vue系列教程:vue路由 vue-router
传统意义上,路由是定义一系列的访问地址规则,路由引擎根据这些规则匹配并找到对应的处理页面,然后将请求转发给页面进行处理。所有的后端开发都是这样做的,但前端路由不存在请求一说。前端路由是直接找到与地址匹配的组件或对象并将其渲染出来。改变浏览器地址而不向服务器发出请求有两种做法:一是在地址中加入#以欺骗浏览器,地址的改变是由于正在进行页内导航;二是使用HTML5的window.history功能,使用URL的Hash来模拟一个完整的URL。
Vue官方提供了一套专用的路由工具库 Vue-router。
安装:
npm install vue-router -S
vue-router是vue的插件,我们需要在Vue的全局引用中通过Vue.use()接入到Vue实例中。
在程序入口main.js文件加入:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
这样就完成了vue-router最基本的安装工作。
路由配置:
单页式应用是没有“页”概念的,vuejs没有页面这个概念,vuejs的容器就只有组件。但我们用vue-router配合组件重新形成各种“页”。
下面我们来编写两个组件:Home 和 About
Home.vue
<template> <div id="home"> <h1>this is Home page</h1> </div> </template> <script> export default { name: "home" }; </script> <style scoped> </style>
About.vue
<template> <div id="about"> <h1>this is About Page</h1> </div> </template> <script> export default { name: "about" }; </script> <style scoped> </style>
在main.js中引入两个组件:
import Vue from 'vue' import App from './App.vue' import VueRouter from 'vue-router' import Home from './components/Home' import About from './components/About' Vue.config.productionTip = false Vue.use(VueRouter) const router = new VueRouter({ routes: [ { path: '/home', component: Home }, { path: '/about', component: About } ] }) new Vue({ router: router, render: h => h(App), }).$mount('#app')
最后,不要忘了在App.vue中添加<router-view></router-view>标签来显示组件。
<template> <div id="app"> <router-view></router-view> </div> </template>
npm run serve 编译运行,先输入localhost/#/home,如图:

再输入 localhost/#/about 查看结果:

OK,这就是vue基本的路由操作~
现在只是简单的两个路由,一个大型项目往往需要很多的路由,如果我们还是把路由配置直接写在 main.js 中的话,就会让我们的main.js文件变得臃肿。那么有没有更好的方法呢?
答案当然是有,可以把路由配置提取到单独一个文件中,再在main.js中引入这个路由配置文件,说干就干:
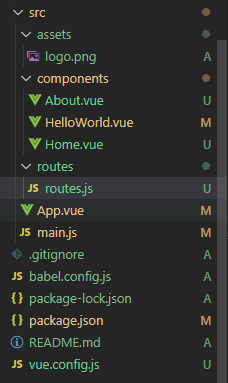
首先在src目录下建立routes文件夹,在routes文件夹里边新建routes.js文件。

routes.js
import Vue from 'vue' import VueRouter from 'vue-router' //引入组件 import Home from './../components/Home' import About from './../components/About' Vue.use(VueRouter) const router = new VueRouter({ base: __dirname, routes: [ { path: '/home', component: Home }, { path: '/about', component: About } ] }); export default router;
main.js 修改为:
import Vue from 'vue' import App from './App.vue' import router from './routes/routes' Vue.config.productionTip = false new Vue({ router: router, render: h => h(App), }).$mount('#app')
编译运行,结果和刚才把配置写在main.js中的一样。
posted on 2020-03-14 16:20 atomgame的记事本 阅读(186) 评论(0) 编辑 收藏 举报





