1.HTML标签学习-标题,段落,换行,水平线,加粗,倾斜,下划线,删除线。
1.HTML标签学习
目标:学习 HTML 排版、媒体、链接 等基础标签,完成 基础网页 的开发
1. 排版标签
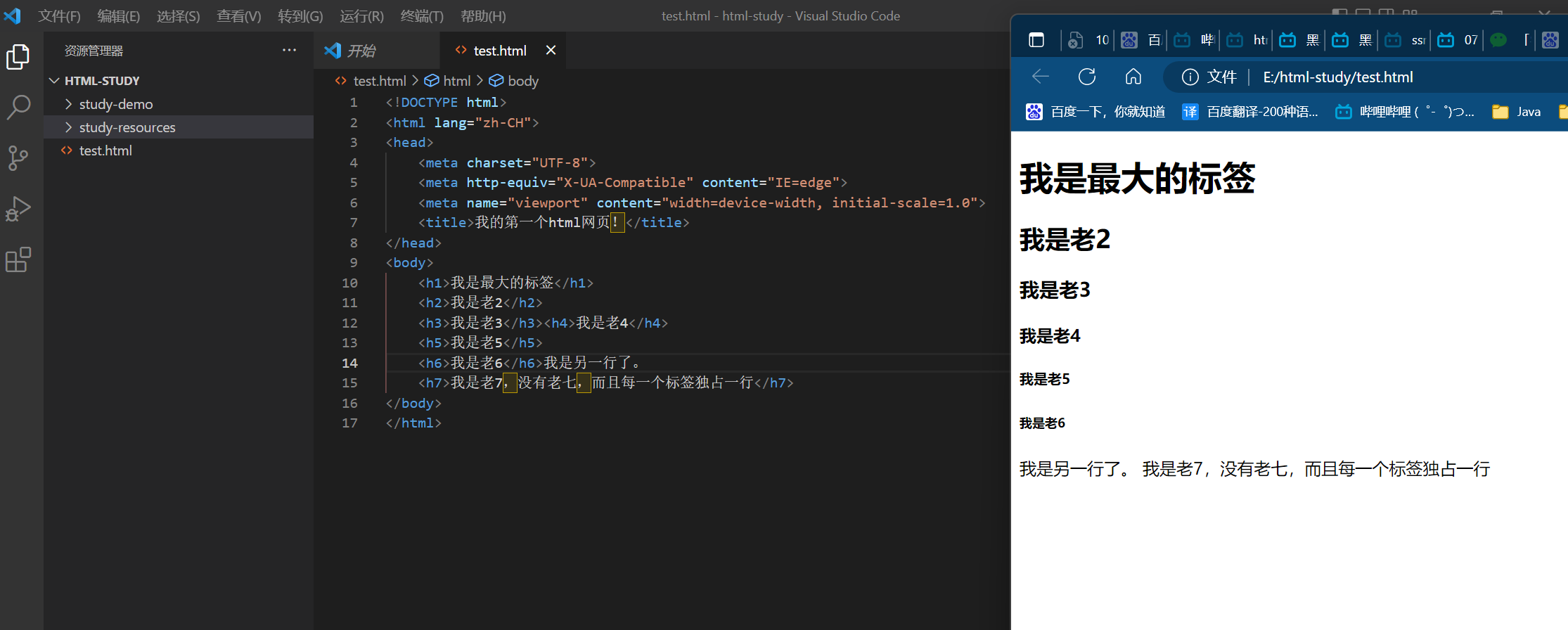
1. 标题标签
2. 段落标签
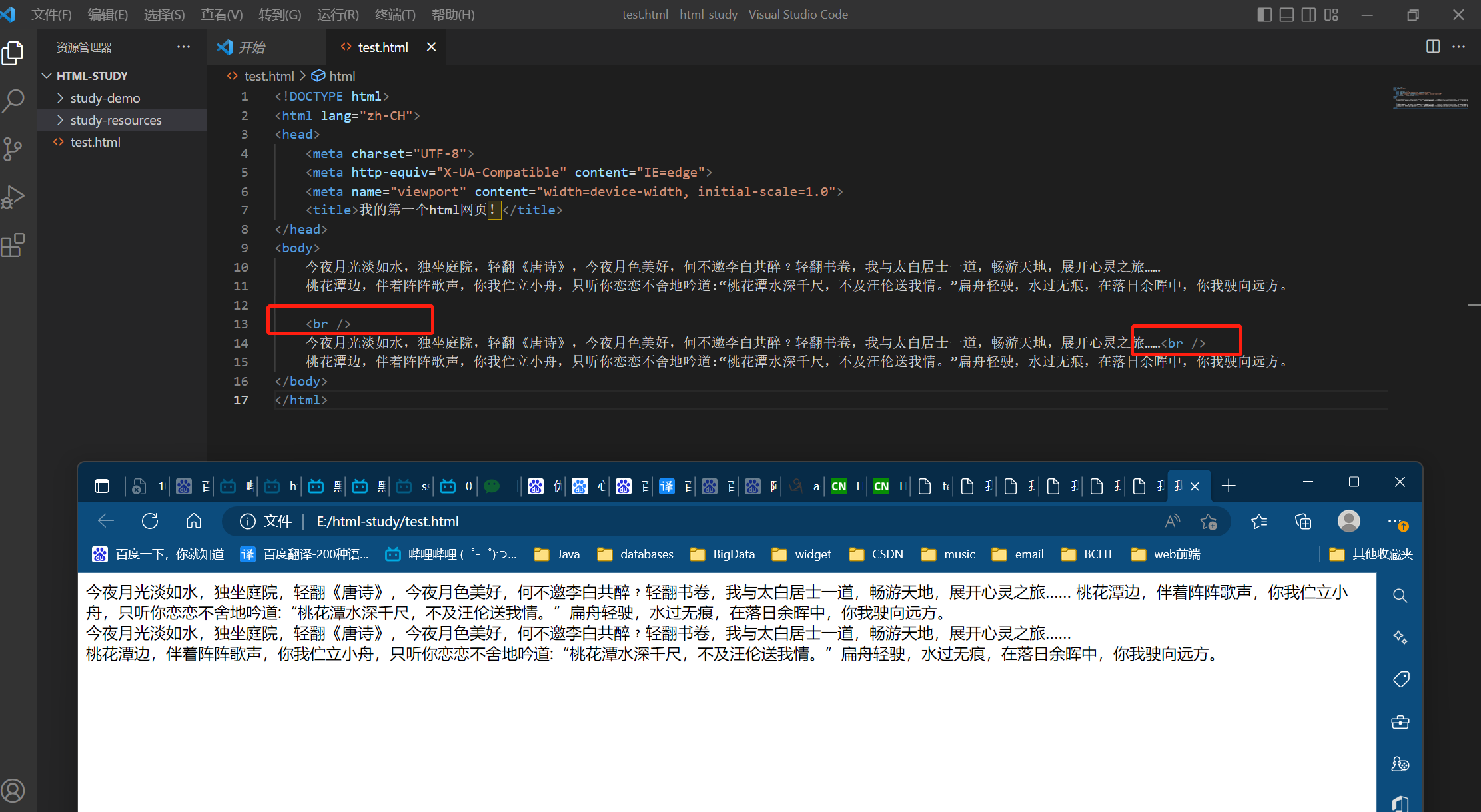
3. 换行标签
4. 水平线标签
2. 文本格式化标签
3. 媒体标签
4. 链接标签

1.1.2 小结
➢ 标题标签一共有几个?分别表示什么含义?
• h1标签:一级标题
• h2标签:二级标题
• h3标签:三级标题
• h4标签:四级标题
• h5标签:五级标题
• h6标签:六级标题
➢ 标题标签有哪些特点?
• 文字都有加粗
• 文字都有变大,但是从h1 → h6文字逐渐减小
• 独占一行
测试如下:

1.2.1 段落标签

测试:

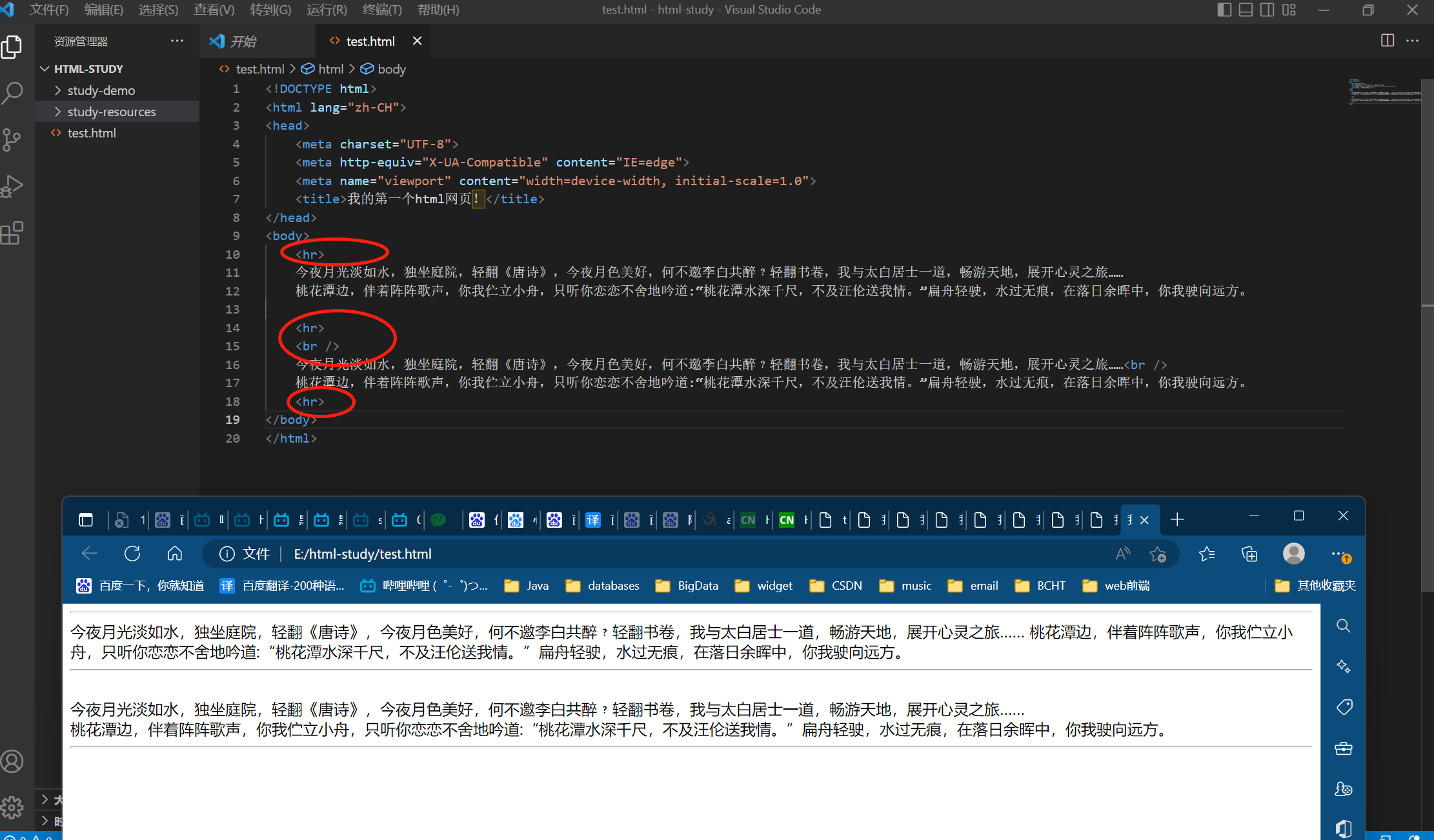
1.3.1 换行标签

测试:

1.4.1 水平线标签

测试

2.1 文本格式化标签的介绍

测试

2.2 标签语义化(了解)
➢ 实际项目开发中选择标签的原则:标签语义化
• 即:根据语义选择对应正确的标签
• 如:需要写标题,就使用h系列标签
• 如:需要写段落,就使用p标签
• ……
➢ 好处:
• 对人:好理解,好记忆
• 对机器:有利于机器解析,对搜索引擎(SEO)有帮助
➢ 推荐:
• strong、ins、em、del,表示的强调语义更强烈!
小结
➢ 文字加粗用什么标签?
• strong标签
➢ 文字下划线用什么标签?
• ins标签
➢ 文字倾斜用的什么标签?
• em标签
➢ 文字删除线用什么标签?
• del标签




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统