转载:postman自动设置token(csrf及authorization token)
原文链接:
https://knktc.com/2018/06/03/postman-set-token/
正文引用:
近期在开发一个Django的项目,由于开启了csrf防护,所以需要在请求的header中加入“X-CSRFToken”。使用postman进行请求的测试时,如果不加这个header,则会返回403错误。
Django项目的csrftoken一般在登录的时候会设置到cookie中,本文描述了如何使用postman自动获取cookie中的csrftoken,并将该值自动设置到后续请求的header中。
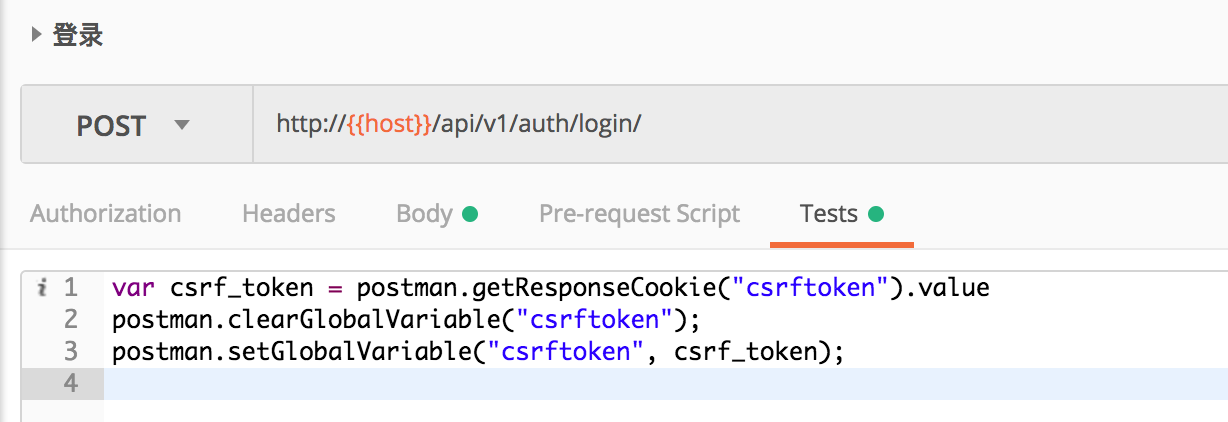
为了自动化地设置这个token,我们需要使用postman的“Tests”功能。Postman的“Tests”功能支持使用JS进行一些变量操作。我们可以在登录接口的请求中填入如下的Tests脚本:
1
|
var csrf_token = postman.getResponseCookie("csrftoken").value
|
脚本编写后内容入下图所示:

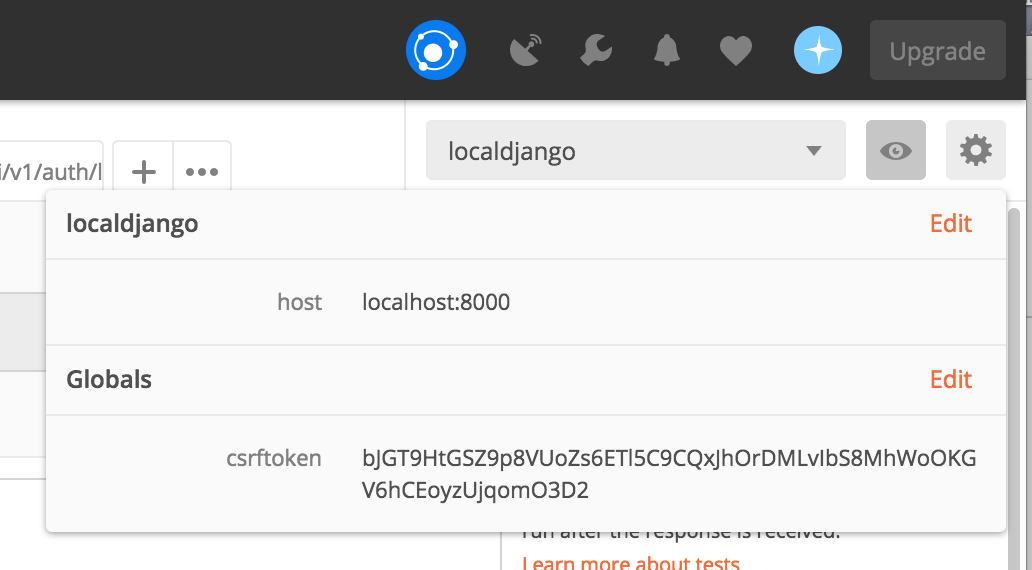
该脚本将登录后设置的csrftoken这个cookie的值获取到,并设置为一个postman的全局环境变量(csrftoken),此时点击postman界面右上角眼睛一样的图标可以直接查看到这个全局的变量:

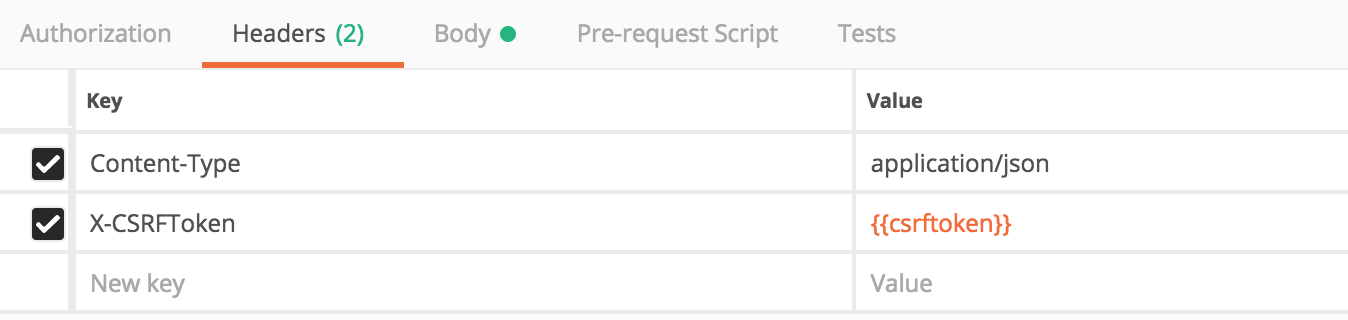
此时可以在后续的请求中设置“X-CSRFToken”这个header,值就是刚才设置好的全局变量,使用“”即可完成引用:

此后每次重新登录,该变量值就会重新进行设置,使得系统API的自动化测试可以顺利进行。
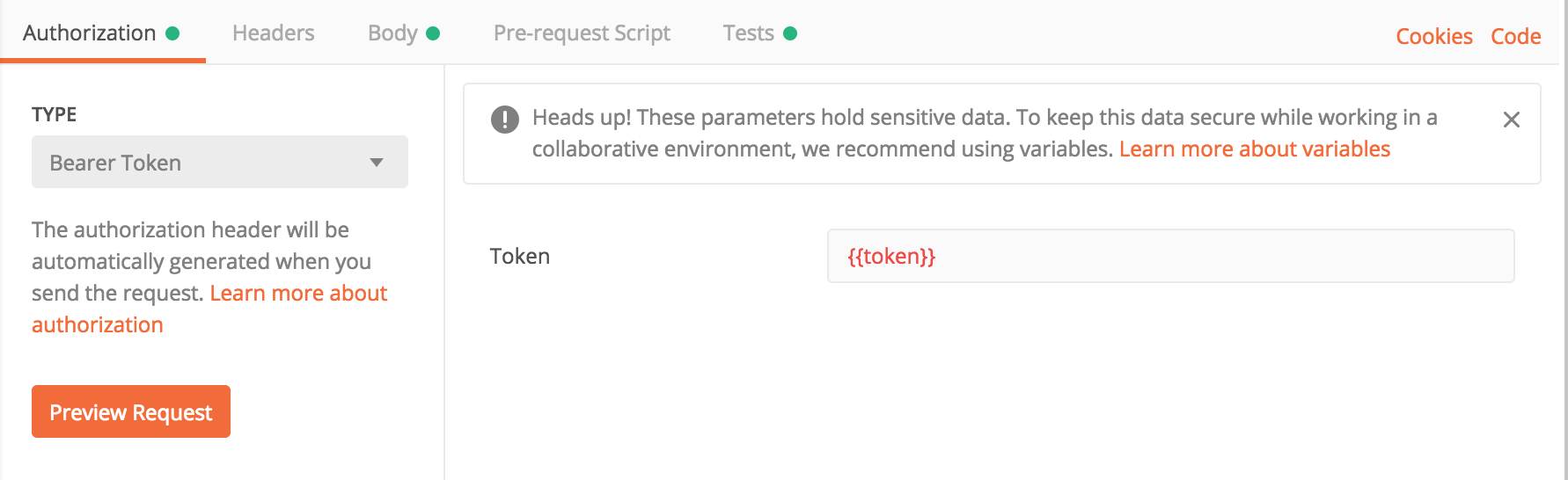
在实际开发中,我们有时候还会使用token进行认证,认证用的token也可以通过类似的方式来进行设置,只是获取token的方式是从返回的json中来获取,下图是一个设置认证头的示例,:
1
|
var token = JSON.parse(responseBody).token;
|
界面设置效果如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现