PhpStorm或WebStorm开发小程序
设置wxss为scss
File Types -> SCSS style Sheet 添加后缀,*.wxss
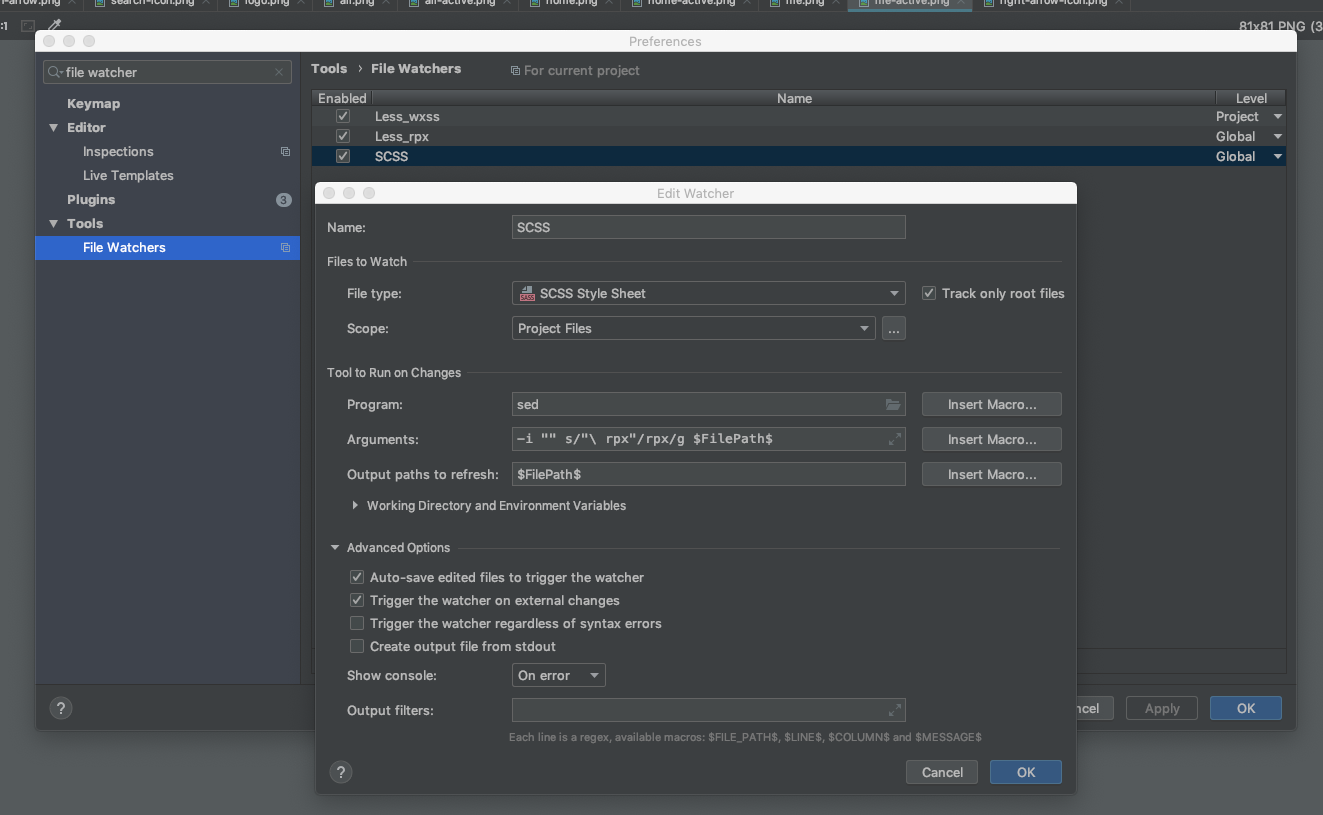
添加file watchers,处理rpx

命令部分
sed
-i "" s/"\ rpx"/rpx/g $FilePath$
$FilePath$
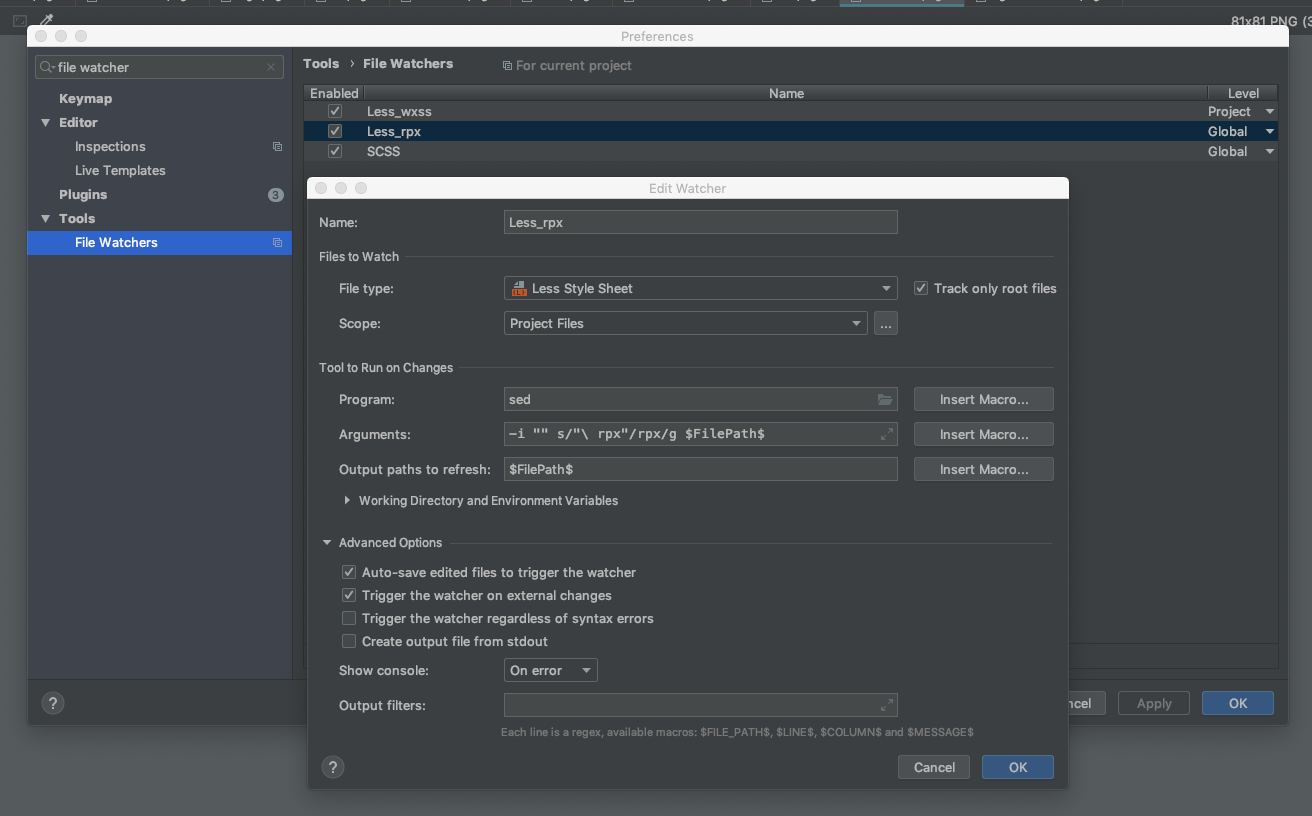
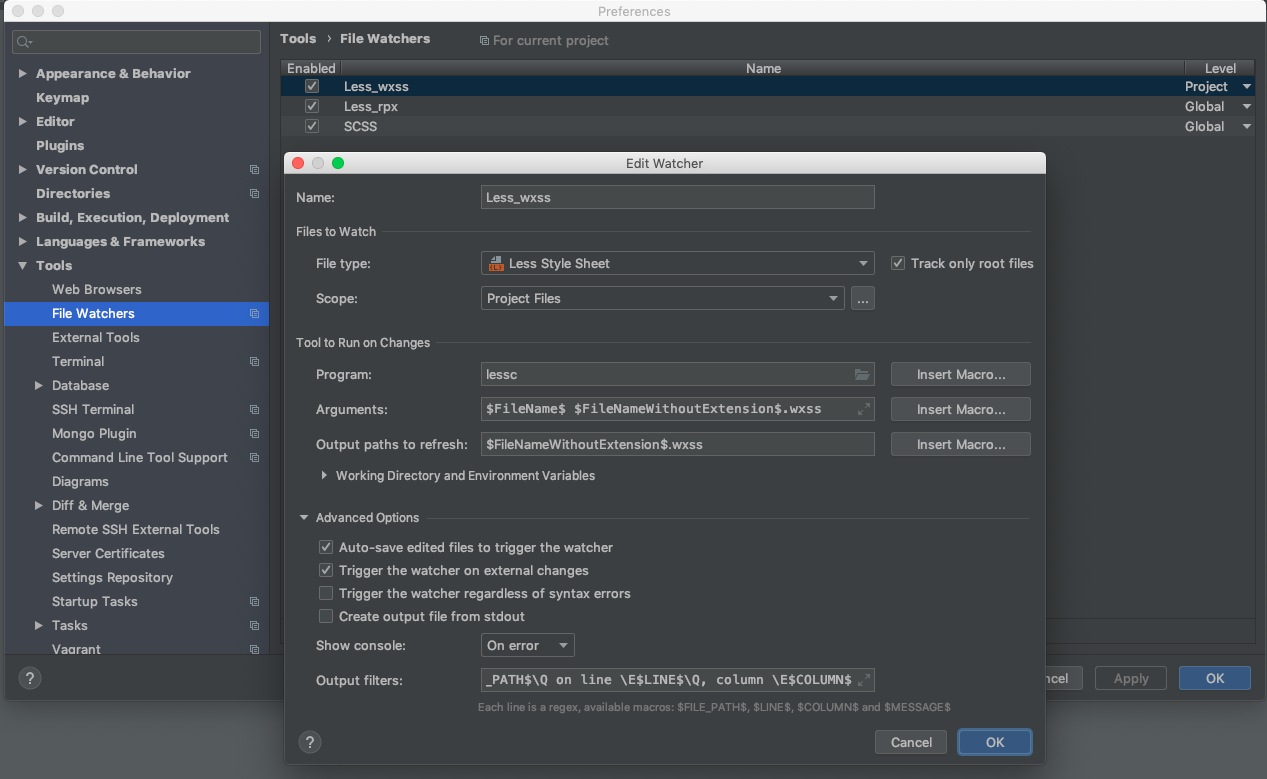
添加两个file watchers,处理 less 的 rpx 和 less 编译


命令部分
lessc
$FileName$ $FileNameWithoutExtension$.wxss
$FileNameWithoutExtension$.wxss
less中的 @import 用法
aaa.less 中 @import (css) "../common/common.wxss"; 会编译成 @import "../common/common.wxss"
素材过大,需要放入git管理,不过不在开发者工具上传;或忽略上传 .less 文件
修改 project.config.json 添加一个项
{
...,
"packOptions": {
"ignore": [
{
"type": "folder",
"value": "asset/cdn"
},
{
"type": "suffix",
"value": ".less"
}
]
},
...,
}

