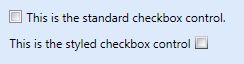
WPF把CheckBox的文字放到左边,开关在右边
实现
这篇文章给了一个不错的参考方案.
http://www.codeproject.com/Articles/19141/WPF-Checkbox-Text-On-Left-Side
但是因为只是想把开关文字换一个位置,我觉得应该有CheckBox默认的模板再稍作修改就可以了.而且上面那个文章的方案在对其上面和原来的CheckBox有所不同.
所以我去看了一下CheckBox默认的模板.以下是和今天内容相关的部分.
<Setter Property="Control.Template"> <Setter.Value> <ControlTemplate TargetType="CheckBox"> <BulletDecorator Background="#00FFFFFF" SnapsToDevicePixels="True"> <BulletDecorator.Bullet> <mwt:BulletChrome Background="{TemplateBinding Panel.Background}" BorderBrush="{TemplateBinding Border.BorderBrush}" RenderMouseOver="{TemplateBinding UIElement.IsMouseOver}" RenderPressed="{TemplateBinding ButtonBase.IsPressed}" IsChecked="{TemplateBinding ToggleButton.IsChecked}" /> </BulletDecorator.Bullet> <ContentPresenter RecognizesAccessKey="True" Content="{TemplateBinding ContentControl.Content}" ContentTemplate="{TemplateBinding ContentControl.ContentTemplate}" ContentStringFormat="{TemplateBinding ContentControl.ContentStringFormat}" Margin="{TemplateBinding Control.Padding}" HorizontalAlignment="{TemplateBinding Control.HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding Control.VerticalContentAlignment}" SnapsToDevicePixels="{TemplateBinding UIElement.SnapsToDevicePixels}" /> </BulletDecorator> </ControlTemplate> </Setter.Value> </Setter>
这里有一个很重要的类就是BulletDecorator,这是一个Decorator元素,它具有两个内容属性: Bullet 和 Child。 Bullet 属性定义用作项目符号的 UIElement。 Child 属性定义以可视化方式与该项目符号对齐的 UIElement。 也就是两个东西,左边的是Bullet右边的那个是Child.他们会自动对齐.所以解决方案就是把Bullet和Child的内容对换一下就好了.这里需要注意的是,BulletChrome是在clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero的程序集中.所以项目需要添加PresentationFramework.Aero.dll的引用,这个文件在C:\Program Files\Reference Assemblies\Microsoft\Framework\v3.0下面.而且需要在XAML文档中声明.
下面给我修改后的源文件.
<Window x:Class="TreeAndCheckBox.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ResourceDictionary> <Style TargetType="{x:Type CheckBox}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <BulletDecorator SnapsToDevicePixels="True" Background="#00FFFFFF"> <BulletDecorator.Bullet> <ContentPresenter SnapsToDevicePixels="{TemplateBinding UIElement.SnapsToDevicePixels}" Margin="{TemplateBinding Control.Padding}" VerticalAlignment="{TemplateBinding Control.VerticalContentAlignment}" HorizontalAlignment="{TemplateBinding Control.HorizontalContentAlignment}" ContentStringFormat="{TemplateBinding ContentControl.ContentStringFormat}" ContentTemplate="{TemplateBinding ContentControl.ContentTemplate}" Content="{TemplateBinding ContentControl.Content}" RecognizesAccessKey="True"/> </BulletDecorator.Bullet> <Microsoft_Windows_Themes:BulletChrome Background="{TemplateBinding Panel.Background}" IsChecked="{TemplateBinding ToggleButton.IsChecked}" RenderPressed="{TemplateBinding ButtonBase.IsPressed}" RenderMouseOver="{TemplateBinding UIElement.IsMouseOver}" BorderBrush="{TemplateBinding Border.BorderBrush}"/> </BulletDecorator> </ControlTemplate> </Setter.Value> </Setter> </Style> </ResourceDictionary> </Window.Resources> <Grid> <CheckBox Content="测试CheckBox" HorizontalAlignment="Left" VerticalAlignment="Top" /> </Grid> </Window>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号