品优购首页布局-头部
10. 品优购首页布局
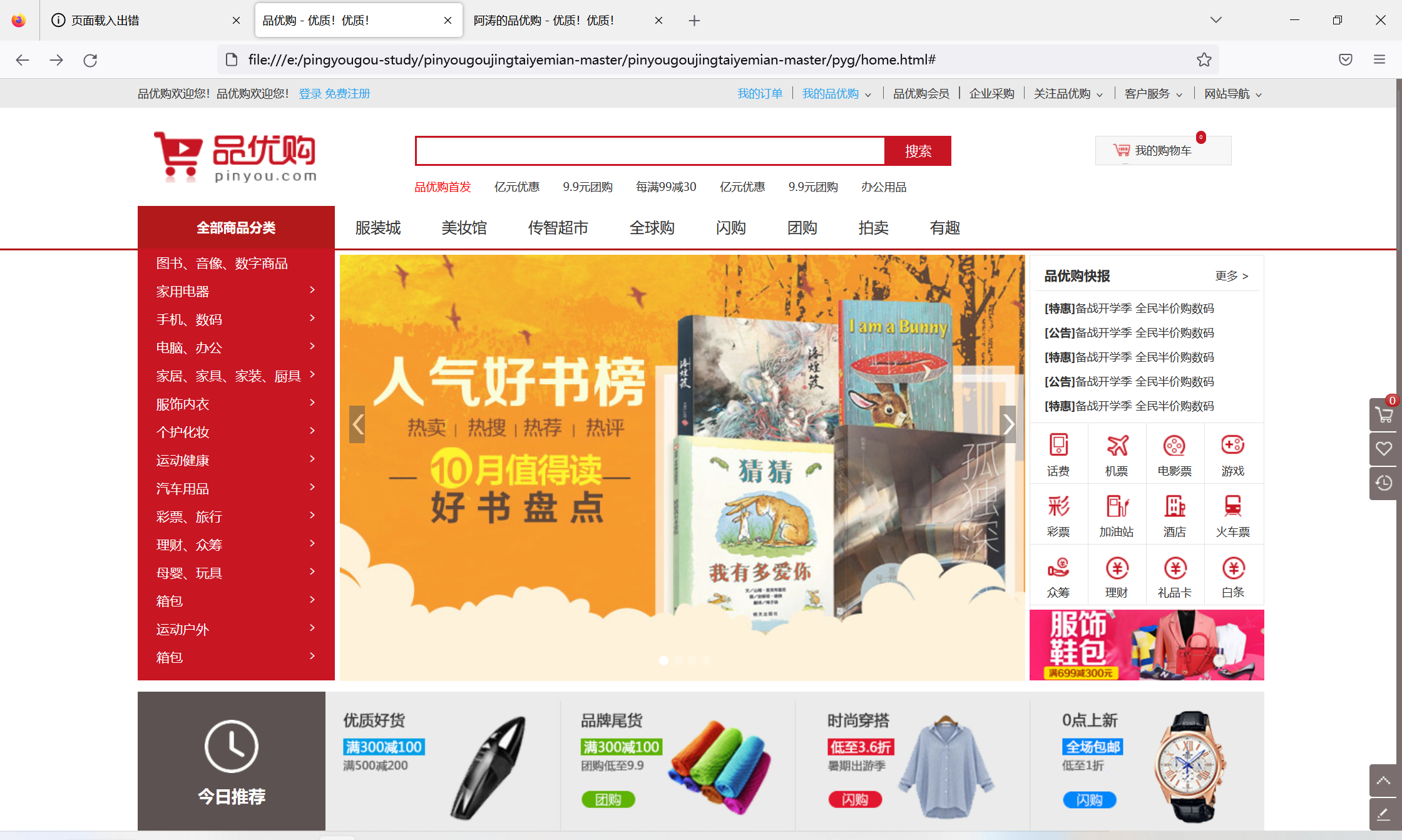
效果图:

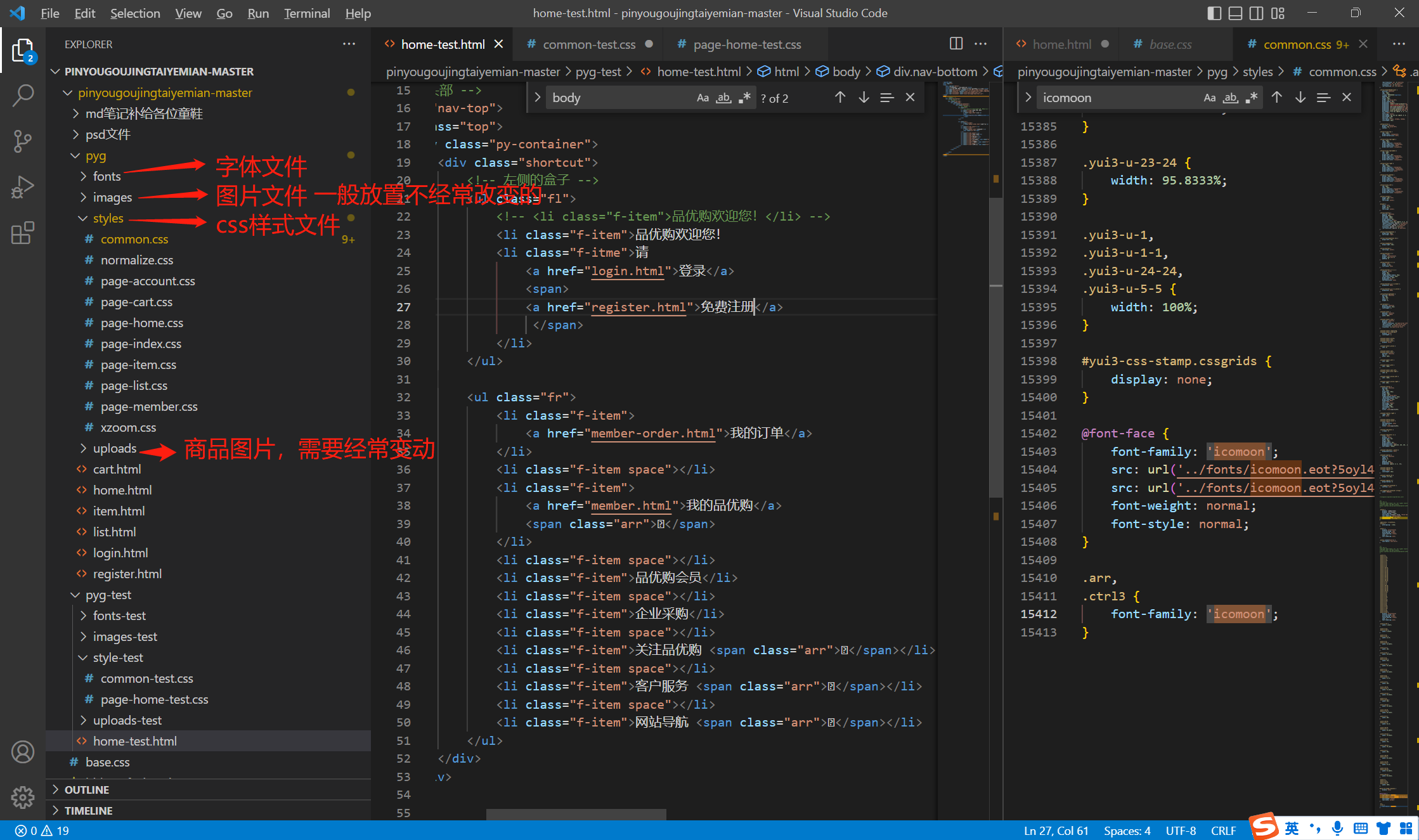
项目结构如下:

命名集合:
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
| 导航左侧 | dorpdown 包含 .dd .dt |
| 导航右侧 | navitems |
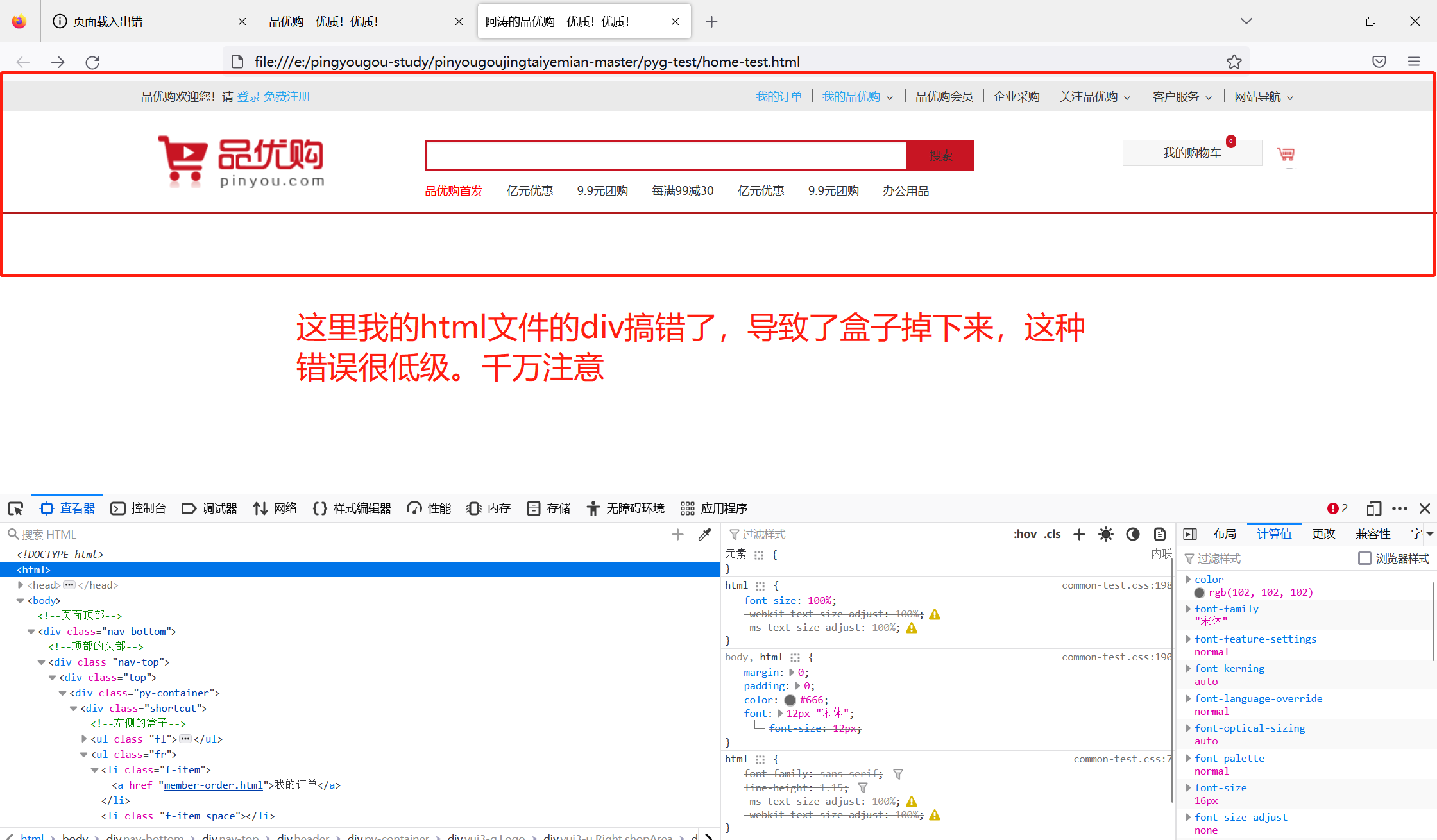
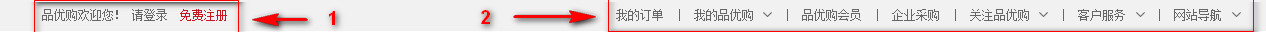
1). shortcut 制作

- 通栏的盒子 命名为shortcut 快捷导航的意思, 注意,这里给行高,可以继承给里面的子盒子。
- 里面包含 版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
上述效果实现代码
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿涛的品优购 - 优质!优质!</title>
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="stylesheet" href="style-test/common-test.css">
<link rel="stylesheet" href="style-test/page-home-test.css">
</head>
<body>
<!-- 页面顶部 -->
<div class="nav-bottom">
<!-- 顶部的头部 -->
<div class="nav-top">
<div class="top">
<div class="py-container">
<div class="shortcut">
<!-- 左侧的盒子 -->
<ul class="fl">
<!-- <li class="f-item">品优购欢迎您!</li> -->
<li class="f-item">品优购欢迎您!
<li class="f-itme">请
<a href="login.html">登录</a>
<span>
<a href="register.html">免费注册</a>
</span>
</li>
</ul>
<ul class="fr">
<li class="f-item">
<a href="member-order.html">我的订单</a>
</li>
<li class="f-item space"></li>
<li class="f-item">
<a href="member.html">我的品优购</a>
<span class="arr"></span>
</li>
<li class="f-item space"></li>
<li class="f-item">品优购会员</li>
<li class="f-item space"></li>
<li class="f-item">企业采购</li>
<li class="f-item space"></li>
<li class="f-item">关注品优购 <span class="arr"></span></li>
<li class="f-item space"></li>
<li class="f-item">客户服务 <span class="arr"></span></li>
<li class="f-item space"></li>
<li class="f-item">网站导航 <span class="arr"></span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
css代码:
/*!plugins/normalize/normalize.css*/
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
/* 添加html和body的一些基础东西 */
html {
font-family: sans-serif;
line-height: 1.15;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
/*公共样式*/
.fl {
float: left;
}
.fr {
float: right;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0; /*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
/* 设置当鼠标进过a的链接时候连接变成红色 */
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #333
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
/* 这里是设置页面顶部的最上边的css样式 */
/* 设置top的内容是居中的 */
.top {
height: auto;
}
.top {
/* 设置背景色 */
background-color: #EAEAEA;
/* 设置行高和盒子一样高,就能让字体垂直居中了 */
line-height: 30px;
overflow: hidden;
}
.py-container {
margin: 0 auto;
width: 1200px;
/* background-color: aquamarine; */
}
.shortcut {
height: 30px;
/* background-color: aqua; */
}
.fl li {
/* 让盒子左浮动起来 */
float: left;
}
.Brand-item,
.f-item {
position: relative;
float: left;
list-style-type: none;
}
/* 设置头部的top文字和盒子一样宽,保证居中 */
/* .shortcut ul li {
line-height: 30px;
} */
/* 设置所有的链接的小都是这种颜色 并且所有的下划线都是消失 */
a {
color: #28a3ef;
text-decoration: none;
}
/* 设置当鼠标移动的到链接的时候就会变色,并出现下划线 */
a:hover {
color: #4cb9fc;
text-decoration: underline;
}
/* 设置头部的top右边的小竖线,设置分割 */
.space {
/* 设置这个这个space的上下差距为8px,左右的距离为10px */
margin: 8px 10px;
/* 设置盒子的宽度为1px */
width: 1px;
/* 高度为13px */
height: 13px;
/* 背景色为#666色 */
background: #666;
}
/* 开始使用字体图标 */
/* 第一步先将下列代码复制到里面,千万要注意路径,不然不起作用 */
@font-face {
font-family: 'icomoon';
src: url('../fonts-test/icomoon.eot?5oyl41');
src: url('../fonts-test/icomoon.eot?5oyl41#iefix')
format('embedded-opentype'),
url('../fonts-test/icomoon.ttf?5oyl41')
format('truetype'), url('../fonts-test/icomoon.woff?5oyl41')
format('woff'), url('../fonts-test/icomoon.svg?5oyl41#icomoon')
format('svg');
font-weight: normal;
font-style: normal;
}
/* 第二步在在合适的位置引入 'icomoon' 字体就行 */
.arr {
font-family: 'icomoon';
}
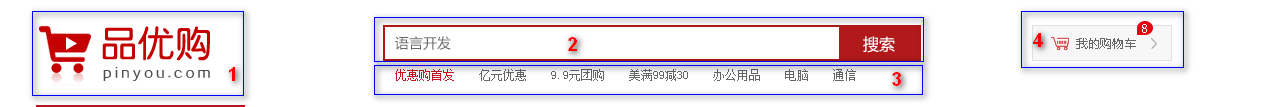
2). header 制作

- header盒子必须要有高度
- 1号盒子是 logo 标志 定位
- 2号盒子是 search 搜索模块 定位
- 3号盒子是 hotwrods 热词模块 定位
- 4号盒子是 shopcar 购车车模块
- count 统计部分 用绝对定位做
- count 统计部分 不要给宽度,因为可能买的件数比较多,让件数撑开就好了 给一个高度
- 一定注意左下角 不是圆角 其余三个是圆角
测试上述代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阿涛的品优购 - 优质!优质!</title>
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel="stylesheet" href="style-test/common-test.css">
<link rel="stylesheet" href="style-test/page-home-test.css">
</head>
<body>
<!-- 页面顶部 -->
<div class="nav-bottom">
<!-- 顶部的头部 -->
<div class="nav-top">
<div class="top">
<div class="py-container">
<div class="shortcut">
<!-- 左侧的盒子 -->
<ul class="fl">
<!-- <li class="f-item">品优购欢迎您!</li> -->
<li class="f-item">品优购欢迎您!
<li class="f-itme">请
<a href="login.html">登录</a>
<span>
<a href="register.html">免费注册</a>
</span>
</li>
</ul>
<ul class="fr">
<li class="f-item">
<a href="member-order.html">我的订单</a>
</li>
<li class="f-item space"></li>
<li class="f-item">
<a href="member.html">我的品优购</a>
<span class="arr"></span>
</li>
<li class="f-item space"></li>
<li class="f-item">品优购会员</li>
<li class="f-item space"></li>
<li class="f-item">企业采购</li>
<li class="f-item space"></li>
<li class="f-item">关注品优购 <span class="arr"></span></li>
<li class="f-item space"></li>
<li class="f-item">客户服务 <span class="arr"></span></li>
<li class="f-item space"></li>
<li class="f-item">网站导航 <span class="arr"></span></li>
</ul>
</div>
</div>
</div>
<!--头部-->
<div class="header">
<div class="py-container">
<div class="yui3-g Logo">
<div class="yui3-u Left logoArea">
<a class="logo-bd" title="品优购" href="home.html"></a>
</div>
<div class="yui3-u Center searchArea">
<div class="search">
<form action="" class="sui-form form-inline">
<div class="input-append">
<input type="text" id="autocomplete" type="text" class="input-error input-xxlarge">
<button id="height-test" class="sui-btn btn-xlarge btn-danger" type="button">搜索</button>
</div>
</form>
</div>
<div class="hotwords">
<ul>
<li class="f-item">品优购首发</li>
<li class="f-item">亿元优惠</li>
<li class="f-item">9.9元团购</li>
<li class="f-item">每满99减30</li>
<li class="f-item">亿元优惠</li>
<li class="f-item">9.9元团购</li>
<li class="f-item">办公用品</li>
</ul>
</div>
</div>
<div class="yui3-u Right shopArea">
<div class="fr shopcar">
<div class="show-shopcar">
<span class="car"></span>
<a class="sui-btn btn-default btn-xlarge" href="cart.html">
<span>我的购物车</span>
<i class="shopnum">0</i>
</a>
<div class="clearfix shopcarlist"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
css代码如下:
/*!plugins/normalize/normalize.css*/
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
/* 添加html和body的一些基础东西 */
html {
font-family: sans-serif;
line-height: 1.15;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
/*公共样式*/
.fl {
float: left;
}
.fr {
float: right;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0;
/*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
/* 设置当鼠标进过a的链接时候连接变成红色 */
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif;
color: #333
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
/* 这里是设置页面顶部的最上边的css样式 */
/* 设置top的内容是居中的 */
.top {
height: auto;
}
.top {
/* 设置背景色 */
background-color: #EAEAEA;
/* 设置行高和盒子一样高,就能让字体垂直居中了 */
line-height: 30px;
overflow: hidden;
}
.py-container {
margin: 0 auto;
width: 1200px;
/* background-color: aquamarine; */
}
.shortcut {
height: 30px;
/* background-color: aqua; */
}
.fl li {
/* 让盒子左浮动起来 */
float: left;
}
.Brand-item,
.f-item {
position: relative;
float: left;
list-style-type: none;
}
/* 设置头部的top文字和盒子一样宽,保证居中 */
/* .shortcut ul li {
line-height: 30px;
} */
/* 设置所有的链接的小都是这种颜色 并且所有的下划线都是消失 */
a {
color: #28a3ef;
text-decoration: none;
}
/* 设置当鼠标移动的到链接的时候就会变色,并出现下划线 */
a:hover {
color: #4cb9fc;
text-decoration: underline;
}
/* 设置头部的top右边的小竖线,设置分割 */
.space {
/* 设置这个这个space的上下差距为8px,左右的距离为10px */
margin: 8px 10px;
/* 设置盒子的宽度为1px */
width: 1px;
/* 高度为13px */
height: 13px;
/* 背景色为#666色 */
background: #666;
}
/* 开始使用字体图标 */
/* 第一步先将下列代码复制到里面,千万要注意路径,不然不起作用 */
@font-face {
font-family: 'icomoon';
src: url('../fonts-test/icomoon.eot?5oyl41');
src: url('../fonts-test/icomoon.eot?5oyl41#iefix') format('embedded-opentype'),
url('../fonts-test/icomoon.ttf?5oyl41') format('truetype'), url('../fonts-test/icomoon.woff?5oyl41') format('woff'), url('../fonts-test/icomoon.svg?5oyl41#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 第二步在在合适的位置引入 'icomoon' 字体就行 */
.arr {
font-family: 'icomoon';
}
/* ==================header css模块制作====================== */
body,
html {
margin: 0;
padding: 0;
color: #666;
font: 12px "宋体";
}
html {
font-size: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 12px;
font-family: tahoma, arial, "Hiragino Sans GB", "Microsoft Yahei", \5b8b\4f53, sans-serif;
line-height: 18px;
}
/* 设置头部的下面一条像素为2px的下划线 */
.header {
border-bottom: 2px solid #b1191a;
}
.yui3-g {
display: -webkit-flex;
display: -ms-flexbox;
letter-spacing: -.31em;
font-family: FreeSans, Arimo, "Droid Sans", Helvetica, Arial, sans-serif;
text-rendering: optimizespeed;
-webkit-flex-flow: row wrap;
-ms-flex-flow: row wrap;
}
/* 设置Logo的高度为105px */
.Logo {
height: 105px;
}
/* 子集和父亲的高度一样高 */
div.yui3-g > div.yui3-u {
height: 100%;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u {
/* 将块级元素转变成行级元素,就可以将左中右放置在一条线上 */
display: inline-block;
vertical-align: top;
/* 设置中文和英文字体的间距 */
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
/* 设置宽度为210px */
.Left {
width: 210px;
}
/* 设置图片的位置和大小 */
.logo-bd {
display: block;
margin: 25px auto;
width: 175px;
height: 55px;
background: url(../images-test/logo.png) no-repeat;
}
/* 设置与父亲的高度一样 */
div.yui3-g > div.yui3-u {
height: 100%;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u {
/* 转为行级块元素 */
display: inline-block;
vertical-align: top;
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
.Center {
position: relative;
z-index: 99;
width: 740px;
}
.searchArea .search {
/* 设置上 30px 下 -10px 居中 */
margin: 30px auto -10px;
margin-top: 30px;
margin-right: auto;
margin-bottom: -10px;
margin-left: auto;
/* 设置宽度为570px */
width: 570px;
}
.sui-form {
margin: 0 0 18px;
font-size: 12px;
line-height: 18px;
}
.sui-form {
margin: 0;
}
.sui-form input[type="text"].input-error {
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.sui-form input[type="text"].input-xxlarge {
padding-right: 4px;
padding-left: 4px;
width: 490px;
}
.search .input-append .input-error {
padding: 5px;
padding-right: 5px;
padding-left: 5px;
border: 2px solid #c81523 !important;
border-radius: 0;
}
.sui-form.form-inline input {
display: inline-block;
margin-bottom: 0;
vertical-align: middle;
}
.sui-form .input-append {
position: relative;
}
.sui-form input[type="text"] {
display: inline-block;
padding: 2px 4px;
padding-top: 2px;
padding-bottom: 2px;
height: 18px;
border: 1px solid #ccc;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #fff;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
color: #555;
vertical-align: middle;
font-size: 14px;
line-height: 18px;
-webkit-transition: border linear .2s, box-shadow linear .2s;
-moz-transition: border linear .2s, box-shadow linear .2s;
-o-transition: border linear .2s, box-shadow linear .2s;
transition: border linear .2s, box-shadow linear .2s;
}
.search .input-append .btn-danger {
height: 32px;
border-color: #c81523;
border-radius: 0;
background: #c81523;
font-family: "微软雅黑";
line-height: 22px;
}
[type="reset"], [type="submit"], button, html [type="button"] {
-webkit-appearance: button;
}
.btn-danger {
border: 1px solid #e8351f;
border-top-color: rgb(232, 53, 31);
border-right-color: rgb(232, 53, 31);
border-bottom-color: rgb(232, 53, 31);
border-left-color: rgb(232, 53, 31);
background-color: #ea4a36;
color: #fff;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
}
.btn-xlarge {
padding: 4px 20px;
font-size: 14px;
line-height: 22px;
}
.input-error {
float: left;
}
/* 按钮的style的设置 */
.sui-btn {
float: left;
display: inline-block;
box-sizing: border-box;
margin-bottom: 0;
padding: 4px 14px;
border: 1px solid #e1e1e1;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #eee;
color: #fff;
vertical-align: middle;
text-align: center;
font-size: 14px;
line-height: 18px;
cursor: pointer;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
#height-test {
width: 68.00px;
}
/* 热词搜索 */
.searchArea .hotwords {
overflow: hidden;
margin: 0 auto;
width: 570px;
}
.hotwords ul li:first-child {
color: red;
}
.hotwords ul li {
padding: 12px 25px 0 0;
}
.Brand-item, .f-item, .grid-service-item {
position: relative;
float: left;
list-style-type: none;
}
/*
li {
line-height: 18px;
} */
/* 头部右侧的我的购物车 */
div.yui3-g > div.yui3-u {
height: 100%;
}
.yui3-g [class*="yui3-u"] {
font-family: sans-serif;
}
.yui3-u {
display: inline-block;
vertical-align: top;
word-spacing: normal;
letter-spacing: normal;
zoom: 1;
text-rendering: auto;
}
.Right {
position: relative;
width: 250px;
}
.shopArea .shopcar {
position: relative;
margin: 30px auto -1px;
width: 180px;
}
.shopArea .car {
position: absolute;
padding: 0 7px;
width: 30px;
height: 30px;
background-image: url(../images-test/icons.png);
background-position: 160px -81px;
}
.yui3-u {
word-spacing: normal;
letter-spacing: normal;
text-rendering: auto;
}
.shopArea .shopcar a {
padding: 4px 42px;
}
.shopcar .btn-default {
border: 1px solid #dfdfdf;
border-radius: 0;
background: #f7f7f7;
font-size: 12px;
}
.btn-xlarge {
padding: 4px 20px;
font-size: 14px;
line-height: 22px;
}
.sui-btn {
display: inline-block;
box-sizing: border-box;
margin-bottom: 0;
padding: 2px 14px;
border: 1px solid #e1e1e1;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background-color: #eee;
color: #333;
vertical-align: middle;
text-align: center;
font-size: 12px;
line-height: 18px;
cursor: pointer;
filter: progid: DXImageTransform.Microsoft.gradient(enabled=false);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
.shopnum {
position: absolute;
top: -5px;
right: 62px;
padding: 4px;
height: 6px;
border-radius: 6px;
background: #c81623;
color: #fff;
font-size: 5px;
line-height: 6px;
}
测试结果如下: