小笔记
1.页面延时加载(延时2秒)
1 setTimeout(function(){ 2 window.location.reload(); 3 },2000);
2.根据请求路径(pathname) 当前页面请求是否包含请求 url(@RequestMapping)
来判断是否刷新该页面
用途:当几个页面请求同一个js方法时,
根据需要判断是否刷新或其他操作
1 var path = window.location.pathname; 2 if((path).indexOf('showPerson.htm') > 0 ){ 3 window.location.reload(); 4 }
3.java 8 新特性
解析通过分组查询出的,list集合
1 List list = this.goldcoinLogService.countActicle(id); 2 Map<String, Integer> stateMap = list.stream().collect(Collectors.toMap(GoldcoinStateNum::getState, GoldcoinStateNum::getCoinNum));
分别获取 getState ,getCoinNum 键值对
4. 实现 列表条目上下移动
排序 字段(orderno)
4.1.查询排序后的第一条数据和最后一条 (倒序第一条既是最后一条)
4.2.根据第一条和最后一条的id 给单个移动(只能上移或下移)
4.3.上移时查询上一条数据的(已经排序) id 和orderno 后交换 orderno
4.4.下移时查询下一条数据的(已经排序)id 和 orderno 后交换 orderno
4.5.移动到最顶端或最低端时 ,此时的orderno 是最后一条数据或者第一条,所以只有单个操作。
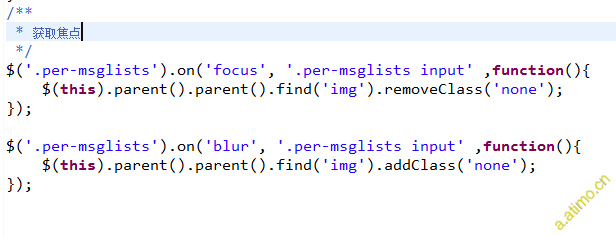
4.5.获取焦点和失去焦点事件(动态事件)
this 关键字

获取焦点时显示 对勾 ,失去焦点时隐藏。
补充 5 , 由于对勾绑定有 onclick()事件;
上述方法只适用于失去焦点和获取焦点
blur 失去焦点事件 在 onclick点击事件之前执行,所以会导致 点击事件无效。
修改为 获取焦点时 显示对勾 并且 将其他(除自身以外)的兄弟节点对勾隐藏,
onclick点击事件后 隐藏对勾。
提莫队长



 浙公网安备 33010602011771号
浙公网安备 33010602011771号