Hello,Django!
一、创建项目与应用
1、第一篇文章已经讲解了如何安装Django库,如果已经安装了,那么在.../python35/Scripts/中将会多出一个Django.exe可执行文件
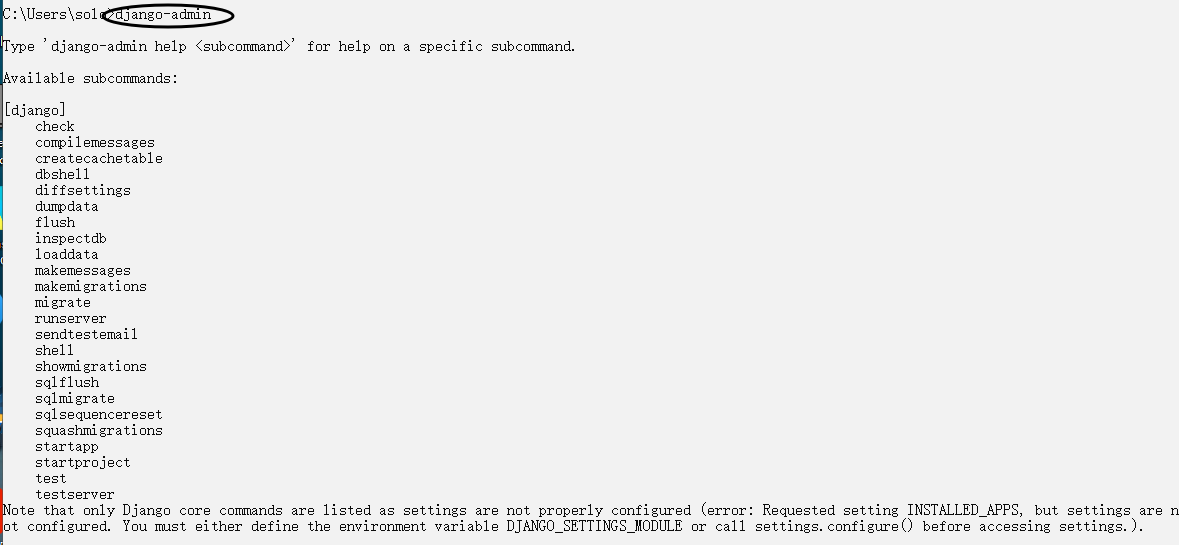
。在Windows命令操作下执行django-admin.
如下:

这里列出了django所提供的命令,使用其中的startproject命令来创建项目。
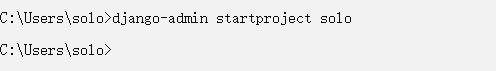
创建项目:
cmd.exe
1 | django-admin startproject solo |
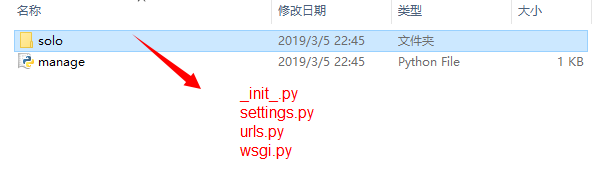
示意图,我们发现创建后没有任何提示,那么进入到根目录下看看。


_init_.py:空文件,标识一个目录为python的标准包。
setting.py:django项目的配置文件,包括模块应用配置,数据库配置、模块配置等。
urls.py:django项目的URL声明。
wsgi.py:一个命令行工具,可以让你在使用django时以不同的方式进行交互。
进入solo项目

创建sign应用,创建完成后依旧是没有返回。

去根目录查看

migration:用于记录models中数据的变更
admin.py:隐射models中的数据到django自带的admin后台
apps.py:用于应用程序的配置,在新的django中新增文件
models.py:django的模型文件,创建应用程序数据表模型
test.py:创建django的测试用例
views.py:django的视图文件,控制向前端页面显示的内容。
2、运行项目
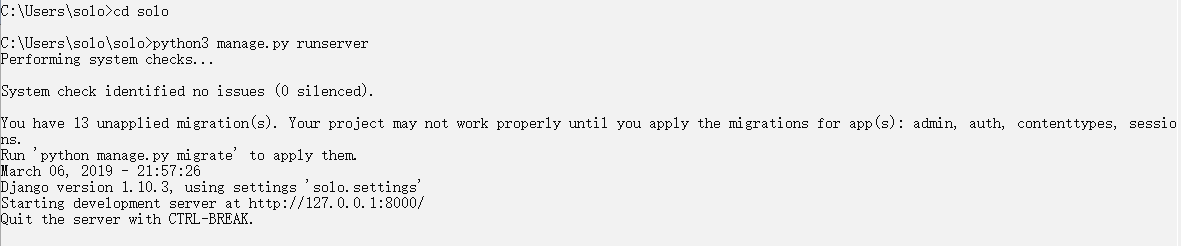
Django提供了web容器。通过“runserver“命令就可以运行项目.
cmd.exe

此时在窗口打开网址:

如果当前环境8000端口号被占用,那么可以在启动时指定IP地址和端口号
1 | \guest>python3 manage.py runserver 127.0.0.1:8001 |
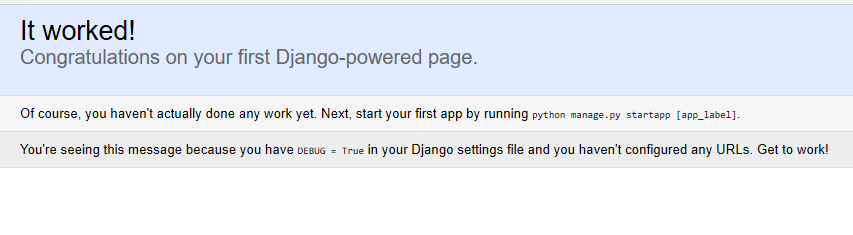
OK,显示报错,下面开始进行编码操作。
配置solo/guest/setting.py文件,将sign应用添加到项目中
setting.py
1 2 3 4 5 6 7 8 9 10 | INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'sign',] |
添加index路由配置。
打开urls.py
1 2 3 4 5 6 7 | from django.conf.urls import urlfrom django.contrib import adminfrom sign import viewsurlpatterns = [ url(r'^admin/',admin.site.urls), url(r'^index/$',views.index), |
在cmd.exe中运行...
1 | python3 manage.py runserver |
还是会报错。

提示文件中没有index属性。
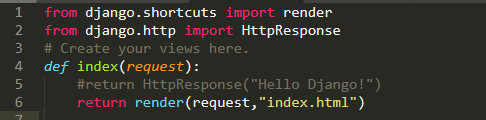
配置views.py
1 2 3 4 5 6 7 | from django.http import HttpResponse#from django.shortcuts import render#create your views here:def index(request): #return render(request,"index.html") #使用Django的render函数 return HttpResponse('Hello Django') |
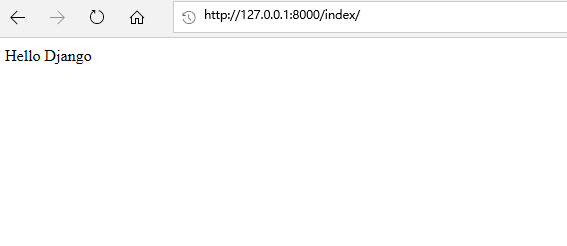
在浏览器中输入以下网址。

使用模板
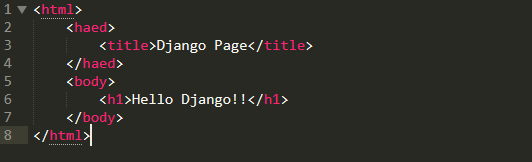
通过HTML页面来替代“Hello Django!”。在sign/目录下新建templates/index.html文件。
index.html

修改视图文件view.py中的index函数

再次刷新网页。





· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现