jquery.zSlide.js-基于CSS3/HTML5演示文档jQuery插件
一、卖的什么葫芦药?
jquery.zSlide.js是我最近折腾的一个jQuery插件,借助于CSS3和HTML5的一些新特性,在浏览器中实现类似于powerpoint幻灯片展示。
二、为何需要?
无论是在公司内部,还是在一些技术会议上,我们做分享的时候,用的最多的想必是powerpoint。但是,powerpoint这个东西本身就是缺乏“自由”与“分享”精神的,因为其目前无法在线共享。要学习某技术会议上大牛分享的东西,多半要去找资源→download→整理或解压或打开之类,资源不好还要清理等等。
oh, my! 像我这样懒得抽筋的人,决不愿意专门去做这种“烧水洗脚”的事情的!此时,我总不禁慨叹,要是可以直接在浏览器中查看该多好啊——饭来张口,衣来伸手。
其实呢,是有专门的网站做这样的事情的。例如国内的豆丁,风波的百度文库,国外知名的slideshare,但是,考虑到产品兼容性,这些站点的文档演示媒介都是flash,其实也没什么不好啦,就是巧克力里面的坚果外面还包了一层壳,有点让人不爽气!
显然,如果可以使用HTML+JS实现类似powerpoint演示文档的页面效果,即方便资源共享和技术的传播,同时,又具有简洁高效持久性。这就是zSlide诞生的意义所在。//zxx:以后一些分享我会附上zSlide幻灯片版本。
三、主要使用人群
zSlide插件下的演示文档页面的制作虽然简单,但是,还是需要一定的CSS与HTML技术基础的,因此,zSlide插件的主要使用人群就是web开发者了,尤其是web前端开发er们。
四、demo体验与示例下载
demo
您可能狠狠地点击这里:演示文档jQuery插件zSlide demo
下载
您可以狠狠地点击这里:上面示例demo源文件打包下载
插件本身用到的资源有:
jquery.zSlide.css,
jquery.js (官方最新)
jquery.zSlide.js
一个字符集字体以及一些HTML
没有使用任何图片
五、关于浏览
浏览方式有两种:
其一为快捷键,PageUp键和PageDown,分别指往前和往后;
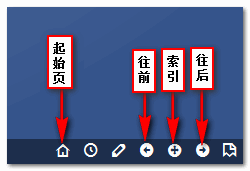
其二为按钮(见右下角工具栏),有回到起始页,前进,后退以及快速索引。如下图:
zSlide插件下如果你要跨界浏览时,页面会提示“前面没有”或是“已经播放结束”,如下截图:
您可能注意到了,zSlide插件含有鼠标隐藏功能,即鼠标如果在上demo页面主体区域保持不动超过3秒,鼠标就会隐藏,移动的时候又会出现。这是为了浏览的时候更好的体验,类似视频浏览~~
六、关于浏览器支持
因为使用了不少CSS3和HTML5的技术,以及ES5的些东西。因此,支持的浏览器为IE9+,最近版本的FireFox, Opera以及Chrome浏览器。综合来看,Chrome浏览器下的交互效果最好。
顺带一提,本插件不少idea和做法借鉴了jQuery Mobile.
七、关于界面
1.顶部
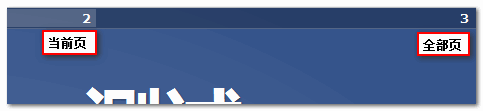
顶部为进度条,最右边的数字是总页面,会变的那个数字指当前所在页数。
2. 主体
主体就是主体了,没什么好说的。
3. 底部
底部左侧为版权信息,请保留。右侧为工具栏,包含一些交互和自定义的功能。
提示:顶部进度条以及底部的工具条可以通过双击页面的空白区域进行隐藏与显示的切换显示。
八、关于底部工具条
底部工具栏上几个关于浏览的按钮上面已经展示了,不再赘述,现在着重讲讲其他两个重要的交互按钮。
1. 定时提醒功能
右下角钟一样的图标代表的就是定时提醒功能。平时我们做文档演示应该都是有时间限制的,例如45分钟演讲,15分钟提问。可能我们讲得过于投入一下子忘了时间久不太好了,这时如果演示文档可以卖萌般地提下醒,那就很有意思地啦!
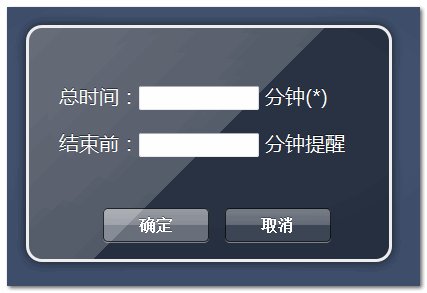
点击后会有类似下图的弹框:
其中总时间是必填的,小于720分钟,也就是12小时,该时间是一定会提醒的。结束前多少时间提醒可以输入多个以非数值分隔的时间值,插件会自动筛选其中合适的时间值(应小于总时间),点击确定按钮后进入定时提醒。
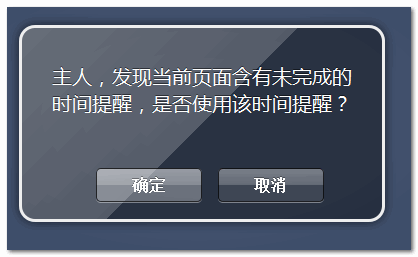
定时提醒功能使用了HTML5 localStorage存储就是,也就是当你不小于关闭了该页面,再次打开该页面的时候,如果检测到您本地有未过期的提醒时间,会提醒你是否使用该时间,如下截图:
zSlide插件走的是卖萌路线,其所有的提示都是“主人,~”开头,那时间提醒举例,根据距离的时间不同,其卖萌的提示也会有所差异,其中就是一个:

2. 自定义背景功能
zSlide插件下的默认背景是我个人网站配色的深色基色#34538b加上一个径向高亮渐变。您可以根据自己的喜好对其进行修改。
点击如下所示图标按钮:
在打开的弹框中您可以设置自己喜欢的背景色(建议使用深色背景,例如#123456),或是自己喜欢的在线图片地址,或者直接从本地选择您喜欢的一张图片(HTML5 File文件Ajax上传本地预览)。
所有背景的修改都是即时预览的,且100%自适应于浏览器窗体,当您点击取消按钮关闭的时候背景会从预览状态还原。
现在我们从本地随便选取一张图片(需小于500K),然后页面背景就会:
如果点击确定按钮的时候“记住我的选择”处于勾选状态,则下次打开这个页面的时候就会使用该背景图,否则,浏览器一旦关闭,背景还是旧的。
3. 使用帮助
这就是个链接了,就是最右边的那个图标按钮,就是指向本文的。该功能不可自定义。
关于工具按钮自定义
实际上,右下角的工具栏选项是可以自定义的。完整的工具栏选项如下:
$.zSlide.arrayTool = ["Home", "Time", "Background", "Prev", "Index", "Next"];
再初始化的之前,您可以通过改变该数组选项决定哪些工具栏项显示,例如,我们现在把“回到初始页”这个选项去掉,则如下代码:
$(function() {
$.zSlide.arrayTool = ["Time", "Background", "Prev", "Index", "Next"];
$.zSlide.init();
});
九、关于代码部分的使用
CSS部分
如下:
<link rel="stylesheet" href="css/jquery.zSlide-min.css" type="text/css" /> <ink rel="stylesheet" href="css/yourSlide.css" type="text/css" />
因为幻灯片内容千差万别,因此,一般来讲,每个幻灯片都对应一个特别的内容相关的CSS文件,对应上面的yourSlide.css。例如demo页面中的demo.css,对动态载入的图片进行了一些特殊的样式设置。
提示:jquery.zSlide.css只对body标签reset了一个margin属性和微软雅黑字体,然后a标签的颜色和点击样式,pre标签的样式,其他所有的标签都没有reset。
JS部分
如下:
<script src="js/jquery-min.js"></script>
<script src="js/jquery.zSlide-min.js"></script>
<script src="js/yourSlide.js"></script>
<script>
$(function() {
/* 可以在初始化之前更改一些信息 */
$.zSlide.init();
});
</script>
与CSS类似,幻灯片中可能会有一些特殊的交互。例如demo页面中为提高性能,对图片所做的的动态延时加载。
提示:zSlide插件采用的是字面量的书写风格,其中所有的参数,方法都是可以全局访问的,然而,除了上面提到的arrayTool参数,其他属性或方法不建议也没有必要去修改。另外zSlide插件中还内置了一个针对这类无滚动页面的弹出框插件zDialog,这个后面会进一步介绍。
HTML部分
HTML部分的头部和尾部是固定不变的,请勿有任何修改。如下:
<div id="header" class="zsl_header" data-role="header"></div>
<<div id="footer" class="zsl_footer" data-role="footer">
<!-- 请保留版权信息 -->
© <a href="http://www.zhangxinxu.com/">zhangxinxu</a>
</div>
主体部分是有着特定格式的列表。正如前面提到的,本插件借助了一些jQuery Mobile的做法,例如并没有采用HTML5的新标签,标签类似使用自定义属性data-标示,且这个标示关系到交互行为,是必不可少的。
拿demo页面中第一个很简单的slide页面举例,如下HTML代码:
<div id="slide1" class="zsl_slide slide" data-role="slide">
<h1 class="zsl_title">Fade列表测试</h1>
<div class="zsl_section">
<p class="zsl_fade fade" data-role="fade">这是data-role为fade的第1行元素</p>
<p class="zsl_fade fade" data-role="fade">这是data-role为fade的第2行元素</p>
</div>
</div>
首先,每个slide页面需要包含在一个data-role="slide"的div标签中,其中类名zsl_slide用做间距美化,slide为webkit核心浏览器下页面切换动画效果所必须,id是必须且唯一的(可以没有规律,当然有序的id便于识别)。
如果slide页面中有需要逐步呈现的元素,需要给这些元素设置data-role="fade",同时应用这两个类名zsl_fade和fade。
一般来讲,zsl_title和zsl_section的结构使固定不变的。
在使用的时候,我们需要改动的就是<div class="zsl_section">之间的主体内容。且建议使用语义化的标签(div标签避免使用)。
特定的HTML,然后,其他所有的交互都交给zSlide完成,从使用上来讲不可不谓简单。只是,在制作演示文档的时候要花点功夫,因为无法像powerpoint一样可以拖动等可视化操作,但是,对于我们这类经常与浏览器打交道的前端开发者而言,这些都是小菜了,因此,zSlide可以说是专门针对前端开发人员使用的演示文档jQuery插件!
事件
add on 2012-01-04 内容太多,这个给忘了,补上。
您可以在data-role="slide"的元素上绑定一个slideload事件,当这个slide页面载入的时候就会执行该方法。例如demo页面中的图片的动态载入,其相关代码就是:
$("#slide3").bind("slideload", function() {
var that = $(this);
//为了清楚看到延时加载的效果,这里设置了一个1秒的定时器
//...
});
相信该事件API会很有用的。
页面间跳转
add on 2012-01-04
您可以在页面上使用a标签做自定义的slide页面间的跳转,例如:
<a href="#slide3">跳跳跳</a>
点击这个“跳跳跳”链接后,整个演示文档就会指向id为slide3的slide页面,实现了无刷新跳转。如果这个id指向的元素不存在或是不是data-role="slide",则演示文档会跳转到第一页,这个是需要注意的。
十、内置zDialog插件介绍
zSlide插件中还内置了一个zDialog插件,用来显示一些提示文字或是工具栏的交互操作等。该插件可以全局访问,您可以随意使用,现在简单介绍下。
zDialog概述
zDialog插件是个有针对性(专门针对这种无滚动页面设计的)的插件,其UI应用了很多CSS3属性,定位借助CSS完成(JS亦可调整,只在某些情况下),一次只能打开一个弹框,弹框关闭,里面所有的元素都会被remove,因此不能直接load当前页面上已经存在的元素,否则一次性玩完。
参数
与zSlide不同,zDialog提供了不少参数API,如下表:
| 标题 | 描述 | 默认 |
|---|---|---|
| url | ajax页面地址,文字或HTML字符串 | "" |
| ajax | 布尔型 是否是ajax加载。如果是true,则url参数就当作ajax请求地址处理 | true |
| ajaxData | 对象 ajax发送附带参数 | {} |
| overlay | 布尔型 是否显示黑色浅透明遮罩层。默认是显示 | true |
| closable | 布尔型 是否显示关闭按钮。默认为不显示 | false |
| title | 字符串 弹框的标题。有则显示,无则不显示 | “” |
| pageContainer | jQuery元素对象 加载弹框HTML的容器 | $("body") |
| onShow | 函数 弹框显示时调用的方法 | $.noop |
| onClose | 函数 弹框完全关闭时调用的方法 | $.noop |
基本使用如下:
$.zDialog.open({
url: 'ajax.php',
title: '测试',
closable: true,
onShow: function() {
alert('加载成功咯~~');
}
});
一些内置的API方法有:
1. $.zDialog.alert(message, callback, options);
例如上面这张图的效果就是如下一行代码搞定的:
$.zDialog.alert("主人,时间到了,喵~~");
callback参数为点击确定按钮时候执行的回调,options参数一般都是打酱油的。
2. $.zDialog.confirm(message, sureCall, cancelCall, options);
确认提示框,例如下面这个效果即使使用的这个方法:
各个参数的含义一目了然,我就不啰嗦了。options参数同样一般都是打酱油的。
3. $.zDialog.remind(message, options);
直接提示框,没有关闭按钮,例如:
$.zDialog.remind("页面跳转中...");
4. $.zDialog.loading(options);
“加载中”效果提示框,例如ajax load页面的时候,插件会自动调用该方法。
5. $.zDialog.position();
弹框的JS重定位。该方法用在弹框内容宽度超过最小宽度很多或是高度超过最小高度很多的时候使用,例如zSlide插件中的自定义背景效果的弹框——
$.zDialog.open({
url: 'some HTML',
ajax: false
}).position();
6. $.zDialog.close();
弹框关闭方法,调用该方法会触发onClose回调,且Chrome等浏览器下会有pop动画效果。
7. $.zDialog.remove();
弹框移出方法,调用该方法不会触发onClose回调,也没有任何动画效果,元素直接从页面上bye bye.
 jquery.zSlide.js是我最近折腾的一个jQuery插件,借助于CSS3和HTML5的一些新特性,在浏览器中实现类似于powerpoint幻灯片展示。
无论是在公司内部,还是在一些技术会议上,我们做分享的时候,用的最多的想必是powerpoint。但是,powerpoint这个东西本身就是缺乏“自由”与“分享”精神的,因为其目前无法在线共享。要学习某技术会议上大牛分享的东西,多半要去找资源→download→整理或解压或打开之类,资源不好还要清理等等。
jquery.zSlide.js是我最近折腾的一个jQuery插件,借助于CSS3和HTML5的一些新特性,在浏览器中实现类似于powerpoint幻灯片展示。
无论是在公司内部,还是在一些技术会议上,我们做分享的时候,用的最多的想必是powerpoint。但是,powerpoint这个东西本身就是缺乏“自由”与“分享”精神的,因为其目前无法在线共享。要学习某技术会议上大牛分享的东西,多半要去找资源→download→整理或解压或打开之类,资源不好还要清理等等。

