基于canvas画布的两个炫酷效果展示
如果你看到这段文字,说明您正使用RSS阅读或转自《一棵树-博客园》,原文地址:http://www.cnblogs.com/atree/archive/2011/05/18/HTML5-CSS-canvas.html
一、前面的碎碎叨
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。
二、canvas下的3D雪花飞舞效果
您可以狠狠地点击这里:canvas下的3D雪花飞舞demo(我用最新的火狐浏览器试过,效果酷毙了。)
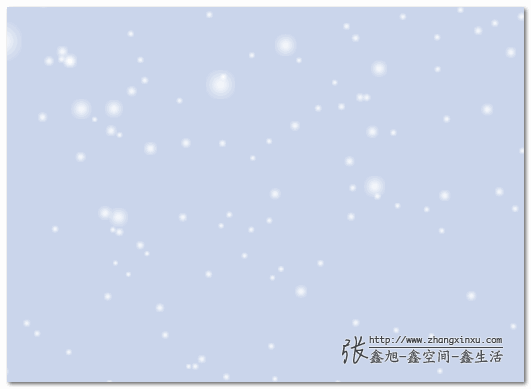
下图为demo页面的效果截图:
使用
要实现该效果很简单,直接加载一个JS文件就可以了,类似下面:
<script src="http://www.zhangxinxu.com/study/js/effect/smoke.js"></script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { position: fixed; top: 0px; z-index: 2;}
三、canvas下炫酷烟雾线条笔刷效果
您可以狠狠地点击这里:canvas下炫酷烟雾线条笔刷demo(我用最新的火狐浏览器试过,效果酷毙了。)
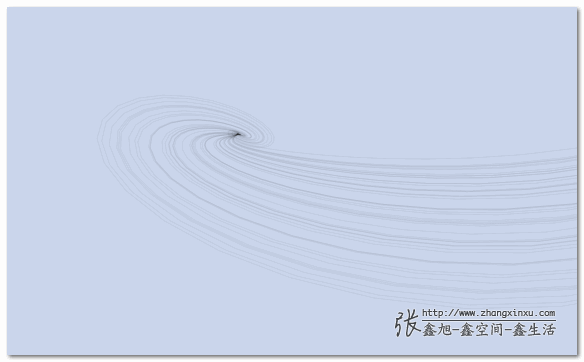
鼠标在页面上随便晃荡几下就可以看到效果了哈:如烟如雾,轻盈飘渺的线条滑出优美的舞姿紧随鼠标之后。
使用
使用很简单,页面上嵌入下面这点JS就可以了:
<script src="http://www.zhangxinxu.com/study/js/effect/harmony.js"></script> <script>harmony();</script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { cursor:crosshair; position: fixed; top: 0px; z-index: 2;}
四、就这么完了
好了,就这些。本文内容很少,纯粹展示。哦,对了,无论是上面的雪花飞,还是下面的线条绘,只要浏览器支持canvas,你都可以以图片的形式保存下来的说~~
例如后面这个链接地址对应的图片就是右键保存canvas所得到的图片:canvas.png。
//因为雪花是白色的,浏览器背景一般都是白色,所以直接在浏览器中看只有白花花的一片,建议右键 – [目标|链接]另存为查看。
《一棵树-博客园》 收集整理,转载请注明出处!
 一、前面的碎碎叨
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。
二、canvas下的3D雪花飞舞效果
您可以狠狠地点击这里:canvas下的3D雪花飞舞demo
下图为demo页面的效果截图:如果您使用的是具有考古价值的浏览器,可以从下面的视频中一窥大致效果:
一、前面的碎碎叨
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。
二、canvas下的3D雪花飞舞效果
您可以狠狠地点击这里:canvas下的3D雪花飞舞demo
下图为demo页面的效果截图:如果您使用的是具有考古价值的浏览器,可以从下面的视频中一窥大致效果:

