关于ListView的两个问题(已解决)
-
问题一
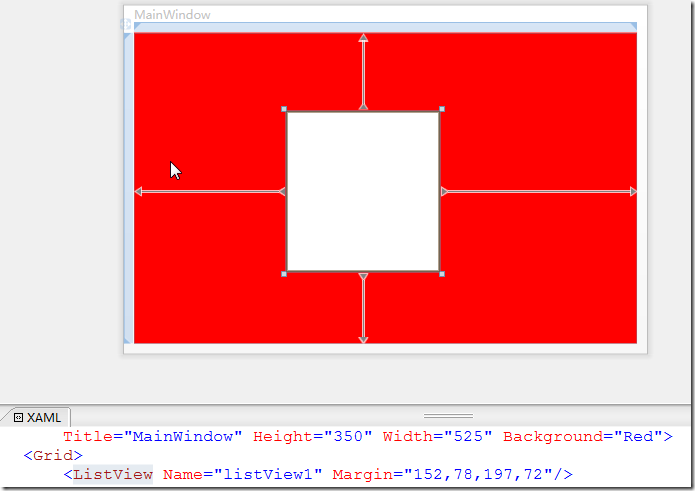
我在窗体设置的Backgroud没办法继承到ListView中。
实例代码:
1: <Window x:Class="ListViewLostFocuse.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="MainWindow" Height="350" Width="525" Background="Red">
5: <Grid>
6: <ListView Name="listView1" Margin="154,66,195,84"/>
7: </Grid>
8: </Window>
此时listView1的Backgroud还是White,而不会继承成Red.这个情况在具有透明的时候变得非常麻烦,他会产生一个透明的重贴效果,ListView就会比旁边的黑一块
解决方案:通过绑定想父节点搜索
<ListView Margin="50" Background="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}" />
感谢Wanpeng在MSDN的回答
MSDN论坛:http://social.msdn.microsoft.com/Forums/zh-CN/wpfzhchs/thread/6e8526e6-c2a5-43a4-9859-d789773677d6
问题二
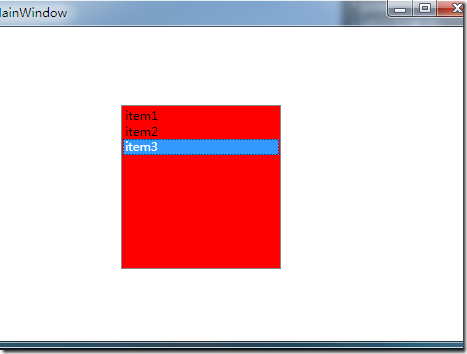
在选择ListItem的项是,项会出现蓝色的背景色。如图
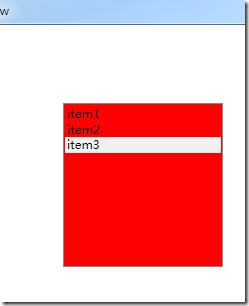
这个时候在点击一下窗体外部,之前被选中的项会出现一个白色背景色,如下图
我不想让他出现这个白色背景色,显得很不协调,但是在几个LostFocuse时间中没能成功处理好这个问题。
解决方案:
通过Blend获取到的ListViewItem模板中有一段触发器的。通过在里面的修改该也得到了我需要的效果
修改后的触发器如下
1: <MultiTrigger>
2: <MultiTrigger.Conditions>
3: <Condition Property="IsSelected" Value="true"/>
4: <Condition Property="Selector.IsSelectionActive" Value="false"/>
5: </MultiTrigger.Conditions>
6: <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
7: <Setter Property="Background" TargetName="Bd" Value="Transparent"/>
8: </MultiTrigger>
同样感谢Wanpeng在论坛中的帮助,他提到的SelectedUnfocused的样式我暂时还弄不清楚,一会在找一些状态管理器的资料看看
论坛讨论地址:http://social.msdn.microsoft.com/Forums/zh-CN/wpfzhchs/thread/69a4408b-f358-4372-988d-497fd078b809