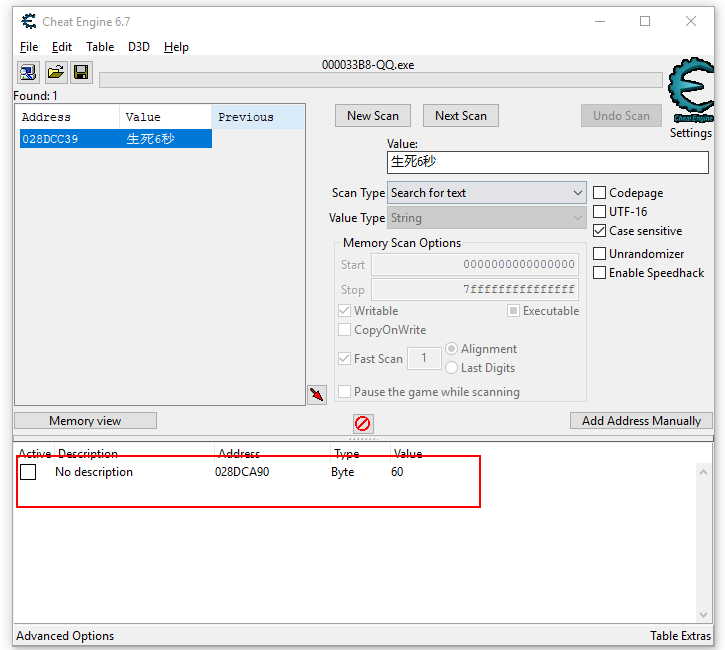
12.点击开头标志的第一个字符串,右键将选中的数据内存地址添加到列表,回到cheat engine主界面

13.双击条目的type(类型)表头数据,将刚才添加的地址条目的数据类型指定为字符串

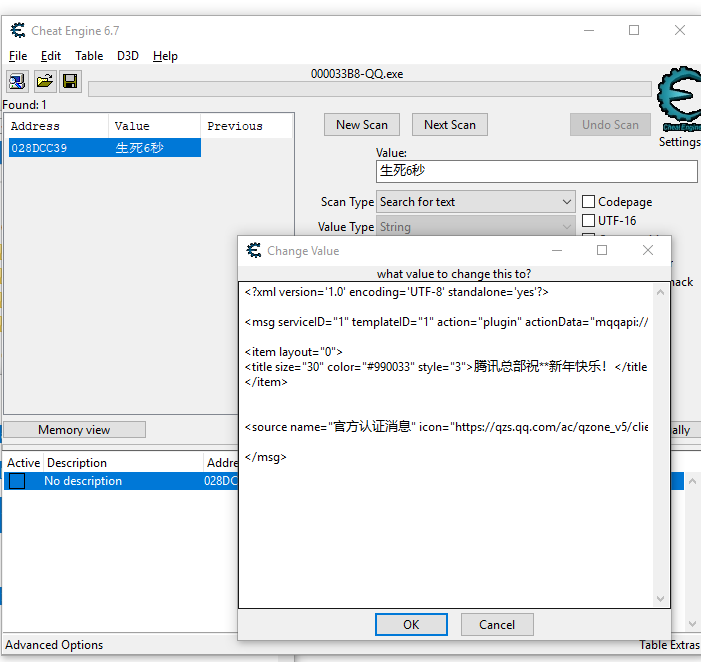
14.双击(value)数值表头数据,可以自定义,输入任意样式的xml卡片消息源码了。

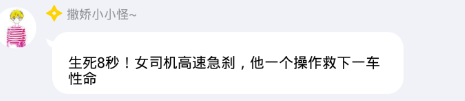
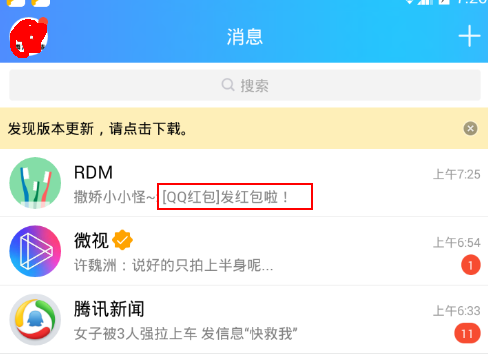
转发测试效果

C#使用WINAPI修改软件运行内存的小例子
[DllImportAttribute("kernel32.dll")]public static extern IntPtr OpenProcess(int dwDesiredAccess,bool bInheritHandle,int dwProcessId); [DllImportAttribute("kernel32.dll")]public static extern bool WriteProcessMemory(IntPtr hProcess,IntPtr lpBaseAddress,int[] lpBuffer,int nSize,IntPtr lpNumberOfBytesWritten); [DllImport("kernel32.dll")]private static extern void CloseHandle(IntPtr hObject); public static void WriteMemoryValue() { IntPtr hProcess = OpenProcess(0x1F0FFF, false, 8608); WriteProcessMemory(hProcess, (IntPtr)0x17729DBF, new[] {0x3C, 0x3F,}, 4, IntPtr.Zero); CloseHandle(hProcess); }
最后说几句:
这里随便解释几个qq内置的xml卡片消息样式的标识符,更多的可以通过搜索内存查找分析或网上提问。
ActionData:点击消息的跳转地址,可以跳转打开一个网址,可以打开一个qq号的资料卡
<msg serviceID="1" templateID="1" action="plugin" actionData="mqqapi://card/show_pslcard?src_type=internal&source=sharecard&version=1&uin=2221234077" brief="[QQ红包]新年快乐!" sourceMsgId="0" url="" flag="0" adverSign="0" multiMsgFlag="0">
Source:消息后缀
<source name="官方认证消息" icon="https://qzs.qq.com/ac/qzone_v5/client/auth_icon.png" action="" appid="-1" />
Item:内容板块,可以在消息内容中插入一张图片,可以插入标题,具体内容。layout的数值决定了板块的样式
<item layout="9">
--->2018-06-13补充:
qqxml样式标志作用解析:
一、基础框架
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"></msg>
框架中的消息内容里至少有一项内容才能发送出去
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item layout="2"><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item> </msg>

二、消息设置
1.简要提示:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1" brief="[QQ红包]发红包啦!"> <item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item> </msg>

2.点击打开资料卡
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1" action="plugin" actionData="mqqapi://card/show_pslcard?src_type=internal&source=sharecard&version=1&uin=2221234077"> <item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item> </msg>
3.点击打开网页
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1" action="web" url="http://buluo.qq.com/mobile/detail.html?bid=12372&pid=4694151-1528083221&_bid=128&_wv=1027#from=grp_sub_obj&gid=613689927&_wv=1027"> <item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item> </msg>
三、消息内容
1.标题
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item> <title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title> </item> </msg>

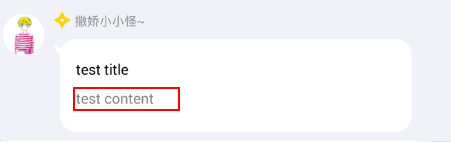
2.正文(可通过标志属性自定义文本颜色、大小、风格)
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item> <title>test title</title> <summary>test content</summary> </item> </msg>

3.图片
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item> <title>test title</title> <summary>test content</summary> <picture cover="http://url.cn/5CEwIUy"/> </item> </msg>

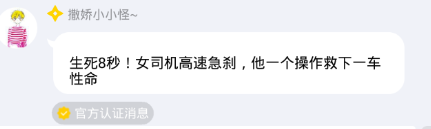
四、消息后缀
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item><title>生死8秒!女司机高速急刹,他一个操作救下一车性命</title></item> <source name="官方认证消息" icon="https://qzs.qq.com/ac/qzone_v5/client/auth_icon.png" action="" appid="-1" /> </msg>

五、内容板块样式
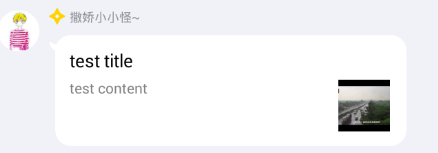
默认样式:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item> <title>test title</title> <summary>test content</summary> <picture cover="http://url.cn/5CEwIUy"/> </item> </msg>

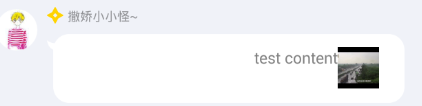
样式2:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item layout="2"> <title>test title</title> <summary>test content</summary> <picture cover="http://url.cn/5CEwIUy"/> </item> </msg>

样式3:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <msg serviceID="1"> <item layout="9"> <title>test title</title> <summary>test content</summary> <picture cover="http://url.cn/5CEwIUy"/> </item> </msg>

样式4:
layout="10"

更多样式请修改layout的值自行测试。




