Django模板渲染
一 . 语法
# 关于模板渲染只需要记住两种语法就可以: 1.{{ }} # 里面写变量 2.{% %} # 里面写与逻辑相关的,比如for循环
二 . 变量名
在django的模板语言中按照语法: { { 变量名 } } 变量名只能是有数字,字母,下划线组成
# views中 def index(request): import datetime s = "hello" l = [111, 222, 333] # 列表 dic = {"name": "yuan", "age": 18} # 字典 date = datetime.date(1993, 5, 2) # 日期对象 class Person(object): def __init__(self, name): self.name = name def dream(self): return 'dreamer' person_yuan = Person("chao") # 自定义类对象 person_egon = Person("yantao") person_alex = Person("jinxin") person_list = [person_yuan, person_egon, person_alex] return render(request, "index.html", {"l": l, "dic": dic, "date": date, "person_list": person_list}) # return render(request,'index.html',locals()) #locals()获取函数内容所有的变量,然后通过render方法给了index.html文件进行模板渲染,如果你图省事,你可以用它,但是很多多余的变量也被传进去了,效率低
# HTML文件中 <h4>{{s}}</h4> <h4>列表:{{ l.0 }}</h4> <h4>列表:{{ l.2 }}</h4> <h4>字典:{{ dic.name }}</h4> <h4>日期:{{ date.year }}</h4> <!--取列表的第1个对象的name属性的值--> <h4>类对象列表:{{ person_list.0.name }}</h4> <!--取列表的第1个对象的dream方法的返回值,如果没有返回值,拿到的是none--> <h4>类对象列表:{{ person_list.0.dream }}</h4> 注意: 调用对象里面的方法的时候,不需要写括号来执行,并且只能执行不需要传参数的方法,如果你的这个方法需要传参数,那么模板语言不支持,不能帮你渲染
三. 过滤器(django里面大约有60个)
过滤器语法:{ { value|filter_name:参数 } }
用管道符号' | ' 来应用过滤器.
注意:
1. '|' 左右没有空格
2.过滤器参数如果需要空格的话, 那么空格需要用' '(引号包裹起来), 比如说用逗号和空格去连接列表中的元素,如:{{list|join:', '}}
这些命令都是写在HTML里面的.
# length {{value|length}} 返回value的长度, 如 value=['a','b']的话,就显示2 # 这个value是写在views里面的, 上边return render括号里面request后面的就是value
# date 格式化,如果value=datetime.datetime.now() {{ value|date:'Y-m-d }} # 冒号后面是参数
# safe django为了避免用户输入一些HTML,js等代码导致系统出问题(xss攻击),所以在进行模板渲染的时候把所有的内容全部都转义了,
都变成了字符串形式,即使是标签也失去了意义. 但是我们要是想让标签等生效,需要通过过滤器"|safe"来实现.



加了safe之后


这个百度一下是个a标签
# truncatechars # 字符串过多就会被截断,截断部分用省略号(...)结尾 # 参数就是截断的字符数(非省略号部分) {{ value|truncatechars:9}} #注意:最后那三个省略号也是9个字符里面的, 也就是这个9截断出来的是6个字符+3个省略号,有人会说,怎么展开啊,配合前端的点击事件就行啦
# truncatewords # 截取单词,以空格为依据 # 例: I am very handsome boy. 这里有四个空格,就是五个单词. {{ value|truncatewords:3}} #截取到I am very...
四 . 标签Tags
格式 : {% tag %} 标签内容 {% endtag %}
for 标签
写一个for 然后直接tab键就可以
{% for person in person_list %}
<p>{{ person.name }}</p> <!--凡是变量都要用两个大括号括起来-->
{% endfor %}
可以利用{% for obj in list reserved %} 完成反向循环.
遍历字典
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
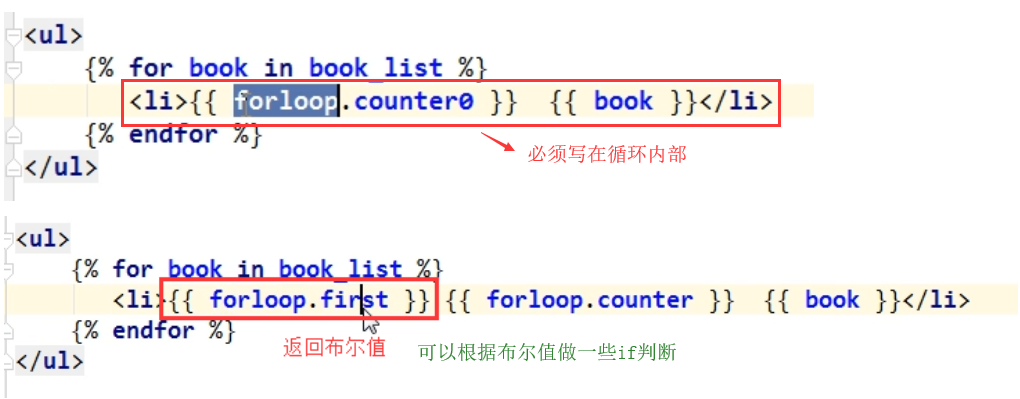
注: 循环序号可以通过{{ forloop}} 显示, 必须在循环内部使用
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等

for...empty
for标签有一个可选的{% empty %}从句,如果组是空的可以进行if判读
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}
if 标签
{% if num > 100 or num < 0 %}
<p>无效</p> <!--不满足条件,不会生成这个标签-->
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %} <!--也是在if标签结构里面的-->
<p>凑活吧</p>
{% endif %}
with(给变量起别名用的)
{% with total=business.employees.count %}
{{ total }} <!--只能在with语句体内用-->
{% endwith %}
# 等号左右不能加空格
或者
{% with business.employees.count as total %}
{{ total }}
{% endwith %}
csrf_token
csrf是防御机制,我们在以post提交表单的时候需要在表单里面写{% csrf_token %},
表单提交的时候这个也跟着提交了,相当于通行证.
五. 母版继承

操作结果对比


# 模板是哪个蓝色的方框,都没有变.
六 . css, js bootstrap等样式引入
要想引入css Js bootstrap 等样式,需要在项目下面建立一个static文件夹, 然后需要引入jquery文件.


前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件

七 . 自定义标签和过滤器
# https://www.cnblogs.com/clschao/articles/10414811.html 第七条
组件在第六条 其实就是{% include '一个HTML文件'%}, 把这个HTML文件的样式应用到另个一个HTML文件中去
1. 在setting中的INSTALL_APPS配置当前的App,不然django无法找到自定义的simple_tag.
2. 在App的文件夹下创建templatetags模块(名字必须是这个名字)
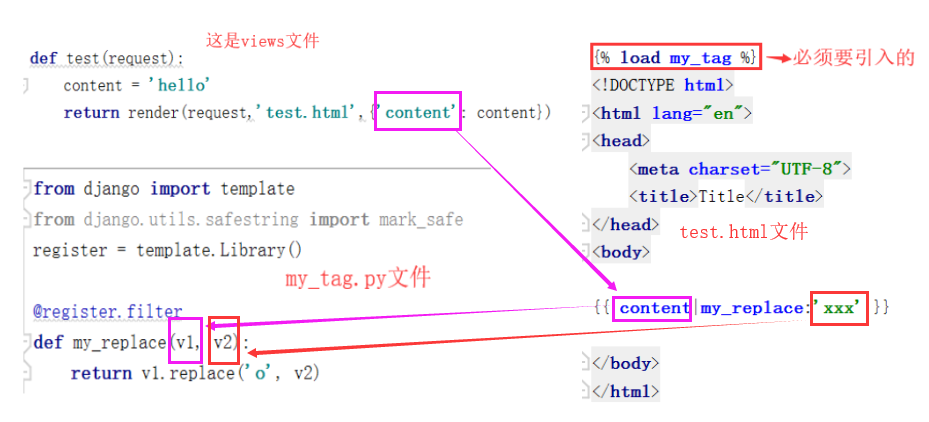
3. 在templatetags中创建任意py文件,如:my_tag.py
@register.filter

结果是:

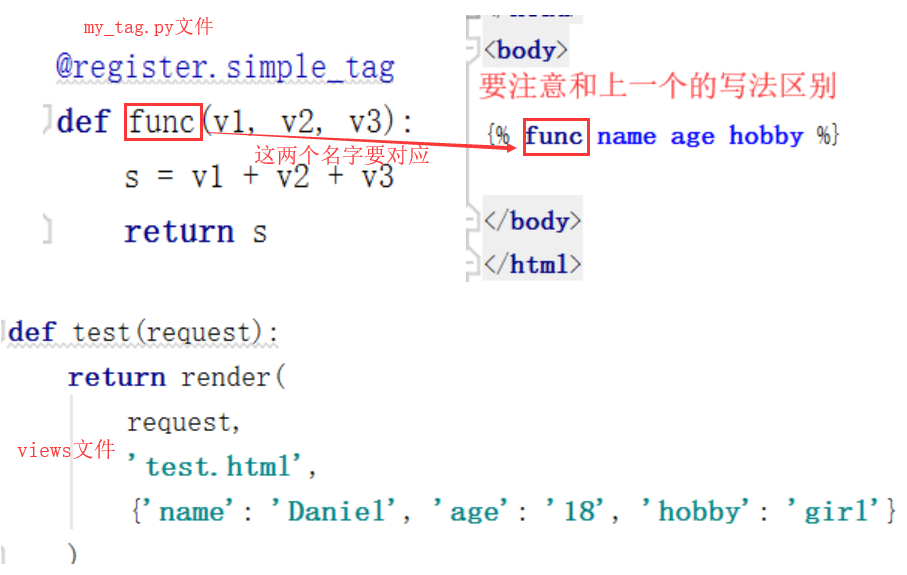
@register.simple_tag

结果是:

@register.simple_tag 可以传标签

结果是:

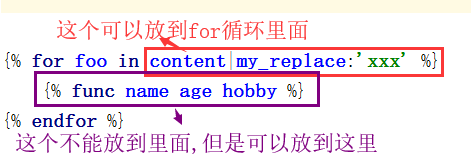
register.filter 里面只能传两个参数,可以放到for循环或者if语句中
register.simple_tag 可以传多个参数,不能放到for循环里面,但是可以放到循环内容里面

@resister.inclusion_tag() 参数是HTML文件 多用于返回HTML代码片段




