Flask--路由, 配置, 蓝图
一 . 双重装饰器重名的解决办法
# 我们都知道flask中的@app.route就是一层装饰器, 当我们需要在给视图函数加装饰器的时候就两层装饰器,这里介绍一下加装饰器的先后顺序,以及遇到的问题.
1.我们先定义一个装饰器
def wrapper(func):
def inner(*args, **kwargs):
if session.get('is_login'):
ret = func(*args, **kwargs)
return ret
else:
return redirect('/login')
return inner
2.给视图函数加上装饰器
# Flask中的route装饰器放到最外面, 它装饰被操作完的视图函数.
# 凡是加上双装饰器的函数, @app.route()里面都要写endpoint='名字随便起,但是不能重复', 否则会报下面这个错误.
# AssertionError: View function mapping is overwriting an existing endpoint function: inner
@app.route("/index", endpoint='index')
@wrapper
def index():
return 'Conguatulations!!!'
@app.route('/static/detail', endpoint='detail')
@wrapper
def detail():
return render_template('detail.html', student_detail=STUDENT_DETAIL)
报错源码
if view_func is not None: # view_func = def detail # view_func = def index old_func = self.view_functions.get(endpoint) # endpoint = "detail" if old_func is not None and old_func != view_func: raise AssertionError('View function mapping is overwriting an ' 'existing endpoint function: %s' % endpoint) self.view_functions[endpoint] = view_func # 如果都不写endpoint的话,第一次view_func(detail)赋值给endpoint, 那么第二次view_func(index)来的时候就已经有endpoint了,并且endpoint是detail, 明显不为空并且detail != index,所以报错.
二 . Flask路由
1. 添加路由的方式
# 第一种,直接在装饰器里面写
@app.route("/index")
def index()
# 第二种,方法,写在函数下面
app.add_url_rule("/index",view_func=index)
2.methods
# methods要写在@app.route()里面, 而且methods=可迭代对象(列表,元组等),可迭代对象里面写http的8中请求方式.
@app.route('/login', methods=['GET', 'POST'])
3.endpoint
endpoint 路由Mapping 地址对应视图函数,绝对不能重复
@app.route('/index',endpoint='随便起名')
def my_index():
print(url_for(endpoint='这个名要和上边的一样')) # 得到的是 /index, url_for需要导入
return '我是index'
4.下面这3个了解
# 这些参数都写在@app.route()里面
strict_slashes=True # 是否严格遵循路由匹配 -> "/"结尾 默认值是 True 必须严格遵循
defaults={"nid":3} # 默认路由参数 -> 视图函数中必须有一个nid的形参接收,必须叫这个名
redirect_to="/index" # 永久重定向 -> 不进入试图函数处理,直接跳转
5.动态参数路由(必须知道的)
@app.route("/detail/<stu_id>") 可以在 路由地址 之后增加参数的传递
视图函数中必须有一个 stu_id 的形参接收且必须叫这个名
例如:
@app.route("/getimg/<path>/<filename>")
def getimg(path,filename):
file_path = os.path.join(path,filename)
return send_file(file_path)
# 在浏览器中输入127.0.0.1:5000/getimg/img/1.jpg 就能访问到本机上img文件夹下1.jpg这张图片.
三 . Flask配置
Flask初始化配置
# 以下这些都写在app=Flask(__name__)里面,如app=Flask(__name__,static_folder=img)
1.template_folder="tem" # 指定模板存放路径,创建tem文件夹装html文件,flask能找到路径
2.static_folder="img" # 指定静态文件的存放路径,告诉flask去img里面找
3.static_url_path="/static" #指定静态文件访问路径,当你访问static的时候去img里面找
<img src="/static/1.jpg"> # 这时候找的就是img中的1.jpg
# 源码
# if static_url_path is None
# static_url_path = "/" + static_folder = /img
static_host=None, 静态文件的存放服务器
host_matching=False, False 主机位匹配 www.baidu.com:999
subdomain_matching=False, 遵循子域名匹配
Flask对象配置
app.default_config # ctrl + 鼠标左键点default_config查看默认配置及配置项
配置应用, 新建一个py文件
# mysetting.py文件
# debug环境下,里面的属性必须都大写
class DebugSetting(object):
DEBUG = True
SECRET_KEY = "#$%^&*$%*&%*"
SESSION_COOKIE_NAME = "我是session的名字"
JSONIFY_MIMETYPE = "application/javascript"
# 测试环境下,里面的属性必须都大写
class TestingSetting(object):
DEBUG = False
TESTING = True
SECRET_KEY = "我其实是正式环境的赛克瑞特钥匙"
SESSION_COOKIE_NAME = "SHIT"
JSONIFY_MIMETYPE = "application/json"
在建一个py文件用于运行
# test.py文件 浏览其中访问127.0.0.1:5000/index
from flask import Flask, render_template, session
app = Flask(__name__)
# 从mysetting文件中导入 下面两个类
from mysetting import DebugSetting
from mysetting import TestingSetting
# app.config.from_object(DebugSetting) # 开启这个是debug环境
app.config.from_object(TestingSetting) # 开启这个是测试环境 app.congfig.from_object(类名) 记住这个格式
@app.route("/index")
def index():
session["key"] = "value"
return render_template("index.html")
if __name__ == '__main__':
app.run()
四 . Flask蓝图
Blueprint 就是蓝图, 可以理解为不能被run的Flask对象
新建一个py文件
# message.py文件
from flask import Blueprint
msg = Blueprint("msg",__name__,url_prefix="/xxx")
# 第一个参数是蓝图标识,随便写,但不能重复, url_prefix是前缀,当你访问msg的时候需要加上/xxx,
也就是说你正常访问127.0.0.0:5000/msg变成了127.0.0.0:5000/xxx/msg
@msg.route("/msg",methods=['POST','GET'])
def msg():
return "我是信息文件"
再建一个py文件
# userinfo.py文件
from flask import Blueprint
user = Blueprint("随便写",__name__) # url_prefix没啥必要
@user.route("/user",methods=["GET","POST"])
def my_user():
return "i am user"
创建一个能运行蓝图的文件
from flask import Flask
from userinfo import user
from message import msg
app = Flask(__name__)
app.register_blueprint(user)
app.register_blueprint(msg)
if __name__ == '__main__':
app.run(debug=True)
# 这是候访问127.0.0.1:5000/user 返回结果就是i am user
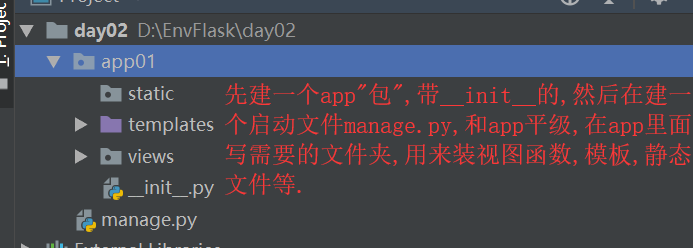
五 . 蓝图结构

Blueprint蓝图都写在views文件夹中
# 写在views文件夹里的bigboy.py文件
from flask import Blueprint
boy = Blueprint('boy', __name__)
@boy.route('/boy')
def my_boy():
return '我是大帅锅!'
app01中__init__文件
from flask import Flask
from app01.views import bigboy
def create_app():
app = Flask(__name__)
#需要注册蓝图
app.register_blueprint(bigboy.boy)
return app
manage.py文件中数据
from app01 import create_app
app = create_app()
if __name__ == '__main__':
app.run(debug=True)



