HTML初识-概念和基本知识
1 . HTML初识-基础认知 + HTML标签
1.1 目录
◆ 基础认知
◆ HTML标签学习
◆ 综合案例
1.2 学习目标
◆ 能够理解HTML的 基本语法 和标签的关系
◆ 能够使用 排版标签 实现网页中标题、段落等效果
◆ 能够使用 相对路径 选择不同目录下的文件
◆ 能够使用 媒体标签 在网页中显示图片、播放音频和视频
◆ 能够使用 链接标签 实现页面跳转功能
1.3 基础认知:
目标:认识 网页组成 和 五大浏览器 ,明确 Web 标准的构成****,使用 HTML 骨架 搭建出一个网页。
1.4学路路径
1. 基础概念铺垫(了解)
1. 认识网页
2. 五大浏览器和渲染引擎
3. Web标准
2. HTML初体验
3. 语法规范
1.5 认识网页
➢ 问题1:网页由哪些部分组成?
✓ 文字、图片、音频、视频、超链接
➢ 问题2:我们看到的网页背后本质是什么?
✓ 前端程序员写的代码
➢ 问题3:前端的代码是通过什么软件转换成用户眼中的页面的?
✓ 通过浏览器转化(解析和渲染)成用户看到的网页
1.6 小结
➢ 网页由哪些部分组成?
• 文字、图片、音频、视频、超链接
➢ 咱们程序员写的代码是通过什么软件转换成网页的?
• 浏览器
1.7 五大浏览器

1.8渲染引擎

1.9.小结
➢ 五大浏览器有哪些?
• IE浏览器
• 火狐浏览器(Firefox)
• 谷歌浏览器(Chrome)
• Safari浏览器
• 欧朋浏览器(Opera)
➢ 相同的网页在不同浏览器中显示效果会完全一致吗?
• 因为不同浏览器渲染引擎不同,解析的效果会存在差异
➢ 前端工程师日常推荐使用哪一个浏览器?
• 谷歌浏览器(Chrome)
1.10. 为什么需要 Web 标准?(了解)

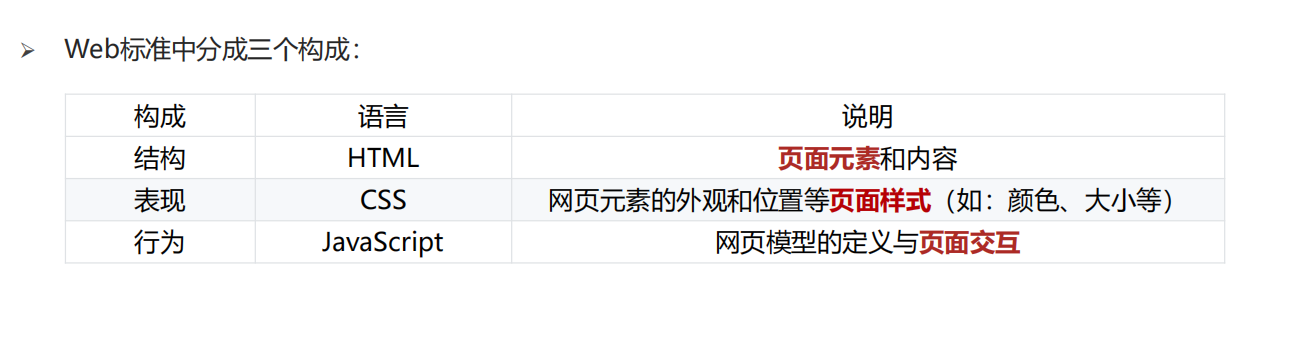
1.11. Web 标准的构成

1.12 Web标准的记忆方法
➢ Web标准要求页面实现:结构、表现、行为三层分离

1.13 小结:
➢ Web标准的构成有哪些?分别通过什么语言表示?
• 结构:HTML → 页面元素
• 表现:CSS → 页面样式
• 行为:JavaScript → 页面交互的动态效果
分类:
Html基础




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统