随笔二:公司人脸门禁项目前端首页的制作
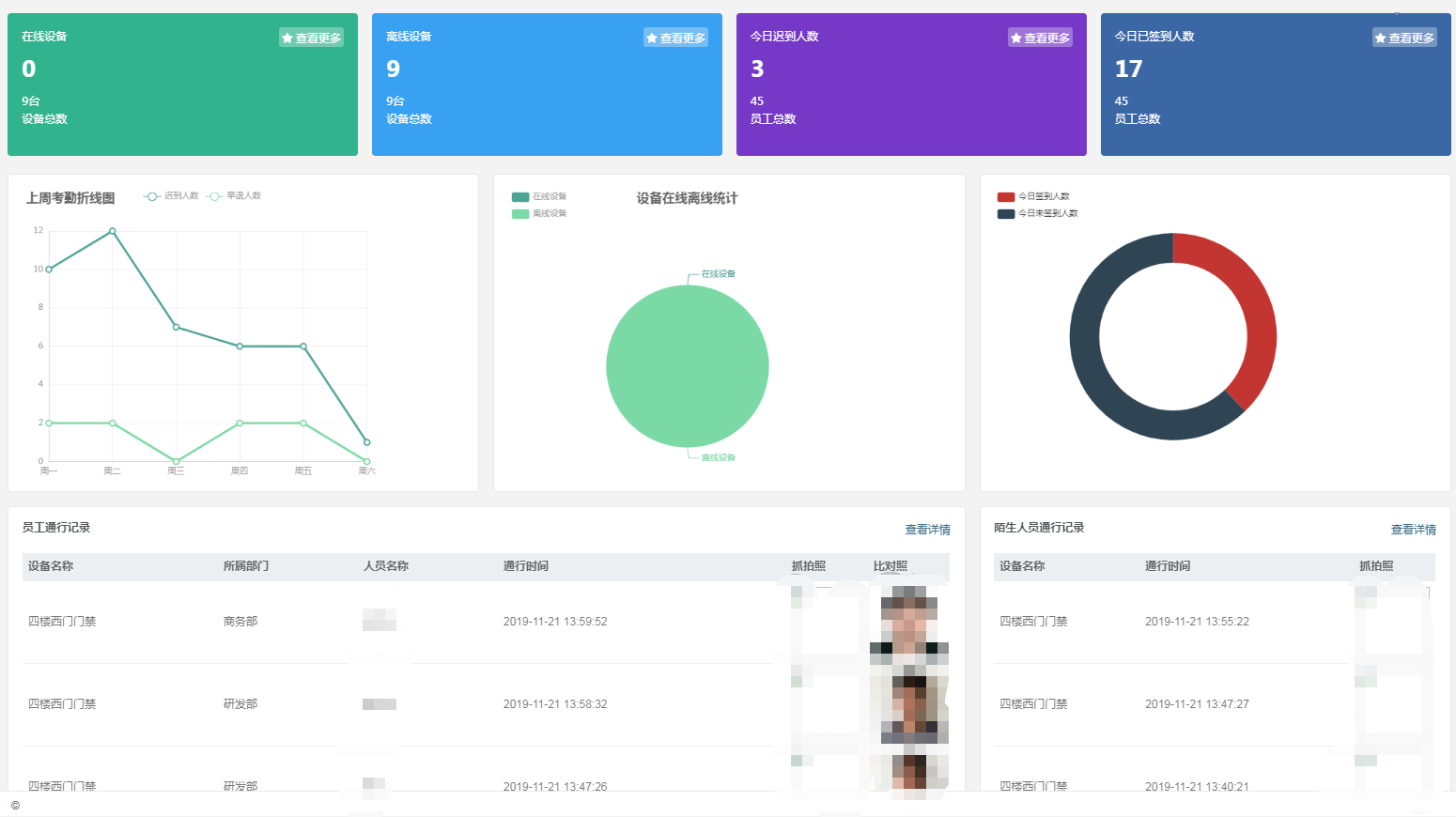
之前都是做后台逻辑业务,这次领导安排做一个前端首页,经过了一个多星期的摸索终于完成了。整个首页用的jeeplus自带的容器架构,图表部分引入了echars,整个首页包括矩阵方块、图表、列表三部分组成,如下图所示。

整个过程遇到几个难点,第一点是资源文件的获取;第二点是非常好用的图表工具echars的使用;第三点是如何将后台数据传给前端并且让前端展示出来。
一、资源文件的获取
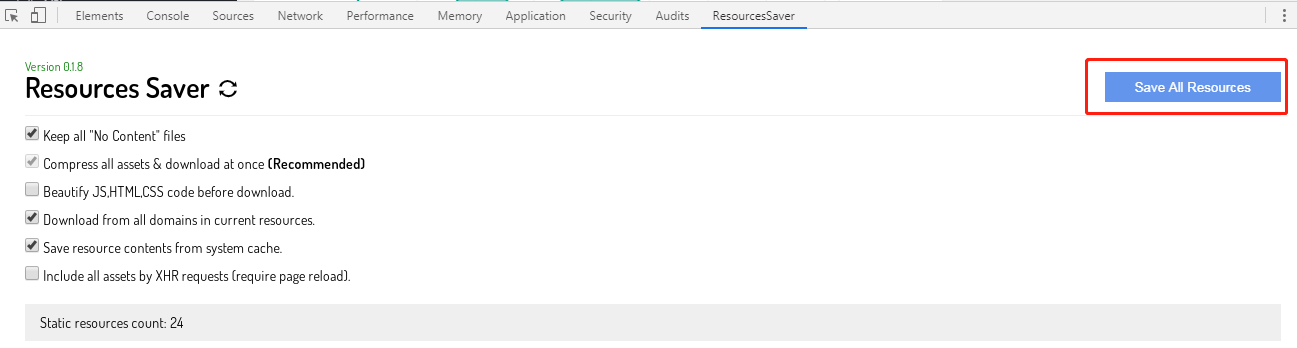
一开始做首页的灵感是想在项目框架的官网直接找相关的实例套用,但是实例都是收费的,在开发者模式手动复制静态资源太蠢也太慢,这里推荐一个谷歌插件ResourcesSaver,非常棒的插件,一键下载所有资源;然后就是复制到项目中按照资源路径
正确引用就好了。

二、echars的使用花了我一些时间,这里简单说下echars的引入;
(1) 进入echars官网的下载页,选择在线定制;

(2) 选择需要的图表,一般默认就可以,点击下载;

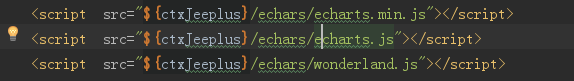
(3) 下载完毕,引入项目,在代码中引入资源文件即可。

(4) 接下来就是重点了,图表的展示,其实图表展示非常简单,只要四步即可。
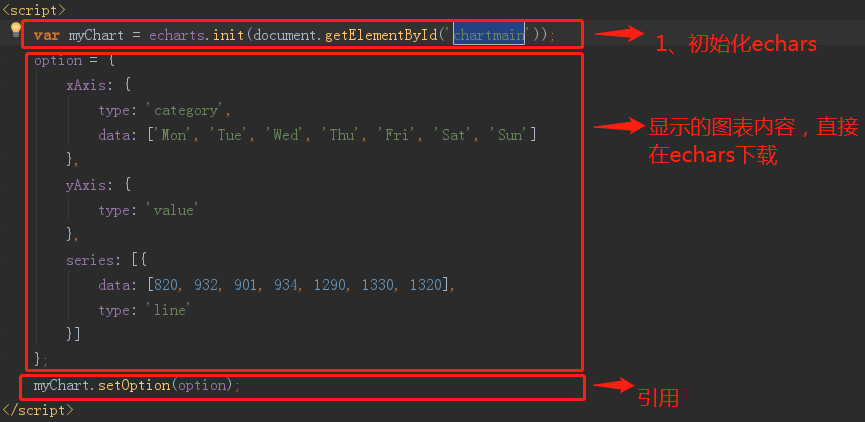
1、显示图表的容器(即一个div块即可)

2、接下来三步如下图所示。

(5) 以上只是静态echars的使用,但是要想把后台的数据通过echars展示出来该怎么做呢;其实也很简单只要几行代码足矣。
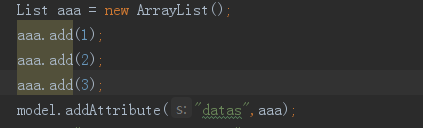
1、后台代码是将一个list(注意:必须是list,如果是数组前端jsp获取不到)放到attributes中;

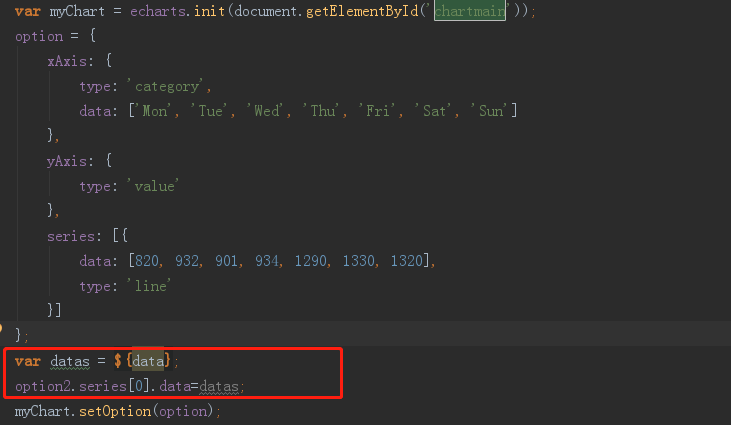
2、先获取后台传过来的值,在将值赋值给option中的某个值

3、到这里,echars的所有使用就结束了,echars是谷歌很好用的一个开源项目,但这里花了我不少时间,特别是数据的引入。
三、第三点主要就是echars的数据引入,这里不重复了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号