3. 媒体标签-图片标签,路径,音频标签,视屏标签,链接标签
3. 媒体标签-图片标签,路径,音频标签,视屏标签,链接标签
3.1.1 图片标签的介绍


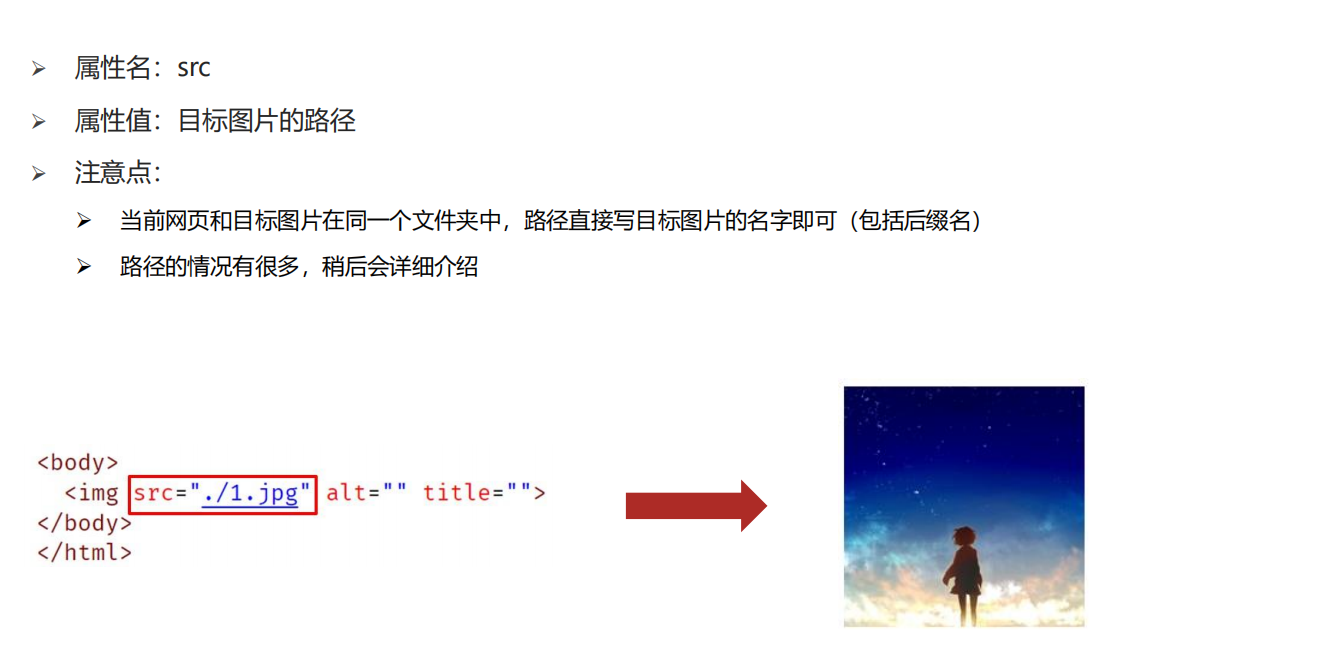
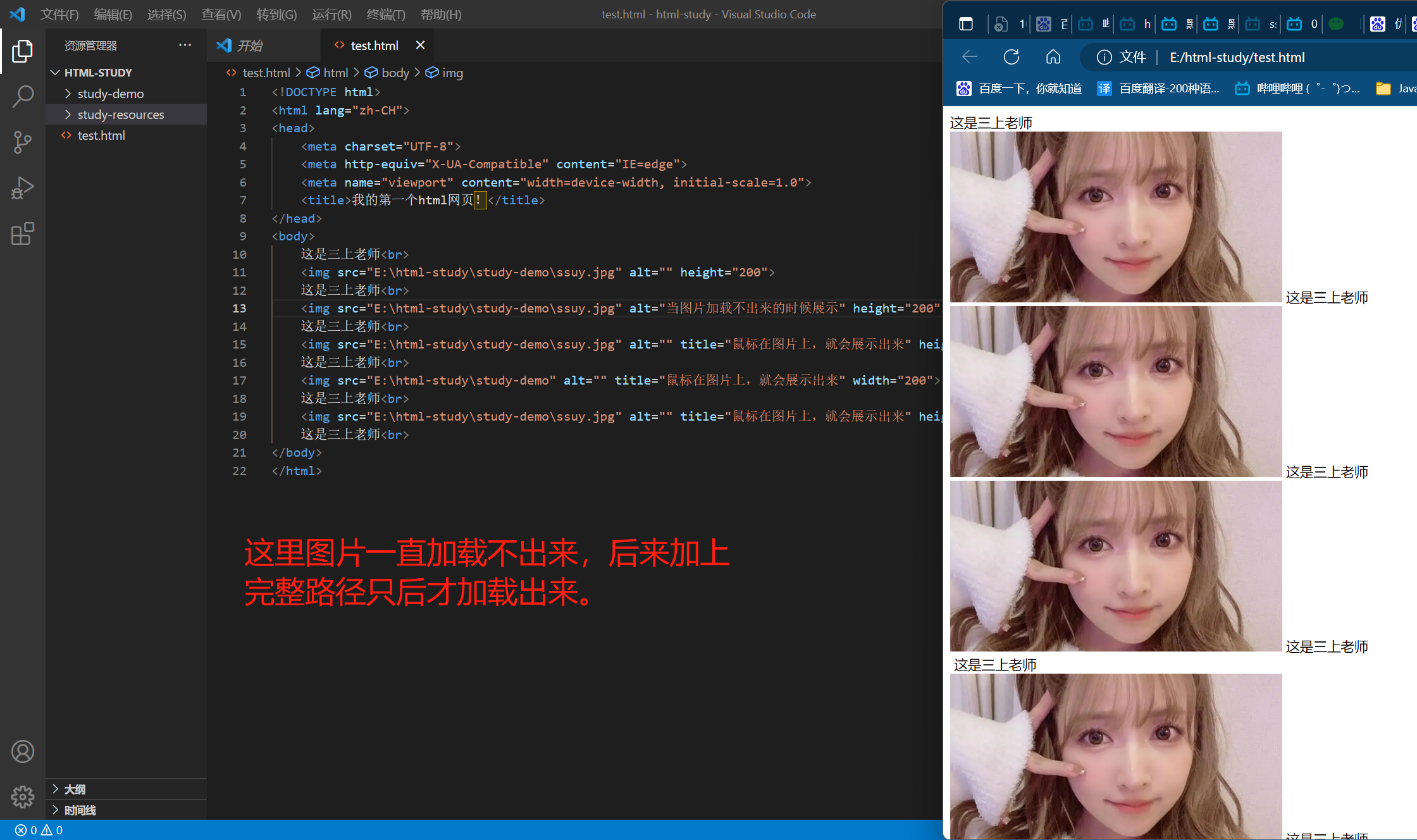
3.1.2 图片标签的 src 属性

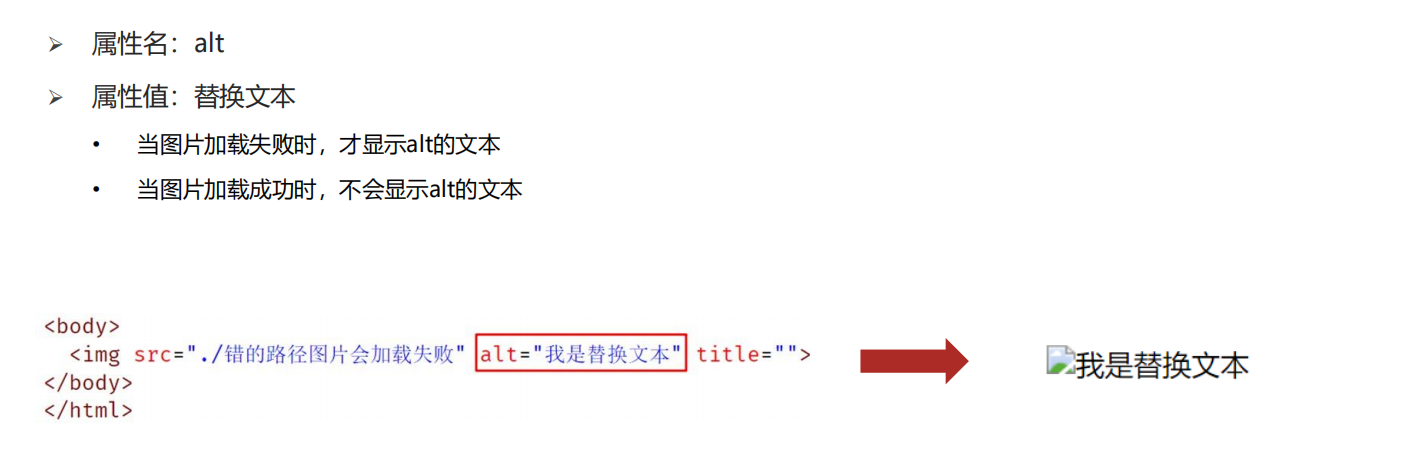
3.1.3 图片标签的 alt 属性

3.1.4 图片标签的****title 属性

3.1.5 图片标签的 width 和 height 属性

测试

3.1.6 图片标签小结

3.2.1 路径的介绍
绝对路径:了解
相对路径:常用

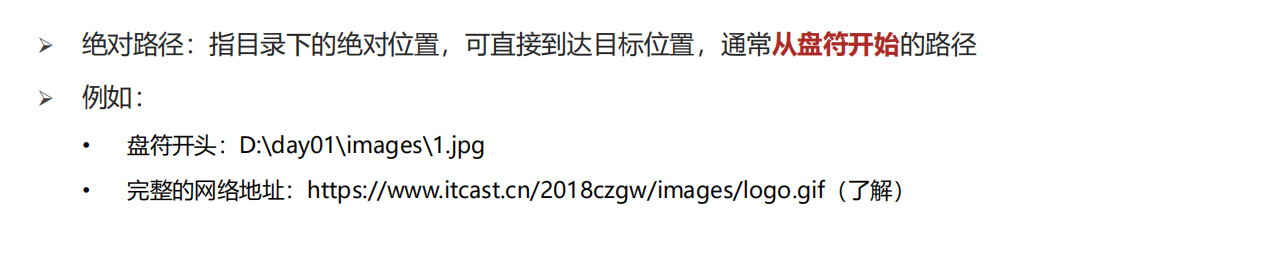
3.2.2 绝对路径(了解)
上述的三上老师展示的时候我就是用的绝对路径,但是在开发中我们一般很少用绝对路径,而是用相对路径

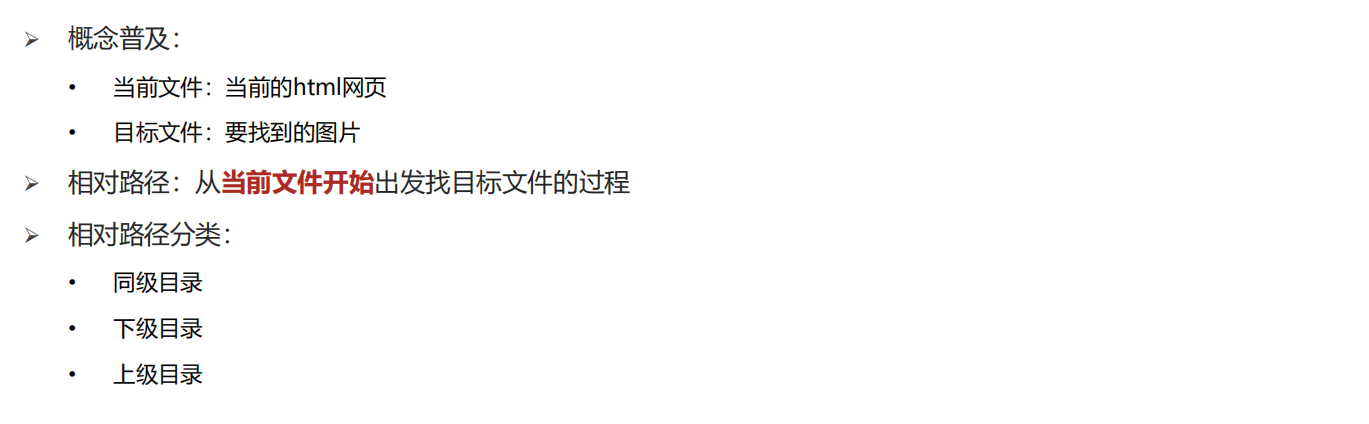
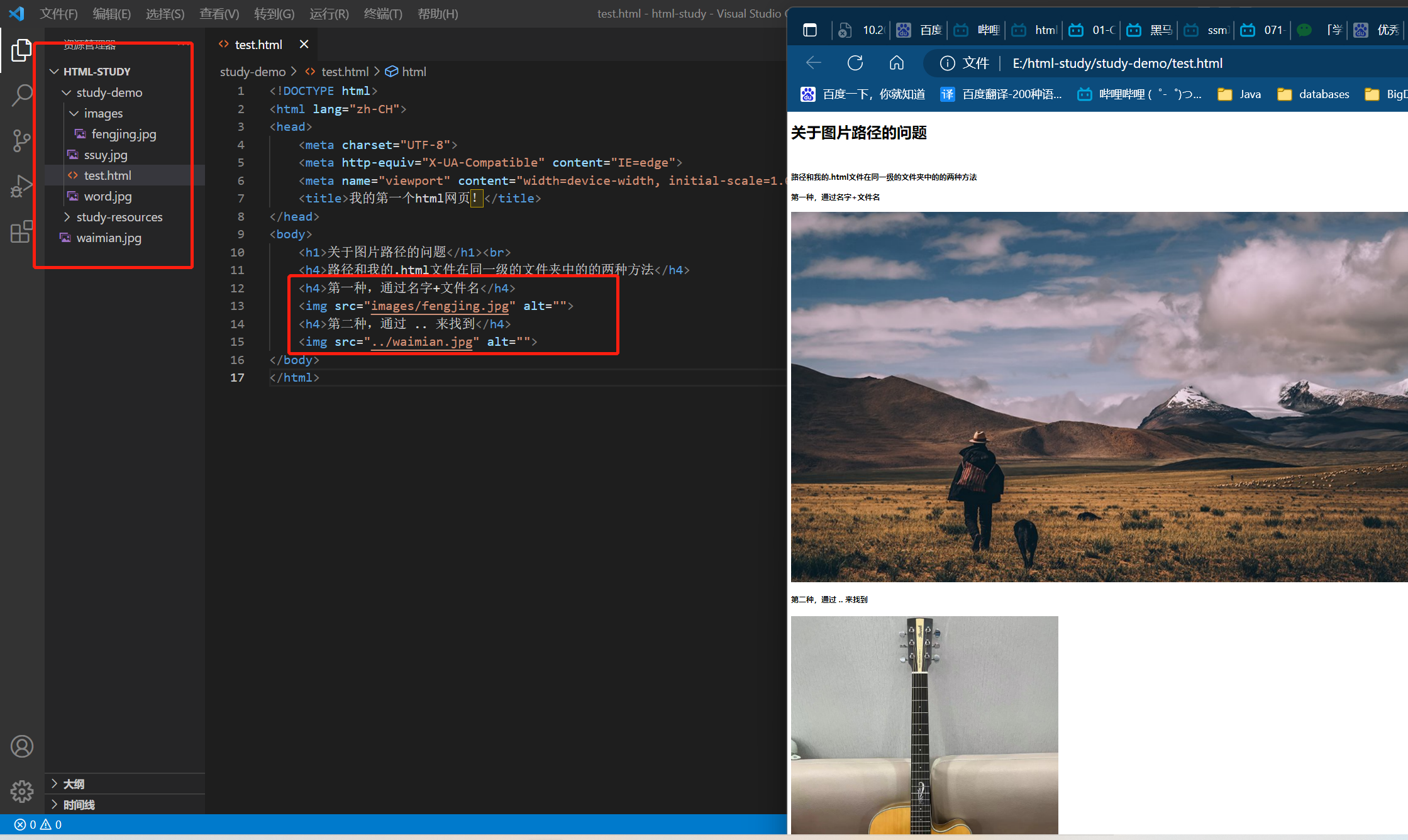
3.2.3 相对路径(常用)

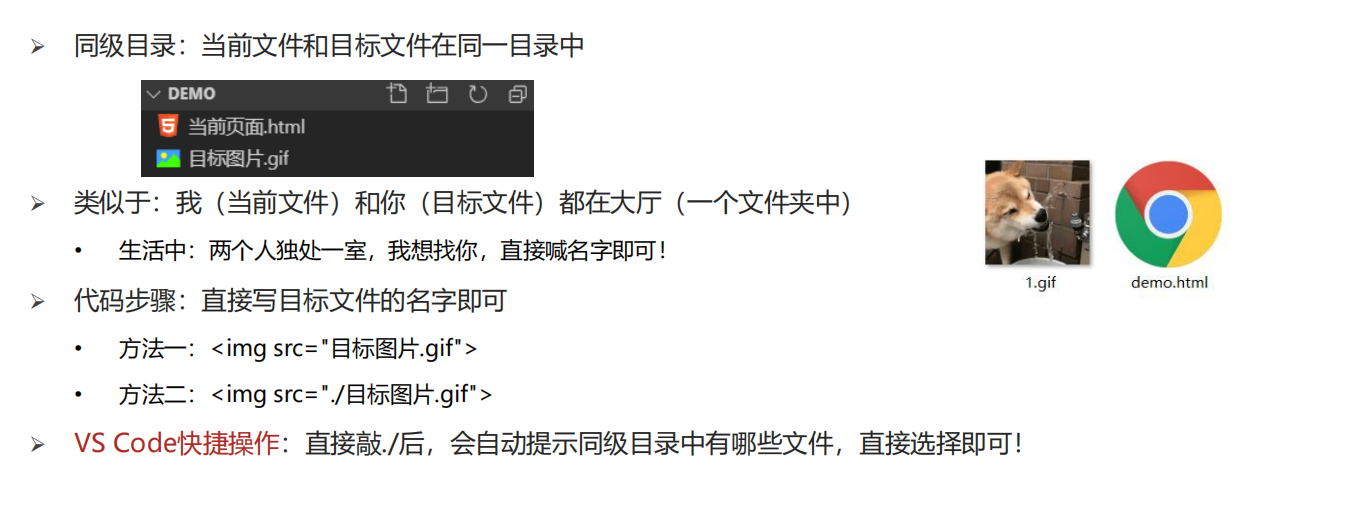
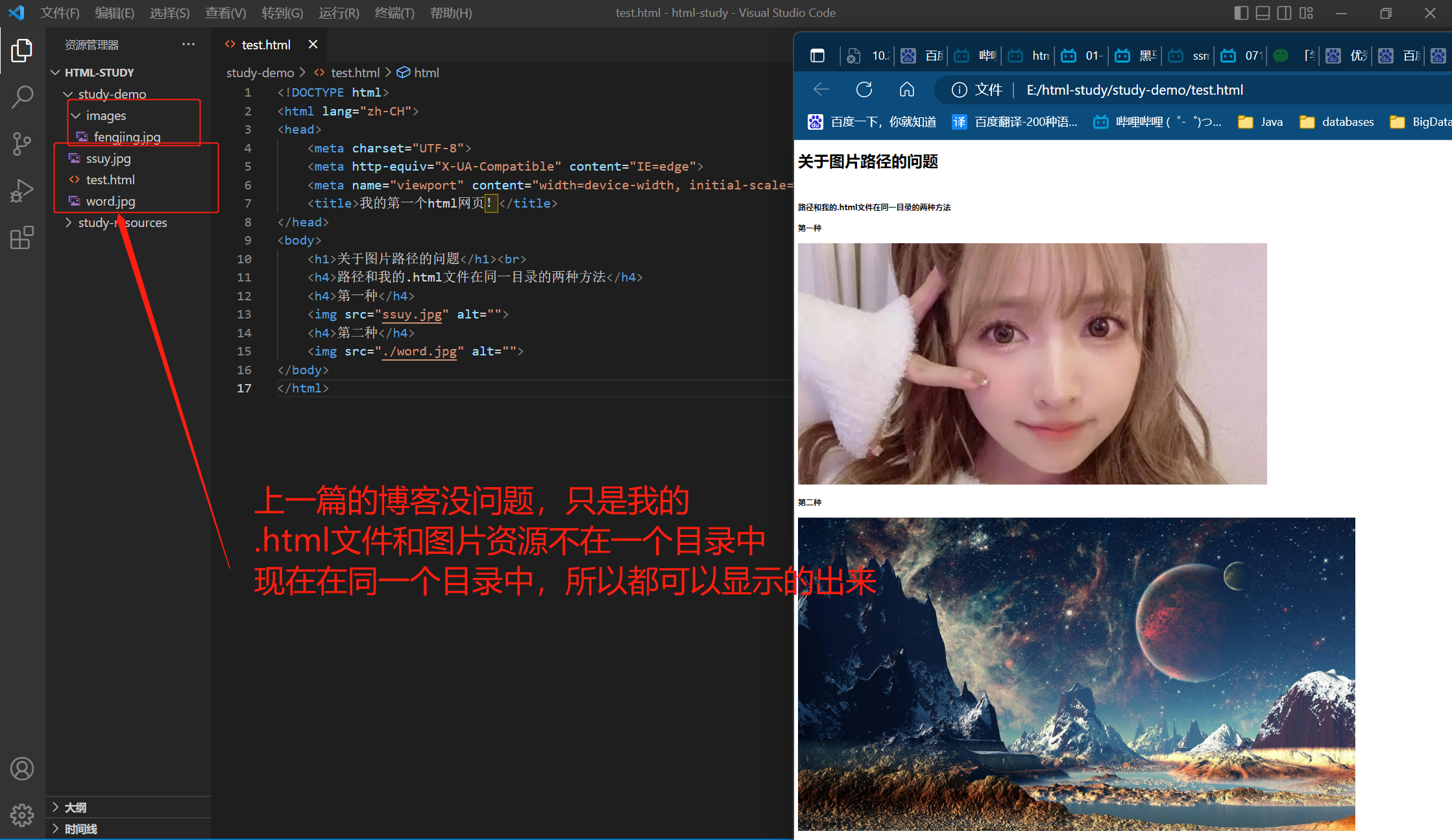
3.2.4 相对路径 - 同级目录

测试:

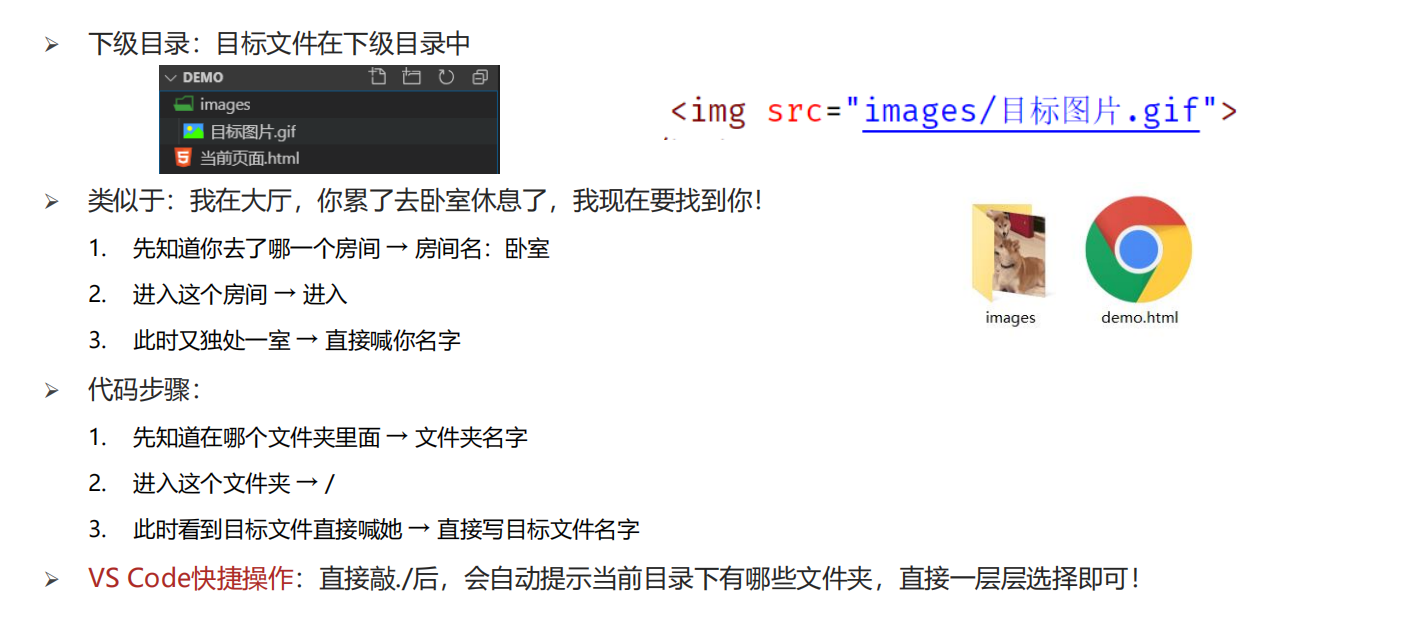
3.2.5 相对路径 - 下级目录

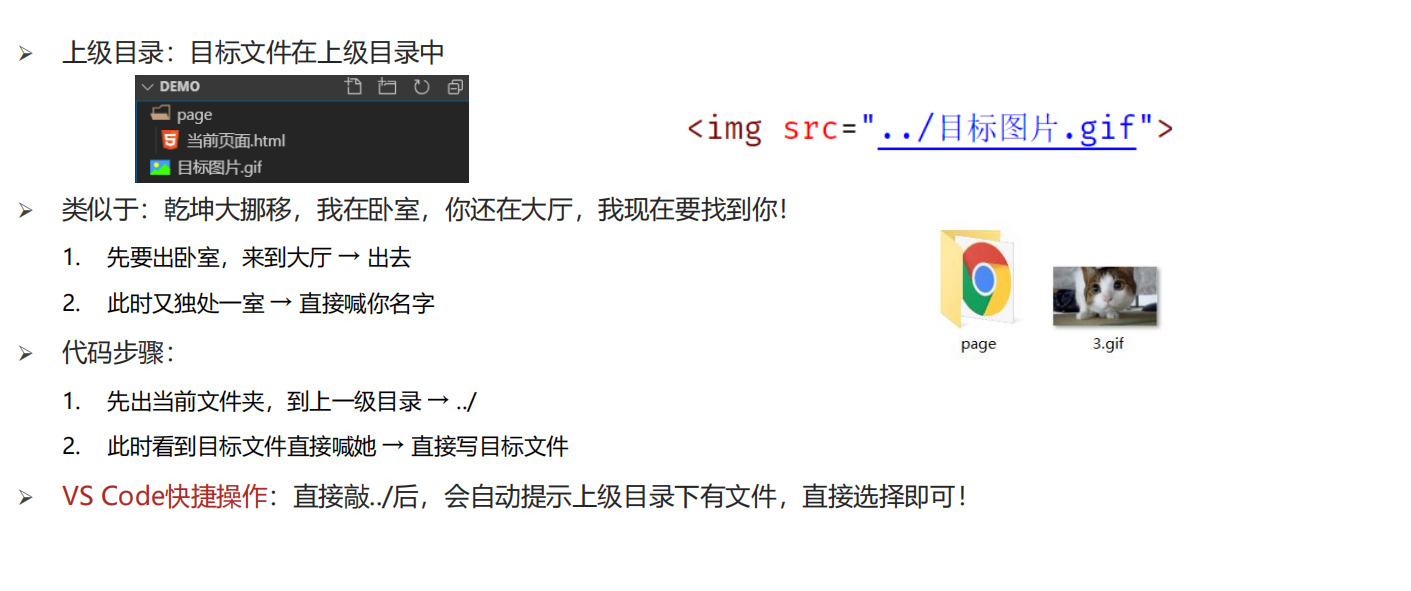
3.2.6 相对路径 - 上级目录

测试:

3.2.7 路径小结
➢ 相对路径有哪三种情况:
• 同级目录:直接写:目标文件名字!
• 下级目录:直接写:文件夹名/目标文件名字!
• 上级目录:直接下:../目标文件名字!
➢ VSCode中路径的快捷操作?
• 同级和下级目录:./ 之后选择即可
• 上级目录:../ 之后选择即可
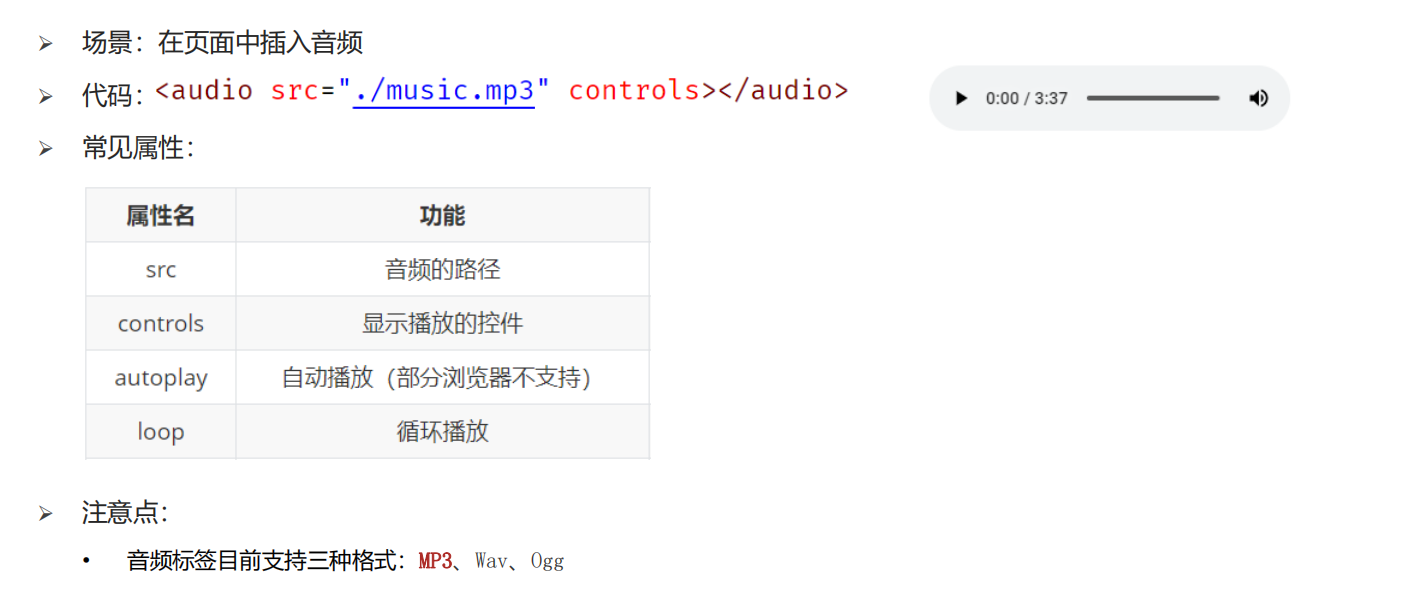
3.3.1 音频标签的介绍

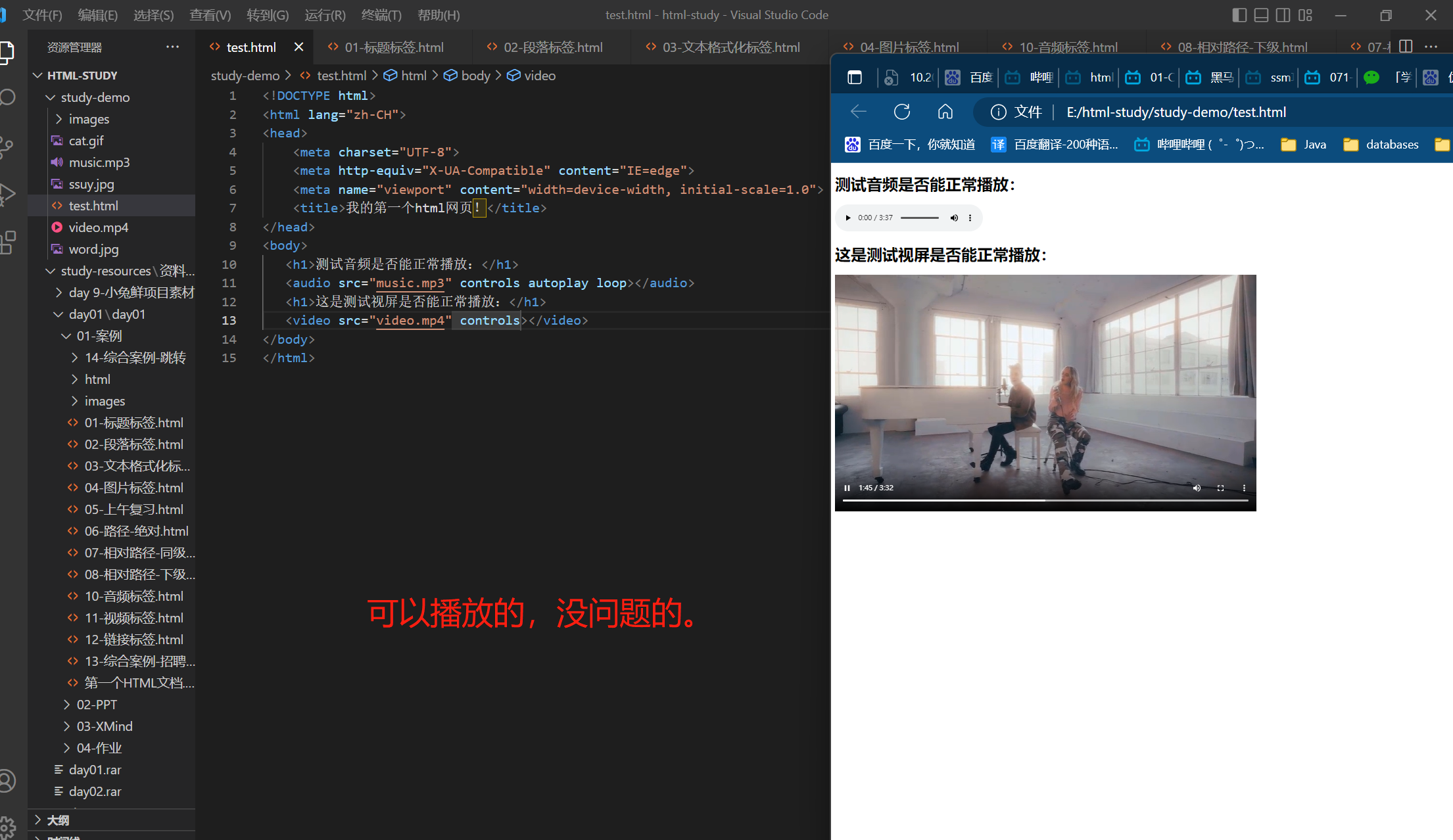
3.4.1 视频标签的介绍

测试:

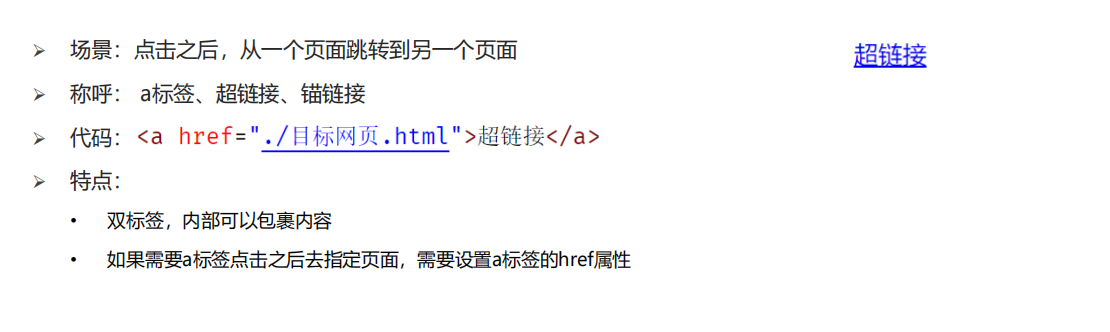
4.1 链接标签的介绍

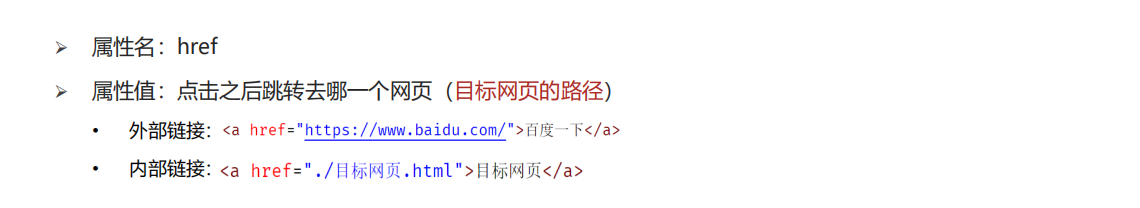
4.2 链接标签的 href 属性

4.3 链接标签的显示特点(了解)

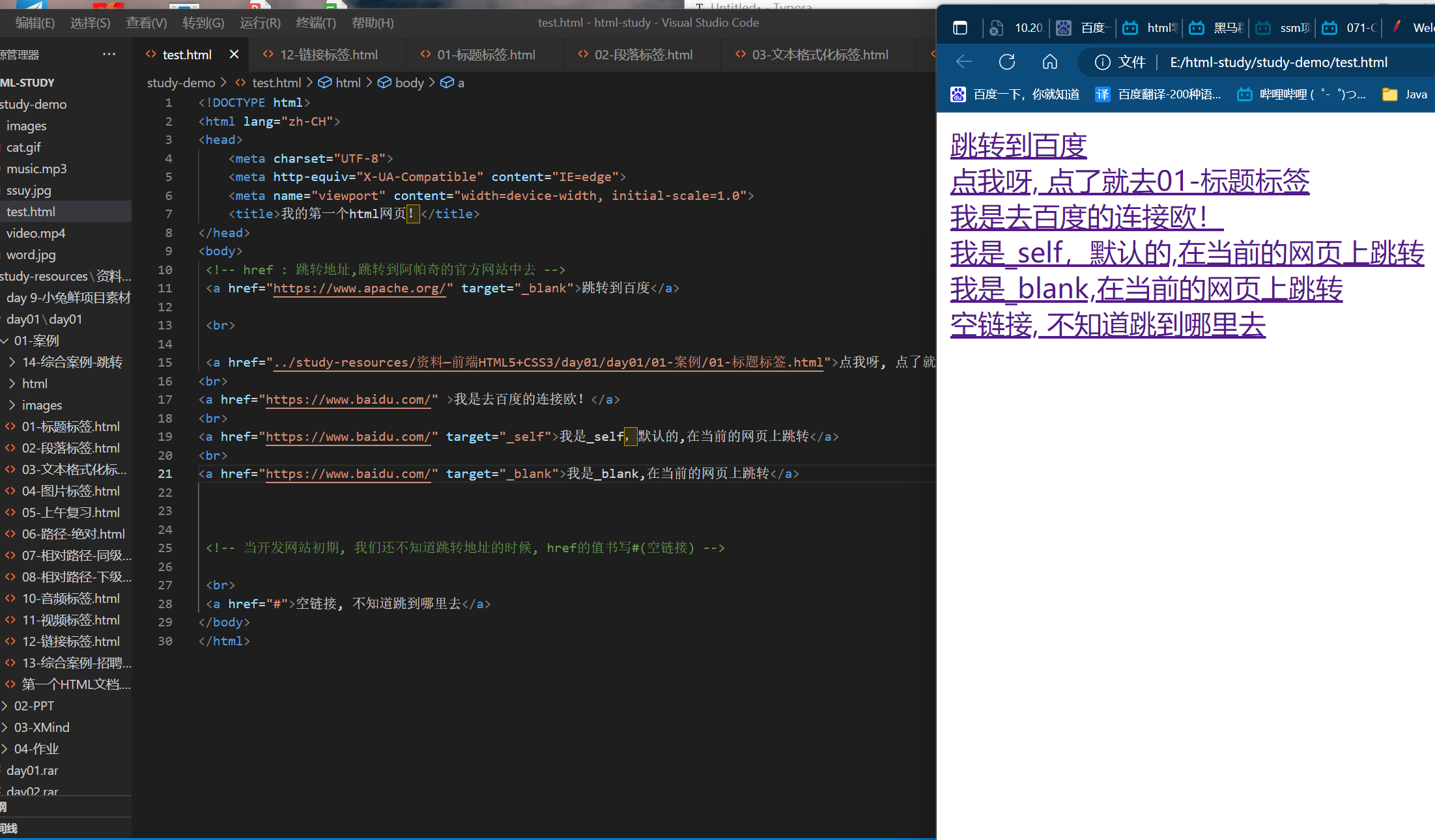
4.4 链接标签的 target 属性

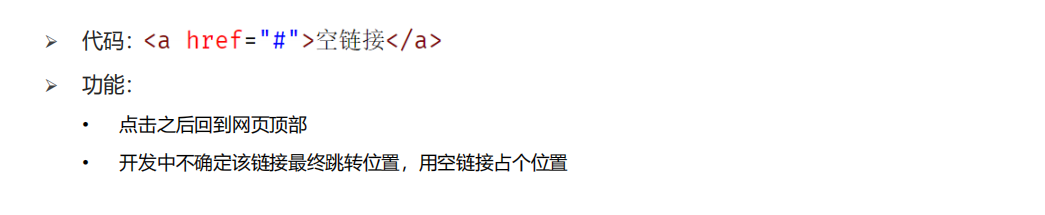
4.6 空链接(拓展补充)

测试:

分类:
Html基础




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统