jQuery/MooTools实现:页面滚动时层智能浮动定位
一、应用展示
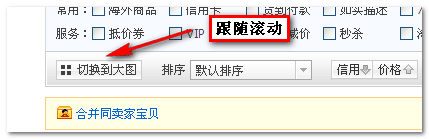
关于层的智能浮动效果早在几年前我就在国外的一些个人网站的垂直导航上见到了,现在似乎在国内一些商业网站上也屡见此效果,例如淘宝网的搜索结果页的排序水平条,在默认状态下,滚动条跟随页面滚动,如下:
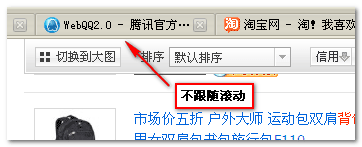
随着页面向下滚动,当此水平条接触浏览器的上边缘时,水平条独立出来,不跟随滚动条滚动了,如下图所示:
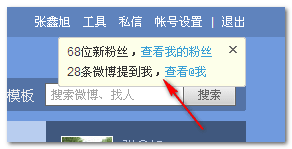
类似的效果在新浪微博上也有:
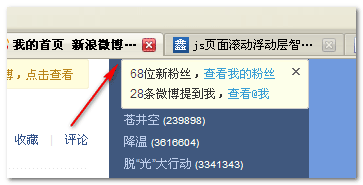
当页面滚动,新动态提示开始要淡出浏览器窗口的时候,其浮动于浏览器窗口的最上沿显示,如下图所示:
此效果实现原理其实很简单,本文就将展示其实现。
二、实现原理
默认状态就是默认状态,什么事情也不用做,定位是absolute也好,static也好,都ok。关键是当浏览器滚动的时候,对象(要浮动的层)要移除浏览器界面视区的时候,修改其position属性,让其浮动在窗口的上沿显示就可以了。最好的position属性就是fixed了,可以在IE6+和其他浏览器下浮动层平滑固定定位,由于IE6前辈不支持fixed属性,所以,后退一步,使用absolute属性代替,但是会有副作用——滚动不平滑。但,这也是没有办法的事情了。
现在关键就是如何判断当前层与浏览器窗口的上边缘接触呢?当浮动层与浏览器窗口上边缘接触的一瞬间,其页面垂直偏移值与页面的滚动高度其实是一致的,所以,用这个进行判断就OK了,但是,如何获得页面上元素距离页面的垂直距离呢?纯粹的js代码获得此值还是比较麻烦的,好在JavaScript库帮我们解决了这些工作,所以,我们的工作其实就很平坦,下面就将展示如何在jQuery库以及MooTools库下实现该效果。
三、jQuery下的层的智能浮动
【jQuery】HTML代码:
我是个腼腆羞涩的浮动层...
</div>
【jQuery】JS代码:
var position =function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
//绑定
$("#float").smartFloat();
妥妥儿的,就一小段绑定就实现了id为float的标签有了智能浮动功能,效果描述就是:当id为float的元素在滚动的时候与浏览器上边缘接触时就不会再跟随滚动条滚动了。
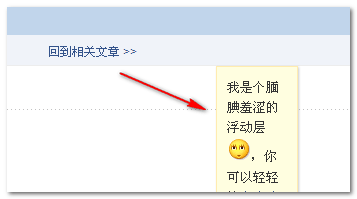
打开demo页面,您会看到右侧自诩羞涩的浮动层了,滚动页面观察效果:
四、MooTools下的层的智能浮动
与jQuery实现一样,MooTools库下也已经将此方法包装了起来,代码如下:
【MooTools】HTML代码:
我是个腼腆羞涩的浮动层...
</div>
【MooTools】JS代码:
var position =function(element) {
var top = element.getPosition().y, pos = element.getStyle("position");
window.addEvent("scroll", function() {
var scrolls =this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: scrolls
});
}
}else {
element.setStyles({
position: "absolute",
top: top
});
}
});
};
if ($type(elements) ==="array") {
return elements.each(function(items) {
position(items);
});
} elseif ($type(elements) ==="element") {
position(elements);
}
};
//绑定
$smartFloat($("float"));
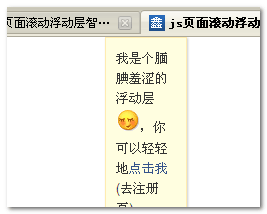
滚动demo页面的滚动条,当“羞涩”的浮动层与浏览器边缘“接触”的时候,就不再跟随滚动条滚动了,如下图所示:
转自:张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/?p=1242
 二、实现原理
默认状态就是默认状态,什么事情也不用做,定位是absolute也好,static也好,都ok。关键是当浏览器滚动的时候,对象(要浮动的层)要移除浏览器界面视区的时候,修改其position属性,让其浮动在窗口的上沿显示就可以了。最好的position属性就是fixed了,可以在IE6+和其他浏览器下浮动层平滑固定定位,由于IE6前辈不支持fixed属性,所以,后退一步,使用absolute属性代替,但是会有副作用——滚动不平滑。但,这也是没有办法的事情了。
现在关键就是如何判断当前层与浏览器窗口的上边缘接触呢?当浮动层与浏览器窗口上边缘接触的一瞬间,其页面垂直偏移值与页面的滚动高度其实是一致的,所以,用这个进行判断就OK了,但是,如何获得页面上元素距离页面的垂直距离呢?纯粹的js代码获得此值还是比较麻烦的,好在JavaScript库帮我们解决了这些工作,所以,我们的工作
二、实现原理
默认状态就是默认状态,什么事情也不用做,定位是absolute也好,static也好,都ok。关键是当浏览器滚动的时候,对象(要浮动的层)要移除浏览器界面视区的时候,修改其position属性,让其浮动在窗口的上沿显示就可以了。最好的position属性就是fixed了,可以在IE6+和其他浏览器下浮动层平滑固定定位,由于IE6前辈不支持fixed属性,所以,后退一步,使用absolute属性代替,但是会有副作用——滚动不平滑。但,这也是没有办法的事情了。
现在关键就是如何判断当前层与浏览器窗口的上边缘接触呢?当浮动层与浏览器窗口上边缘接触的一瞬间,其页面垂直偏移值与页面的滚动高度其实是一致的,所以,用这个进行判断就OK了,但是,如何获得页面上元素距离页面的垂直距离呢?纯粹的js代码获得此值还是比较麻烦的,好在JavaScript库帮我们解决了这些工作,所以,我们的工作

