基于SpringBoot从零构建博客网站 - 开发设置主页标识和修改个人信息功能
由于守望博客系统中支持由用户自己设置个人主页的URL的后半段,所以必须要用户设置该标识的功能,而且是用户注册登录之后自动弹出的页面,如果用户没有设置该标识,其它的操作是不能够操作的,同时要求主页标识只能设置一次。
用户注册时只是填写了简单的登录信息,所以用户登录后,可以设置个人详细的信息,也即修改个人信息功能。
1、设置主页标识功能
由于在用户没有设置主页标识时,只要用户一登录就会自动跳转到设置主页标识页面,同时如果没有设置该标识,其它的操作是不能操作的,所以有一个拦截器来实现该功能,即:LoginInterceptor,主要代码如下:
/**
* 检查是否登录
*
* @author lzj
* @since 1.0
* @date [2019-05-07]
*/
@Component
public class LoginInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
HttpSession session = request.getSession();
User user = (User) session.getAttribute(Const.SESSION_USER);
String uri = request.getRequestURI();
if (user == null) {
// 说明没有登录,直接跳转到登录页面
response.sendRedirect(request.getContextPath() + "/auth/login");
return false;
}
if (StringUtils.isEmpty(user.getCode()) && !"/user/code".equals(uri)) {
// 如果用户没有设置个人主页标识,则跳转到设置页面
response.sendRedirect(request.getContextPath() + "/user/code");
return false;
}
return true;
}
}
有了拦截器类之后,还需要一个拦截器的配置类,即:InterceptorConfig,主要代码如下:
/**
* 拦截器配置类
*
* @author lzj
* @since 1.0
* @date [2019-05-07]
*/
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Autowired
private LoginInterceptor loginInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginInterceptor).addPathPatterns("/user/**");
}
}
从上可知LoginInterceptor拦截器,是拦截“/user/**”形式的url链接。
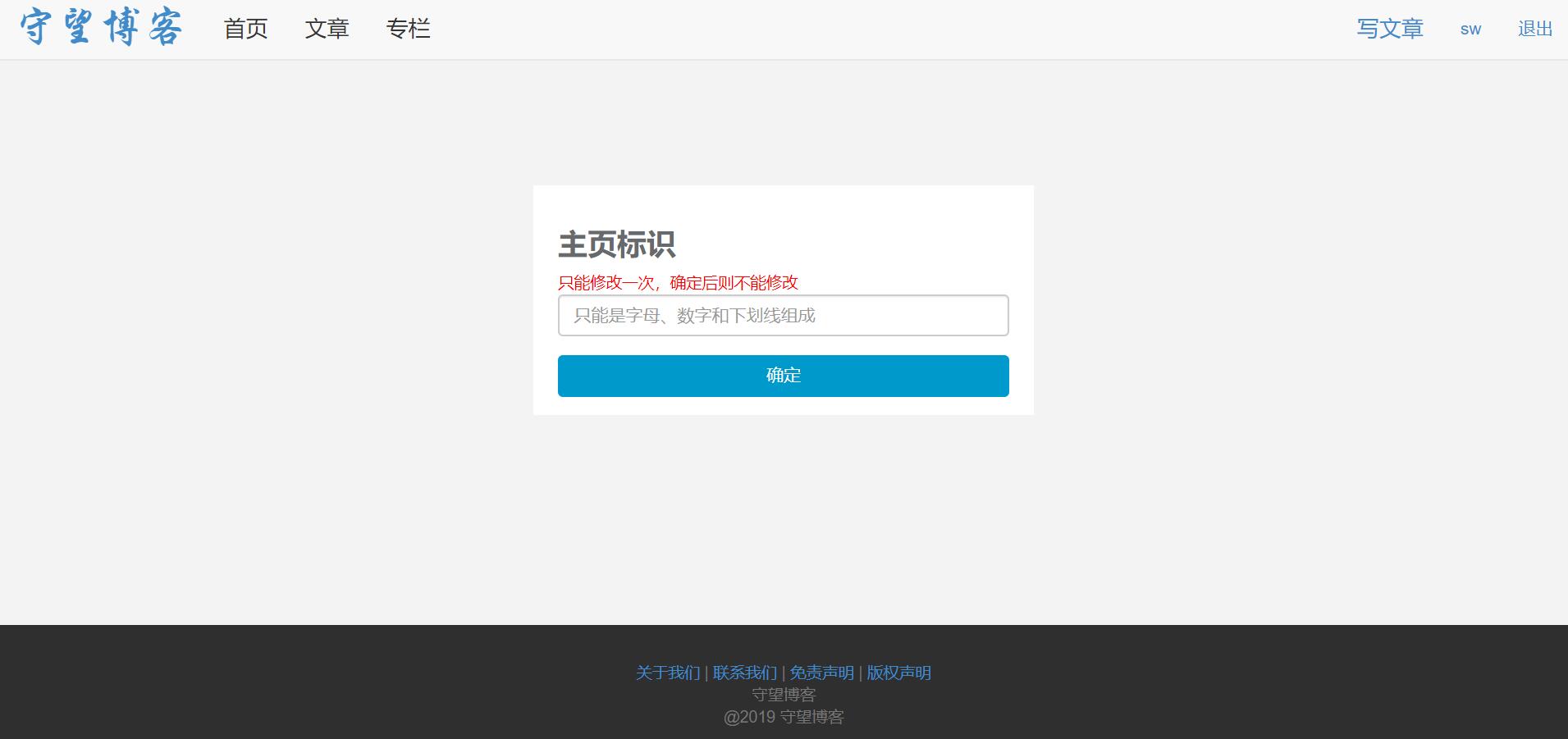
有了拦截器之后,可以实现该设置主页标识的功能,首先加载出修改个人主页标识页面核心代码如下:
/**
* 加载出修改个人主页标识页面
*
* @return
*/
@RequestMapping(value = "/user/code", method = RequestMethod.GET)
public String code(HttpSession session) {
// session中的信息
User user = (User) session.getAttribute(Const.SESSION_USER);
if (!StringUtils.isEmpty(user.getCode())) {
// 跳转到个人主页
return "redirect:/u/" + user.getCode();
}
return Const.BASE_INDEX_PAGE + "auth/user/code";
}
页面效果如下:

保存主页标识信息的后台核心代码如下:
/**
* 保存主页标识信息
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/code", method = RequestMethod.POST)
@ResponseBody
public Result code(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String code = request.getParameter("code");
// 校验参数
if (StringUtils.isEmpty(code)) {
throw new TipException("主页标识不能为空");
}
if (!StringUtil.isId(code)) {
throw new TipException("主页标识只能包含字母、数字和下划线");
}
// session中的信息
User user = (User) session.getAttribute(Const.SESSION_USER);
if (!StringUtils.isEmpty(user.getCode())) {
throw new TipException("主页标识只能设置一次");
}
// 设置主页标识
user.setCode(code);
userService.updateById(user);
// 更新session
session.removeAttribute(Const.SESSION_USER);
session.setAttribute(Const.SESSION_USER, user);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("修改成功");
result.setContent(code);
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("保存主页标识信息失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("保存主页标识信息失败");
}
return result;
}
2、修改个人信息功能
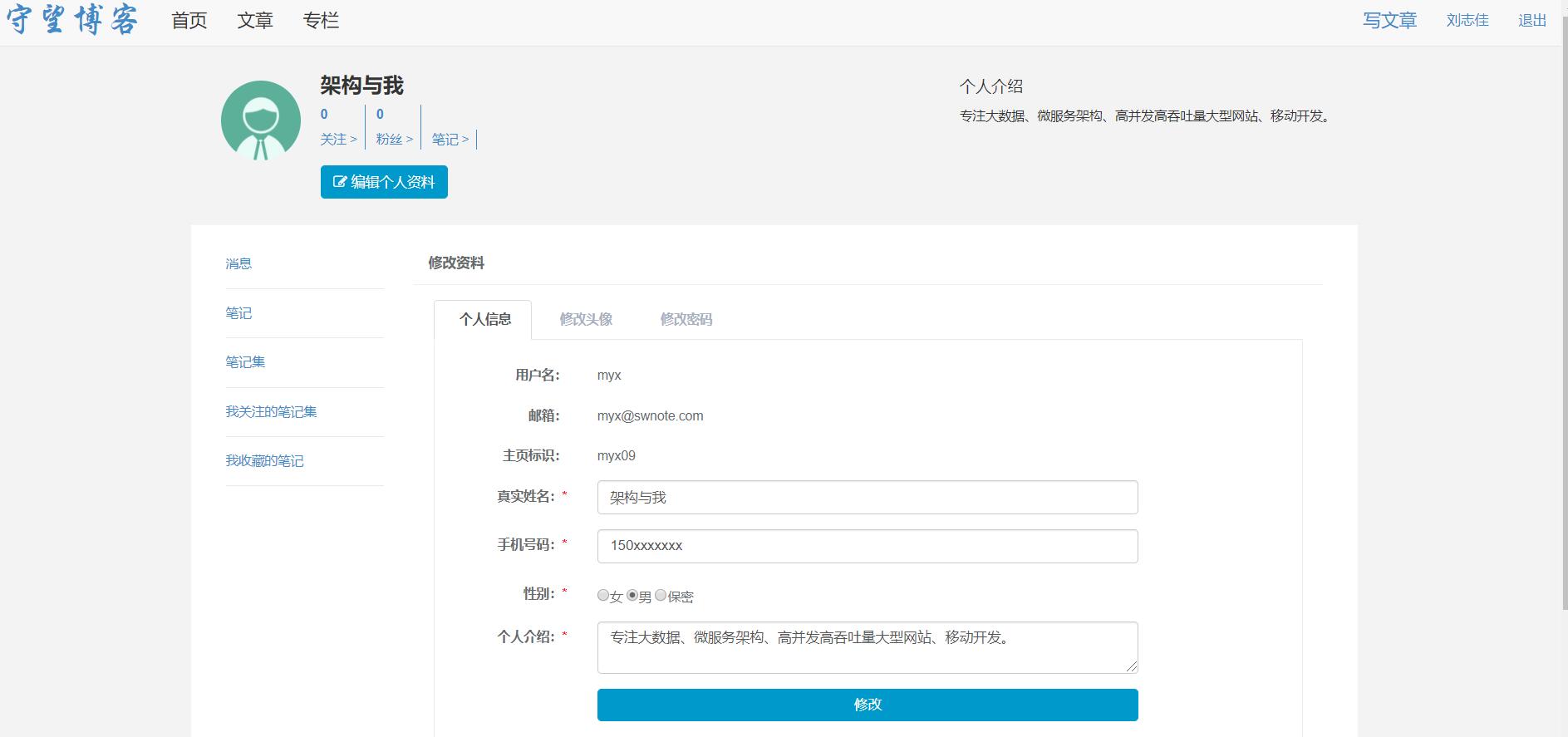
修改个人信息主要是提供用户填写个人详细信息的,加载出修改个人信息页面的后台核心代码如下:
/**
* 加载出修改个人信息页面
*
* @param session
* @return
*/
@RequestMapping(value = "/user/edit", method = RequestMethod.GET)
public String edit(HttpSession session, Model model) {
// session中的信息
User sessionUser = (User) session.getAttribute(Const.SESSION_USER);
// 从数据库中获取用户信息
User user = userService.getById(sessionUser.getUserId());
model.addAttribute("user", user);
return Const.BASE_INDEX_PAGE + "auth/user/edit";
}
页面效果如下:

保存修改信息的后台核心代码如下:
/**
* 修改个人信息
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/edit", method = RequestMethod.POST)
@ResponseBody
public Result edit(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 接收参数
String realName = request.getParameter("realName");
String cellphone = request.getParameter("cellphone");
String sexStr = request.getParameter("sex");
String introduce = request.getParameter("introduce");
if (StringUtils.isEmpty(realName) || StringUtils.isEmpty(cellphone) || StringUtils.isEmpty(sexStr) || StringUtils.isEmpty(introduce)) {
throw new TipException("缺少必要请求参数");
}
// 校验性别
int sex = User.SEX_SECRET;
try {
sex = Integer.parseInt(sexStr);
if (User.SEX_FEMALE != sex && User.SEX_MALE != sex && User.SEX_SECRET != sex) {
throw new Exception();
}
} catch (Exception e) {
throw new TipException("性别数据不符合规则");
}
// 获取用户的信息
User user = userService.getById(userId);
user.setRealName(realName);
user.setCellphone(cellphone);
user.setSex(sex);
user.setIntroduce(introduce);
// 更新用户的信息
boolean flag = userService.updateById(user);
if (!flag) {
throw new TipException("修改个人信息失败");
}
result.setCode(Result.CODE_SUCCESS);
result.setMsg("修改成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("修改个人信息失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("修改个人信息失败");
}
return result;
}
关注我
以你最方便的方式关注我:
微信公众号:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号