JS实现图片''推拉门''效果
JS实现图片''推拉门''效果
''推拉门''动效也可以称作"手风琴"效果,大多数效果实现的思路基本是一样的,下面介绍两种方法,一种是通过改变图片的偏移位置实现移动,另一种是通过遍历背景图片后改变图片的宽度实现变换。

推拉门收缩状态.png

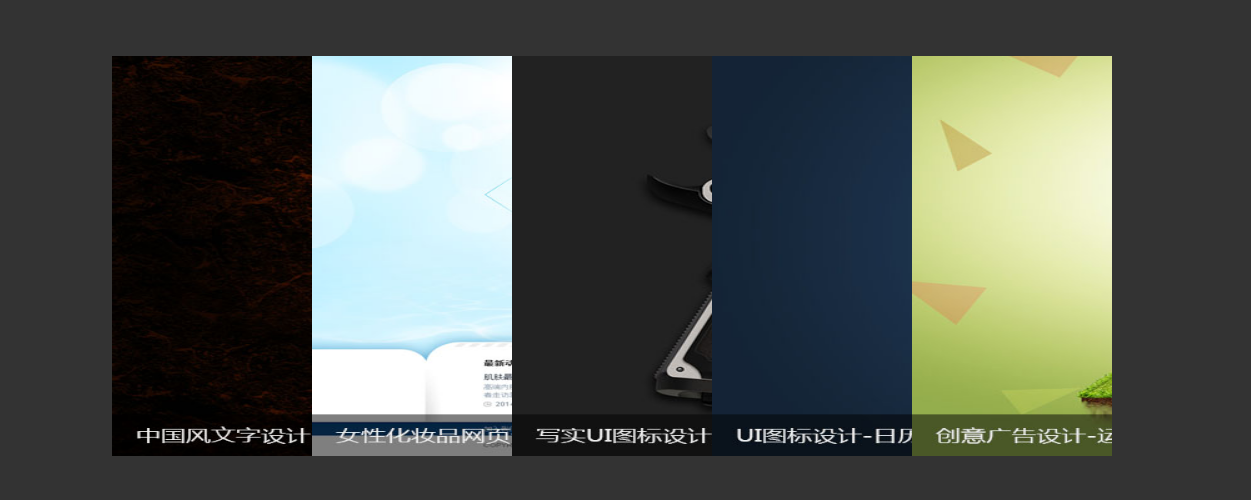
"推拉门"展开状态.png
"推拉门"实现方法一:改变图片宽度
html+css代码
1 <body>
2 <div class="box">
3 <ul>
4 <!-- <li></li> -->
5 <li></li>
6 <li></li>
7 <li></li>
8 <li></li>
9 <li></li>
10 </ul>
11 </div>
12 </body>
13
14 <style>
15 *{
16 padding: 0;
17 margin: 0;
18
19 }
20 .box{
21 /*收缩状态:缩放时每个图片的大小240px 所以总大小1200px*/
22 /*展开状态:当前图片宽度800px 其他图片宽度100px*/
23 width: 1200px;
24 height: 500px;
25 border:1px solid red;
26 margin: 50px auto;
27 }
28 .box ul{
29 list-style: none;
30 width: 1210px;
31 }
32 /*设置每一张图片的大小和float: left*/
33 .box ul li{
34 width: 240px;
35 height: 500px;
36 /*background: url(images/slidepic2.jpg);*/
37 float: left;
38 }
39 </style>
jQuery实现
1 <script src = 'jquery-3.2.1.js'></script>
2 <script>
3 $(function(){
4 //1遍历每一张li 获取每个元素设置对应的图片
5 var lis = $('li');
6 lis.each(function(index, element){
7 //通过设置背景图片名称改变图片的显示
8 var imgName = "images/slidepic" + (index + 2) +".jpg ";
9 $(element).css('background', "url('"+ imgName +"')")
10 });
11 //2.展开状态
12 //鼠标滑入改变对应图片宽度800 其他图片(兄弟)改为100
13 lis.mouseenter(function(){
14 // console.log(this); 当前的li DOM元素
15 //当前的图片的宽度变为800
16 $(this).stop().animate({width: 800});
17 //其他图片的宽度变为100
18 $(this).siblings('li').stop().animate({width: 100});
19 });
20 //3鼠标滑出是全部显示为收缩状态
21 lis.mouseout(function(){
22 lis.stop().animate({width: 240});
23 });
24 })
25 </script>
"推拉门"实现方法二:改变图片的偏移值
html+css代码
1 <body>
2 <div class="picList">
3 <ul>
4 <li></li>
5 <li></li>
6 <li></li>
7 <li></li>
8 <li></li>
9 </ul>
10 </div>
11 </body>
12
13 <style>
14 *{
15 background-color: #aaa;
16 padding: 0;
17 margin: 0;
18 }
19 ul{list-style: none;}
20
21 .picList{
22 width: 1000px;
23 height: 400px;
24 /*border:1px solid #eee;*/
25 margin:100px auto;
26 position: relative;
27 overflow: hidden;
28 }
29 /*设置定位属性 所有图片覆盖在起始位置*/
30 .picList ul li{
31 position: absolute;
32 width: 1000px;
33 height: 400px;
34 top: 0;
35 }
36 img{
37 width: 100%;
38 height: 400px;
39 cursor: pointer;
40
41 }
42 </style>
jQuery实现
1 <script src = 'jquery-3.2.1.js'></script>
2 <script >
3 $(function(){
4 //1获取所有的图片 设置初始的收缩状态left:i*200
5 var lis = $('li');
6 for(var i = 0; i < lis.length; i++){
7 lis.eq(i).css({left:i*200 + 'px' });
8 }
9 //2.设置hover内置函数,实现鼠标滑入展开滑出收缩效果
10 lis.hover(function(){
11 var index = $(this).index(); //DOM对象转换jQuery对象
12 //2.1鼠标滑入后,当前图片的前面图片偏移位置减小到 j*100位置
13 for(var j = 0; j <= index; j++){
14 lis.eq(j).stop().animate({left: j*100 + 'px'},300);
15 }
16 //2.2鼠标滑入后,当前图片的后面图片偏移位置扩大到 500+j*100位置
17 for(var j = index + 1; j < lis.length; j++){
18 lis.eq(j).stop().animate({left: 500+j*100 + 'px'},300);
19 }
20 },function(){ //2.3鼠标滑出后,所有图片恢复到原来的位置 i*200
21 for(var i = 0; i < lis.length; i++){
22 lis.eq(i).stop().animate({left: i*200 + 'px'},300);
23 }
24 });
25 })
26 </script>
注意:方法一在实现的过程中,注意宽度和图片命名的设置。
提示:这里使用的是jQuery代码实现,javaScript代码也是一样的可以实现,只是修改下遍历过程和内置函数方法,另外再重写动画函数(前面的笔记有封装好的animate函数,可以直接引入使用)。







