web页面中常见可用字符以及HTML实体
一、引号模样或内心的些字符
请选择该表格要呈现的字体:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
"
" |
这个引号是我们在英文标点模式下直接shift + 引号键(回车左边的那个键)敲出的那个引号。在"宋体"下是斜的,其他字体下一般是垂直朝下的。 |
|
‘
‘ ’
’ |
左右单引号(left single quote & right single quote)。其实就是在中文输入法的中文标点模式下按下‘引号键’出现的字符。 |
|
“
“ ”
” |
左右双引号(left double quote & right double quote)。其实就是在中文输入法的中文标点模式下按下"shift + 引号键"出现的字符。 |
|
′
′ |
单撇号字符。跟一般引号相比其比较倾斜。其一般用来表示单位英尺(距离)、弧度(角度),有时候也会用在分钟上(时间)。 |
|
″
″ |
双撇号字符。作用与上面的一致。不过貌似在中文中,撇号的用法并不多见。 |
|
‹
‹ ›
› |
名称不详(望有达人指点……)。不过也是一种引用。类似于书名号这种性质的引用。不过,按照目前的使用状况,真正当引用字符拿来使的较少,更多的是利用了其指向性。比较常见的应用就是在面包屑中,如: 首页 › 博客 › web页面相关的一些常见可用字符介绍 |
|
«
« »
» |
名称不详(望有达人指点……)。也是一种引用。不过目前在web中该字符更多的不是当作引用来处理,而是利用了其左右方向性。例如如果您目前查看页面的url是以www.zhangxinxu.com开头的,那么你会发现当前标题之间的连接就是使用的"«"这个字符,右侧列表的项目列表字符就是"»"。平时,我们使用“查看更多”链接的时候,后面很多时间跟着的就是»。例如:查看更多» |
二、有用的空格们
请选择该表格要呈现的字体:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
|
这是我们使用最多的空格,也就是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加。为了便于记忆,我总是把这个空格成为“牛逼(nb)空格(sp - space)”,虽然实际上并不牛逼。该空格占据宽度受字体影响明显而强烈。在inline-block布局中会搞些小破坏,在两端对齐布局中又是不可少的元素。是个让人又爱又恨的小东东。这个以后有机会要好好说说。 |
|
  |
该空格学名不详。为了便于记忆,我们不妨就叫它“恶念(e n-ian)空格”。此空格传承空格家族一贯的特性:透明滴!此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。 |
|
  |
该空格学名不详。为了便于记忆,我们不妨就叫它"恶魔(e m-o)空格"。此空格也传承空格家族一贯的特性:透明滴!此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。 |
|
  |
该空格学名不详。我们不妨称之为“瘦弱空格”,就是该空格长得比较瘦弱,身体单薄,占据的宽度比较小。我目前是没用过这个东西,这里亮出来是让其过一下群众演员的瘾。 |
因为空格都是透明不可见的,你可以选中表格左侧的空白区域,透过选中背景可以大致看出空格的存在。
空格在文字布局中的应用
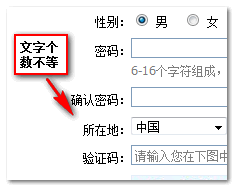
我们都知道,想登录注册每个水平列表都有一个小标题,这个标签的文字个数是不相等的,如下图:

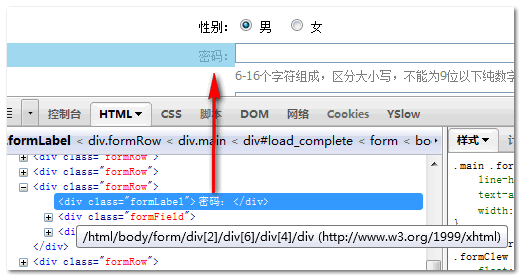
为了让后面的输入框们对齐,不得已,所有的标题外面都要嵌套一层定宽的标签,然后右对齐(或左对齐)。

而实际上,我们根本就不需要这么麻烦,真是吃饱了撑的,什么多标签,什么对齐啊,都是老爸嘴里的黄豆芽——纯属小菜。我告诉你们一招,就是使用空格来实现字数不等的文字也能等宽布局。
您可以狠狠地点击这里:空格在文字布局中的应用demo
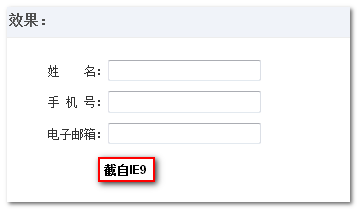
效果如下截图(window7 IE9):

你试试其他的浏览器,会看到同样的效果,文字虽然个数不一,但是所占据的宽度都是一样的,自然而然的,后面的文本框也是对齐的啦。于是乎,我们的HTML代码就非常的简洁了,如下:
<ul>
<li class="li">姓  名:<input type="text" /></li>
<li class="li">手 机 号:<input type="text" /></li>
<li class="li">电子邮箱:<input type="text" /></li>
</ul>
需要注意的是,要想用空格实现完全相等的宽度。必须使用偶数像素的字体大小,例如12px, 14px, 16px。否则由于像素没有半像素这个概念,“手机号”文字与上下文字的宽度会有1像素的偏差,您有兴趣可以自己试试,还是蛮有意思的。
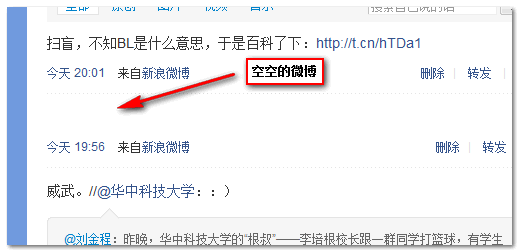
//zxx:说到空格,我想起了新浪微博的一个算是bug的问题,就是由 和 生成的空格并没有过滤。于是我们可以发送空的微博出去。

三、箭头以及没有尾巴的箭头
请选择该表格要呈现的字体:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
←
← ↑
↑ →
→ ↓
↓ |
箭头,搜狗输入法输“箭头”或“上、下、左、右”都可以出现该字符。可用在升降排序的指向上: |
|
◀
未知 ▲
未知 ▶
未知 ▼
未知 |
实体三角。也有箭头指向的作用。例如google首页的那个箭头: |
四、短横线、连字符、虚线之类
请选择该表格要呈现的字体:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
-
不详 |
英文标点模式下按下“减号键”出现的字符,短连接符。连续5个该字符效果为:----- |
|
–
– |
可以理解为英文破折号连接符。连续5个该字符效果为:––––– |
|
—
— |
可以理解为中文破折号连接符,中文输入法中文标点模式下“shift+减号键”出现的字符的两字符。连续5个该字符效果为:————— |
|
−
− |
顾名思意为减号字符。连续5个该字符效果为:−−−−− |
短字符可以与加号(+)字符配合使用实现树形菜单效果。减号连接符还可以当做最小化按钮使用:
五、对错字符
请选择该表格要呈现的字体:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
√
√ |
钩钩。可以用做前端验证通过的提示: 测试点这里。 测试点这里。 |
|
×
× |
叉叉。除了用做验证不通过的提示外,可可以当做关闭按钮: 测试点这里。 测试点这里。 |
六、其他字符
请选择该表格要呈现的字体:
| 字符以及HTML实体 | 描述以及说明 |
|---|---|
|
…
… |
就是省略号的说,中文标点模式下“shift+6键”可以一次生下个双胞胎字符。文字溢出的时候点点点表示就可以使用此玩意。相比三个点字符而言,貌似此字符少了1字节。 |
等等……
七、结语
世界之大,字符之多。要是真正一个一个去折腾的话,估计折腾到我找到女朋友那天也折腾不完的。所以,其他一些字符我就不多说了。本文内容全当抛砖引玉,希望可以开启你对字符一点感性的认识,增加一点字符使用意识,同时为web页面制作开阔一点思路吧。
感谢阅读,欢迎交流。
 世界之大,字符之多。要是真正一个一个去折腾的话,估计折腾到我找到女朋友那天也折腾不完的。所以,其他一些字符我就不多说了。本文内容全当抛砖引玉,希望可以开启你对字符一点感性的认识,增加一点字符使用意识,同时为web页面制作开阔一点思路吧。
世界之大,字符之多。要是真正一个一个去折腾的话,估计折腾到我找到女朋友那天也折腾不完的。所以,其他一些字符我就不多说了。本文内容全当抛砖引玉,希望可以开启你对字符一点感性的认识,增加一点字符使用意识,同时为web页面制作开阔一点思路吧。

