Cocos2d-x 绘制动画
需要说明的是:因为cocos2d-x是通用游戏引擎,为了保证兼容性和易用性,对动画机制作了最简单的设计(被做成了一个action)。但代价就是绘制动画的代码可能比较多,如果在实际开发中,一般都要选择自己封装。最好自己开发一个编辑器,开发编辑器最好使用Qt,因为是跨平台的。
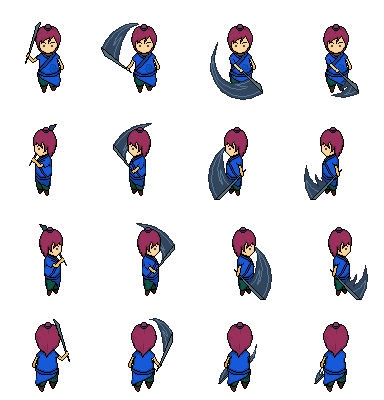
在66RPG里找了一张动画资源。

实例代码如下:
1 CCSize size = CCDirector::sharedDirector()->getWinSize();
2
3 CCTexture2D* texture = CCTextureCache::sharedTextureCache()->addImage("pic2408.png");
4
5 CCSpriteFrame *frame0 = CCSpriteFrame::createWithTexture(texture, CCRectMake(96 * 0, 100 * 0, 96, 100));
6
7 CCSpriteFrame *frame1 = CCSpriteFrame::createWithTexture(texture, CCRectMake(96 * 1, 100 * 0, 96, 100));
8
9 CCSpriteFrame *frame2 = CCSpriteFrame::createWithTexture(texture, CCRectMake(96 * 2, 100 * 0, 96, 100));
10
11 CCSpriteFrame *frame3 = CCSpriteFrame::createWithTexture(texture, CCRectMake(96 * 3, 100 * 0, 96, 100));
12
13 CCArray* animationArray = CCArray::create();
14
15 animationArray->addObject(frame0);
16
17 animationArray->addObject(frame1);
18
19 animationArray->addObject(frame2);
20
21 animationArray->addObject(frame3);
22
23 CCAnimation* animation = CCAnimation::createWithSpriteFrames(animationArray, 0.5f);
24 CC_BREAK_IF(! animation);
25
26 CCSprite* sprite = CCSprite::createWithSpriteFrame(frame0);
27 CC_BREAK_IF(! sprite);
28
29 sprite->setPosition(ccp(size.width / 2, size.height / 2));
30
31 this->addChild(sprite, 2);
32
33 CCAnimate* animate = CCAnimate::create(animation);
34 sprite->runAction(CCRepeatForever::create(animate));
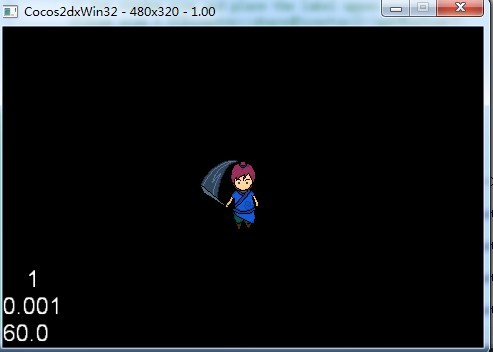
绘制效果如图:


简单过程是,使用CCTexture2D加载图片 ,用CCTexture2D生成对应的CCSpriteFrame(对应的就是帧),将CCSpriteFrame添加到CCAnimation生成动画数据,用CCAnimation生成CCAnimate(就是最终的动画动作),最后用CCSprite执行这个动作。


