(转)互联网系统架构|前后端分离技术体系
「摘要」
随着互联网技术的发展以及终端设备的不断增多,前后端分离技术已成为移动互联网领域不可或缺的技术。前后端分离技术的不断完善,让前后端的分工与系统边界划分越来越清晰。正是由于这种日趋严格的边界定义,致使前端工程师很少关注后端技术架构,后端工程师很少关注前端技术框架。
本篇内容通过阐述前后端技术体系,让前后端工程师同时了解前后端技术,在设计整体移动互联网工程时,能够充分利用前后端技术优势,设计出更高效更稳定的移动互联网系统架构。
前后端分离架构演进过程
1、前后端未分离架构模式
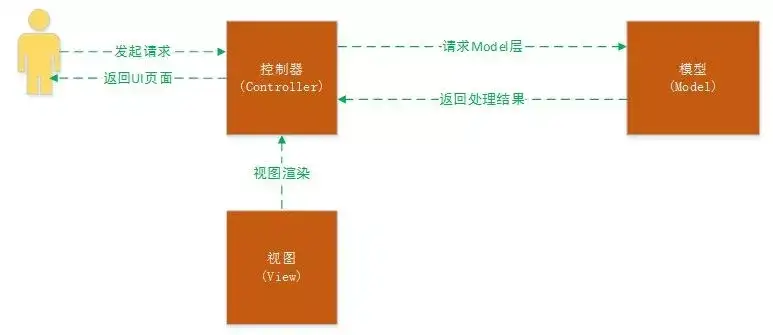
前后端未分离时代,页面逻辑处理以及页面渲染全部由后端完成。如最具代表性的MVC三层框架。用户发起请求至服务端控制层(Controller),控制层通过调用模型处理器(Model)以及渲染视图(View)并最终将页面返回给客户端。
 图1-MVC架构(前后端未分离模式)
图1-MVC架构(前后端未分离模式)
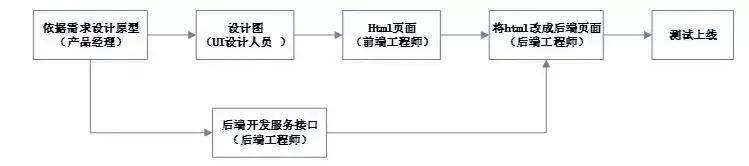
如图-1 MVC架构所示,视图与模型均放在后端处理,致使前端代码无法独立上线运行。前端工程师完成HTML等静态代码开发之后,将页面代码传递给后端工程师。后端工程师来完成上线发布操作。整个开发流程如图-2所示,前后端工程师开发流程相互牵制,整体开发效率较低。
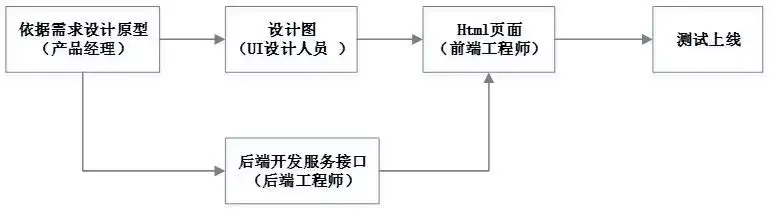
 图2-前后端未分离模式下系统开发流程
图2-前后端未分离模式下系统开发流程
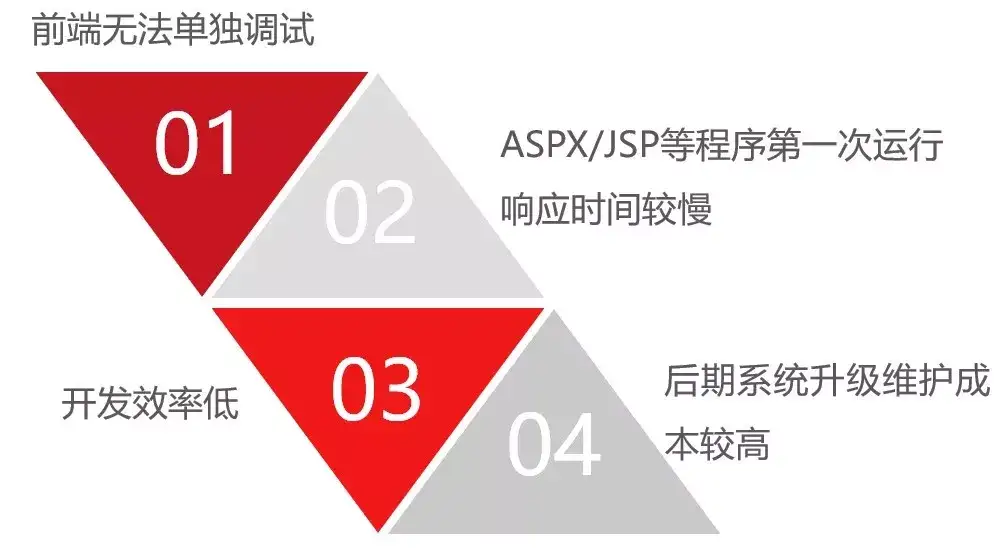
此种架构,要求后端研发关注前端HTML、CSS代码等。前端无法单独调试,前后端无法并行开发,后期维护成本较高,前后端未分离架构存在的弊端如图-3所示。
 图3-前后端未分离模式存在的缺点
图3-前后端未分离模式存在的缺点
2、前后端未完全分离架构模式
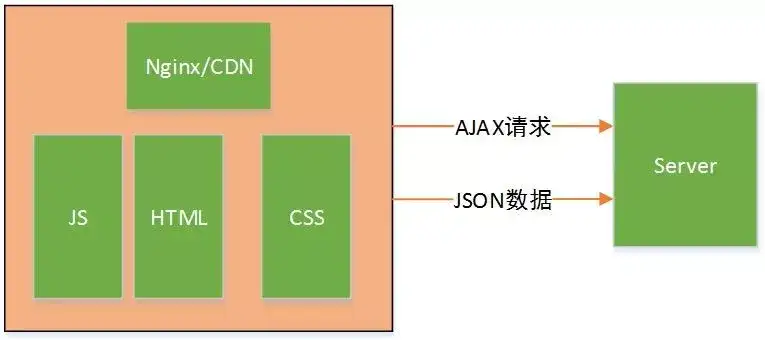
在此以RESTful架构为切入点,探讨前后端未完全分离的架构模式,目前仍有大部分前后端架构属于前后端未完全分离的模式。后端提供RESTful 风格的API接口(通俗讲,即传输JSON数据的Http API接口)。前端通过AJAX请求调用后端Http API接口,并完成页面数据的绑定,最终由客户端浏览器完成页面的渲染。此种架构看似已经做到了前后端完全分离。其实不然,后端接口依然需要关注前端的UI展示,后端为前端接口定制化严重。对于多终端场景,后端需要实现多套API接口。前后端数据以及业务耦合较紧密,因此定义为此种架构为“前后端未完全分离架构模式”。
 图4-前后端未完全分离模式
图4-前后端未完全分离模式
RESTful架构使得前后端代码分离开来,前后端可以独立上线,开发效率相比未分离架构有所提升,整个系统开发流程也有所优化,前后端未完全分离模式下系统开发流程如图-5所示。
 图5-前后端未完全分离模式下系统开发流程
图5-前后端未完全分离模式下系统开发流程
此种架构的缺点是,前端并没有掌握数据的控制逻辑(无控制层),数据的控制逻辑依然需要在后端代码中实现,致使后端代码过多的关注前端的业务逻辑。客户端需要根据接口的数据返回进行大量的JS处理,由于动态数据是通过AJAX请求获得的,此种方式也不利于页面的搜索引擎优化。
3、前后端分离架构模式
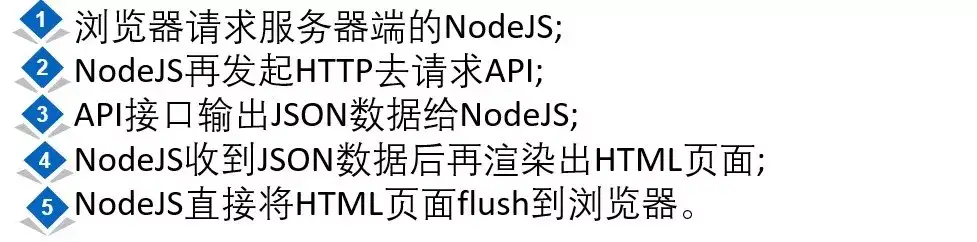
引入NodeJS层作为服务桥接层,NodeJS层由前端工程师负责搭建完成。通过NodeJS服务器在服务器端运行JS脚本,可以让前端人员快速入门搭建自己的服务器。引入NodeJS,可以预先在服务端的内网环境完成大量的前端逻辑计算和页面渲染工作,提升前端的访问性能。如图6所示展示前后端完全分离架构模式的数据以及页面渲染流程。

 图6-前后端完全分离模式
图6-前后端完全分离模式
前后端技术支撑
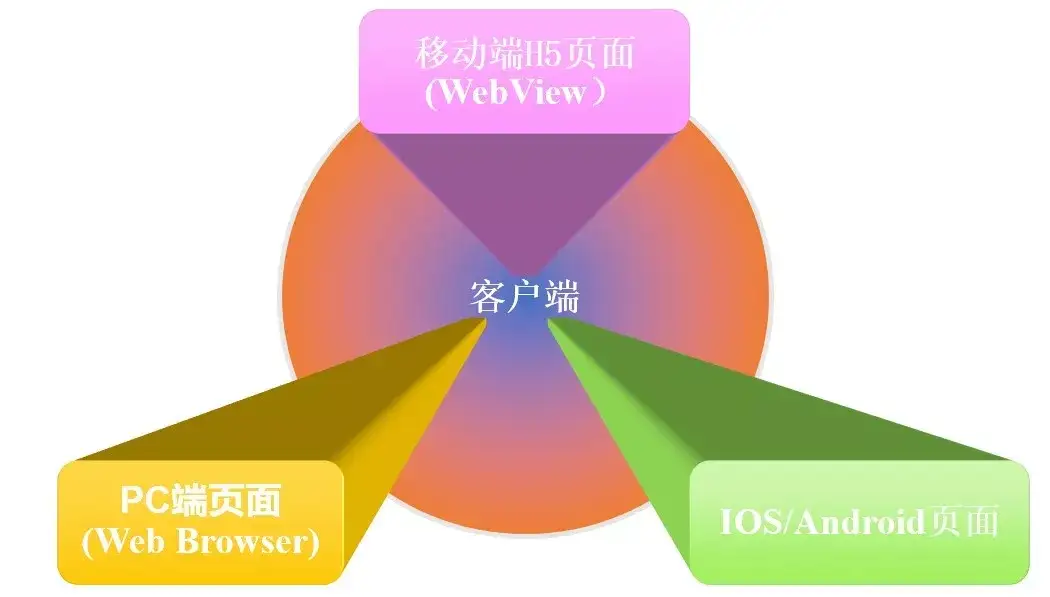
目前主流的客户端(前端)主要包含PC浏览器以及移动应用APP。移动应用APP可以通过原生页面、或内置的WebView等插件渲染H5页面向用户展示UI信息。
 图7-客户端应用
图7-客户端应用
客户端主要涉及网页浏览器以及原生APP,这些客户端不但可以展示数据,并且还可以存储数据。尤其是对于移动端APP,如可以使用强大的SQLite数据库对数据进行持久化存储。通过客户端的数据存储可以实现某些场景的离线访问,尤其是对于用户的重要数据且更新频次较低的数据,离线存储的意义非常明显。
 图8-前端技术方案
图8-前端技术方案
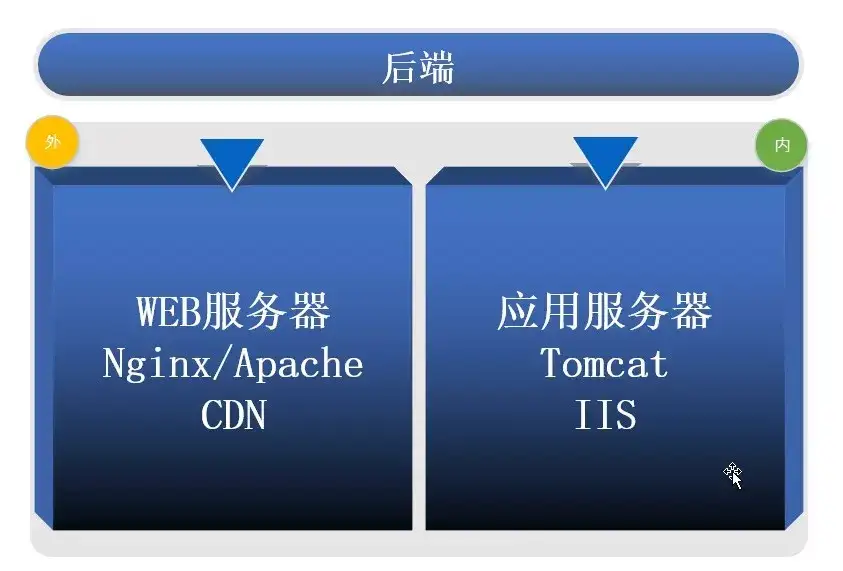
服务器端(后端)的服务器种类主要分为WEB服务器以及应用服务器,WEB服务器主要用来发布静态资源(html、css等静态资源文件),如Nginx服务器、Apache以及CDN服务器等。WEB服务器对于静态资源发布以及静态文件缓存有极大的优势。应用服务器主要用来发布应用程序代码(http://ASP.NET、PHP、JAVA等),如Tomcat、IIS服务器等。WEB服务器一般通过公网VIP或者SLB等方式对外提供外网服务。应用服务器一般只运行在内网环境,无法通过外网方式直接访问应用服务器资源,这样也是对应用服务器的一种网络安全保护。
 图9-后端服务器
图9-后端服务器
后端技术体系包括JAVA、C#等程序开发语言。MySQL、MongoDB等数据库技术。Tomcat、IIS等web服务器技术。JSF、JMQ等处理分布式应用的中间件技术。
 图10-后端技术方案
图10-后端技术方案
前后端分离存在问题
1、高性能问题
综上所述,大家已了解前后端分离的架构设计模式以及前后端的相关技术体系,接下来探讨如何充分利用前后端技术提升前后端性能问题。
 图11-访问性能问题
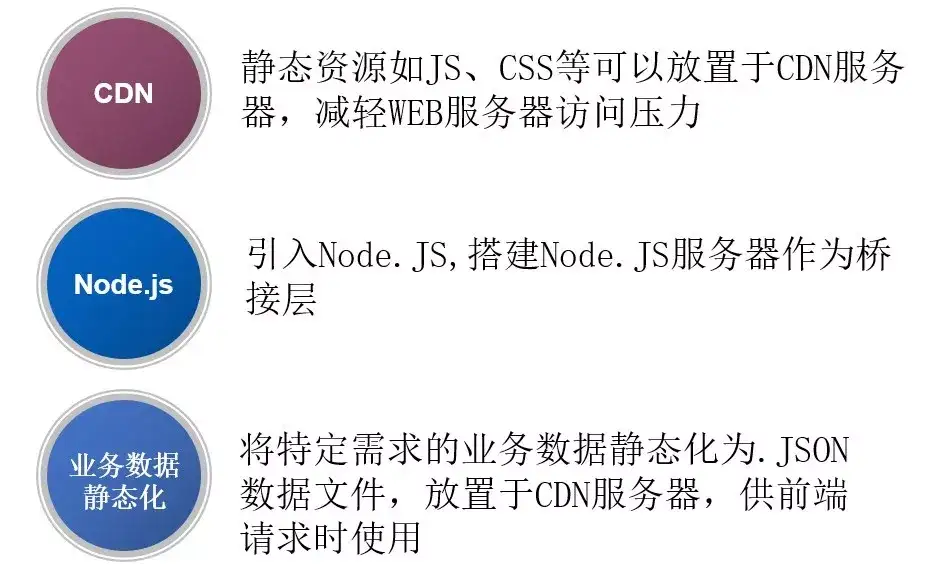
图11-访问性能问题 图12-提高前后端交互性能的解决方案
图12-提高前后端交互性能的解决方案
2、高稳定性
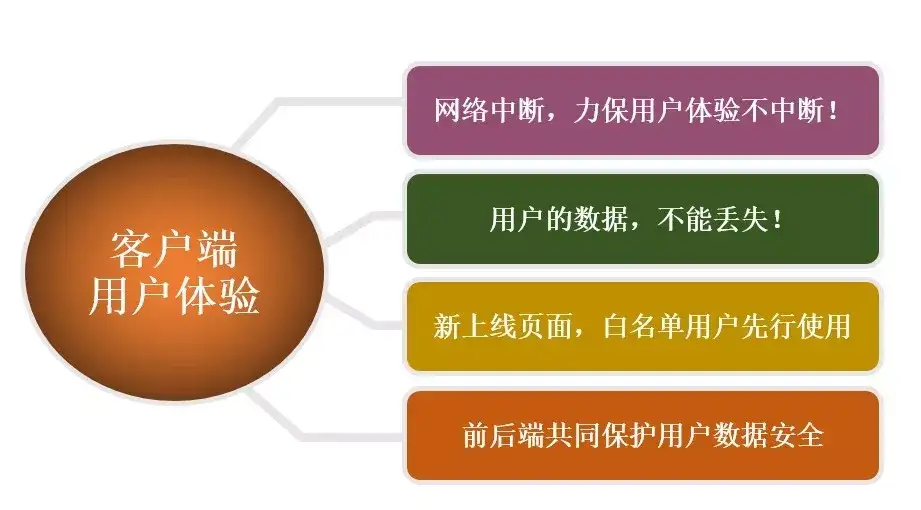
 图13-高稳定需求
图13-高稳定需求
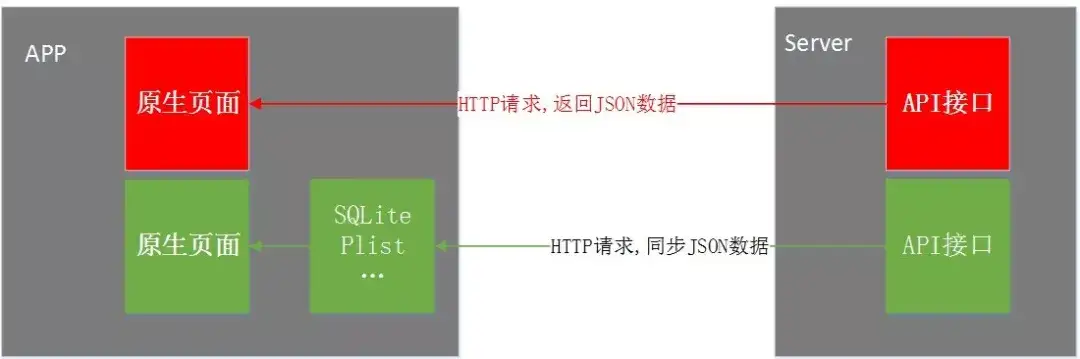
如图-14所示,若通过APP内置数据库存储部分接口数据(用户的重要数据,如资产数据,收益数据等),可以实现APP的离线数据访问。当后端接口服务出现问题,前端依然能够正常展示。本图示只是一个简单的架构示意图,本意是为了说明在设计整体前后端工程时,同时利用前后端技术优势能够设计出更为稳定的系统架构。
 图14-高稳定性解决方案
图14-高稳定性解决方案


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2019-08-13 Ubuntu 16.04 安装 SVN-Client (RaabitVCS)