CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别
1.width:100%的作用是占满它的参考元素的宽度。(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再细说)
2.width:auto也是以“占满参考元素宽度”为目标。但不同的地方在于,它能根据margin和padding的值动态地调整width的值。当参考元素的宽度一定时,子元素的margin或者padding多一点,那么子元素的width就会少一点。
说白了width:auto试图达成这一等式:子元素的width+padding(左和右)+margin(左和右) = 参考元素的的width(参考元素一般为父元素)
【举个例子】:
<style type="text/css">
.outer{
width:200px;
height:100px;
border:1px solid black;
margin:20px;
}
.inner-100percent{
width: 100%;
height:100px;
background: darkcyan;
}
.inner-auto{
width:auto;
padding:0px 10px;
height:100px;
background:salmon;
}
</style>
<div class="outer">
<div class="inner-100percent"></div>
</div>
<div class="outer">
<div class="inner-auto"></div>
</div>
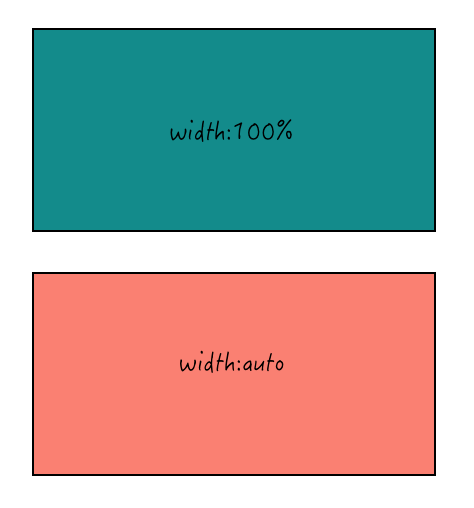
demo:

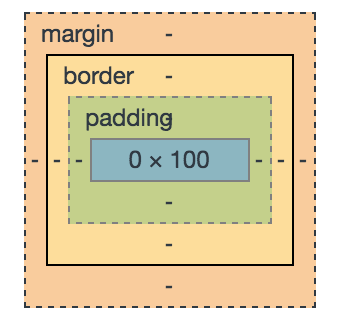
看起来一样?其实不一样,我们用控制台的盒模型的检查器看一下:

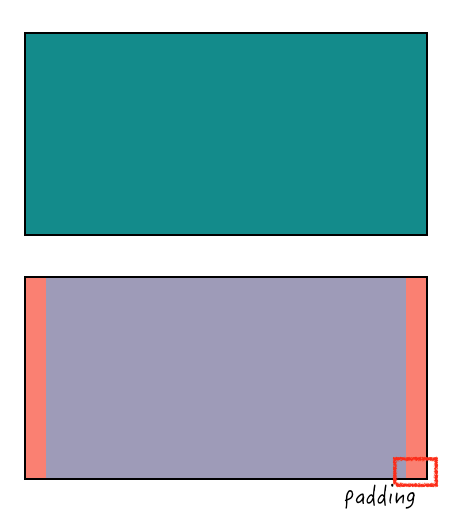
在这里,10px的padding * 2 + width(auto) = 200px(参考元素的宽度)
我们再对上面CSS更改一下,将inner-auto的部分修改为:
.inner-auto{
width:auto;
padding:0px 10px;//设置左右内边距为10px
margin:0px 10px;//设置左右外边距为10px
height:100px;
background:salmon;
}
demo:

10px的padding * 2 + 10px的margin*2 + width(auto) = 200px(参考元素的宽度)
【注意】:width:100%不会将自身的margin和padding包含计算在参考元素的width内,所以如果我们把inner-100percent的CSS部分改成:
.inner-100percent{
width: 100%;
height:80px;
padding:0px 10px;
background: darkcyan;
}
demo将变成:

在设置width:100%后,子元素“溢出”了父元素
【注意】宽度默认为width:auto,但高度默认height:0
二.浮动/定位对width:auto和width:100%的影响
1.浮动/定位对width:100%的影响
浮动/定位是通过改变元素width的参考基准来影响width:100%的,有以下三点规律
1.1 默认情况下:以它的父级元素宽度为参考基准
这也就是我们上面看到的demo所展示的
1.2:子元素相对定位,仍然以它的父级元素宽度为参考基准
我们给inner-100percent的style加上相对定位
.inner-100percent{
position:relative;
width: 100%;
height:100px;
background: darkcyan;
}
demo:

证明毫无影响
1.3子元素绝对定位,则分两种情况讨论
<1>默认情况下以body元素宽度为参考基准
我们把inner-100percent对应的style改成:
.inner-100percent{
position:absolute;
width: 100%;
height:100px;
background: darkcyan;
}
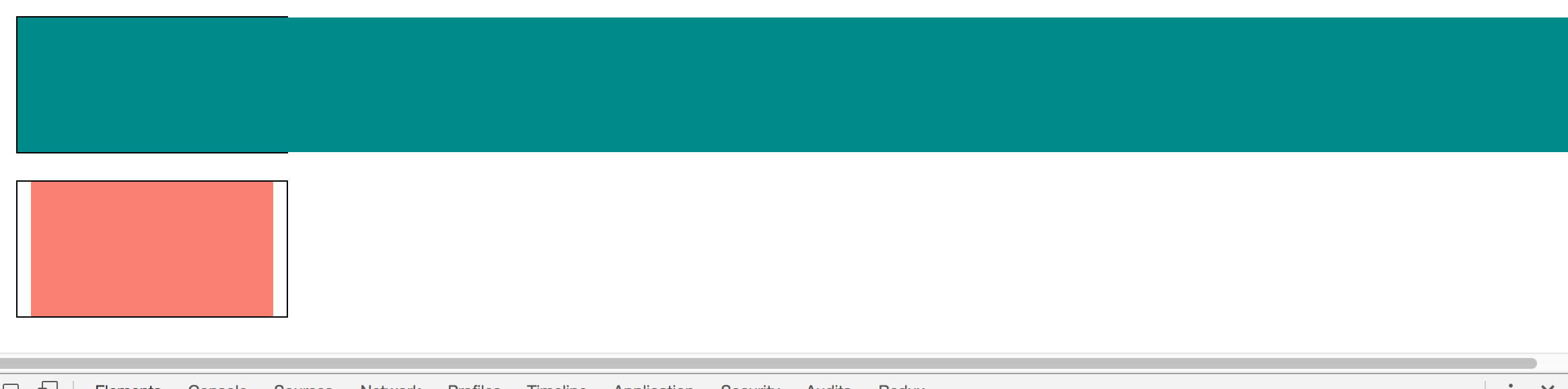
然后我们就会看到如下一个糟糕的场景,inner-100percent的宽度变成了body也就是全屏的宽度

那么当我们使用定位导致这种情况的时候应该怎么办呢?看下面:
<2>若存在被定位的上层元素,则以距离最近的相对定位的元素宽度为基准:
我们给inner-100percent加上一个相对定位的父级元素:
<div class="outer">
<div style="position:relative;">
<div class="inner-100percent"></div>
</div>
</div>
demo:

于是又恢复正常了
1.4子元素浮动对width:100%无影响(这里不做展示)
2.浮动/定位对width:auto的影响
2.1默认情况下,width:auto占满一行
不做展示
2.2子元素相对定位,无影响,仍占满一行
不做展示
3.3子元素绝对定位,固定定位,浮动,width:auto等同于width:0
将上面的style改成:
.inner-auto{
position:absolute;//或position:fixed;或float:left
width:auto;
height:100px;
background:salmon;
}
此时对inner-auto

(注意inner-auto本来是有颜色的)
此时该div的宽度已被挤压为0了,从控制台上看inner-auto:

所以,当我们在绝对定位,固定定位,浮动时候,要记得给元素设宽度。
三.margin的"层叠现象"
<style type="text/css">
*{margin: 0;padding: 0;}
.div{
width:100px;
height:50px;
margin: 10px;
border:1px solid black;
}
.div1{
background:seagreen;
}
.div2{
background: cornflowerblue;
}
.div3{
background: gold;
}
.div4{
background: lightcoral;
}
</style>
<body>
<div class="div div1">div1</div>
<div class="div div2">div2</div>
<div class="div div3">div3</div>
<div class="div div4">div4</div>
</body>
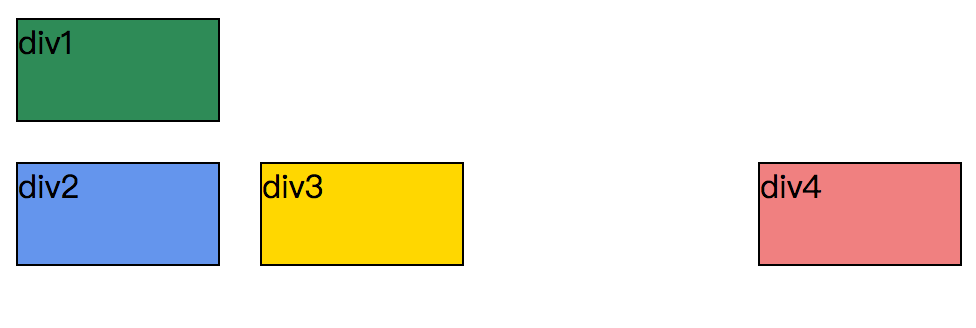
demo:

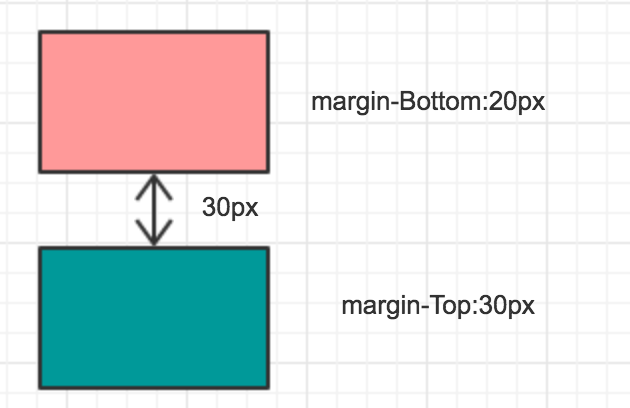
上下两个div之间的距离为10px;嗯?为什么是10px呢,我们将4个div的margin都为10px,两个div的上下距离不应该是10px +10px = 20px吗?没错,在一般情况下(没有浮动,不是行内框),并排的div 的margin可以彼此重叠,而且重叠后值为两者中较大的那个

四.浮动将打破这种层叠关系,倘若我们给div1,dv2,div3加上浮动
.div2,.div3,.div4{
float: left;
}
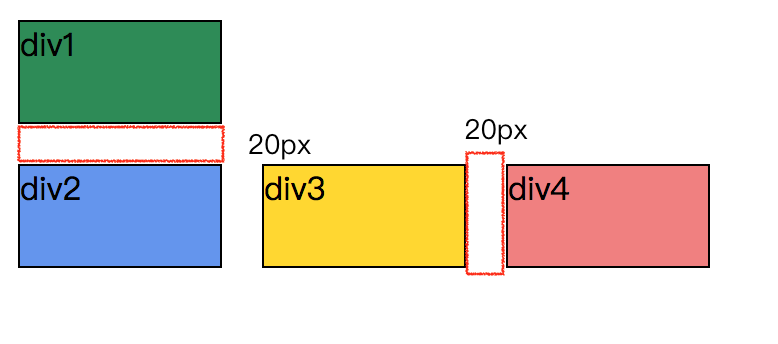
demo:

间距变为20px,这时候margin已经不重叠了
五.浮动/定位对其他元素物理空间的影响
这首先要提到我们经常挂在耳边的一个词——“脱离文档流”
脱离文档流 == 不占据元素的空间(物理上)
.div2,.div3{
float: left;
}
demo:

其中float,position:absolute/fixed能够脱离文档流 ,而position:relative不能够脱离文档流
在这里,我们把脱离文档流的那一部分元素归为“浮动流”,而把没有脱离文档流的那一部分元素归为“标准流”,那么:
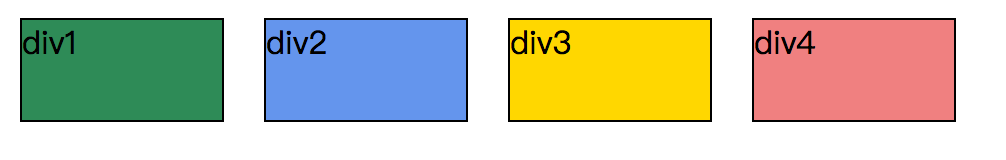
1.浮动流顺序排列,这个顺序是和HTML中元素的顺序一致的,HTMl中先浮动的元素排在前面,这个“前面”指的是靠近屏幕边缘的一端,“后面指的是远离屏幕的一端”
以上面的例子为基础
.div1,.div2,.div3,.div4{
float: left;
}

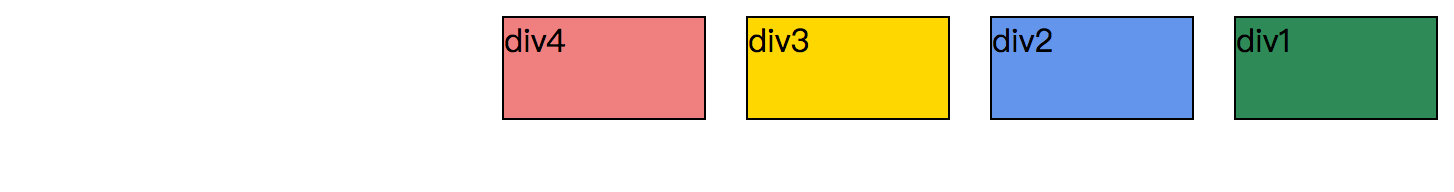
.div1,.div2,.div3,.div4{
float: right;
}

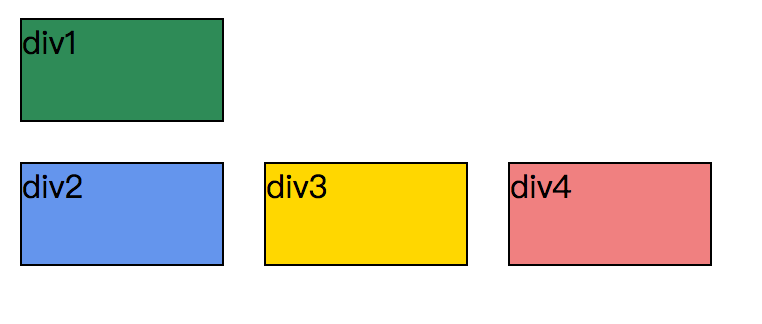
2.浮动流的起始位置由最先设置浮动的元素未浮动时的位置决定
我们再回到上述的例子,div2,div3,div4向左浮动的时候

浮动流的起始位置被最先设置浮动的元素原本的位置决定了。其他元素的只能跟在“领头浮动元素”的后面
但即使其他元素的没有跟在“领头元素”的后面,而是向相反方向浮动,也始终不能高于“领头浮动元素”
.div2,.div3{
float: left;
}
.div4{
float:right;
}

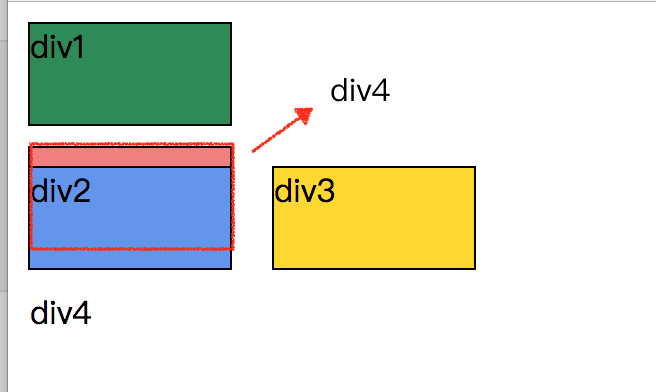
3.浮动流本身并不会影响标准流元素的定位,但是却影响着标准流文本的定位
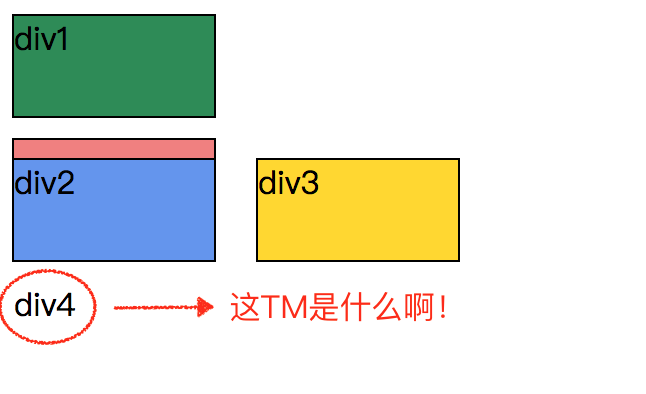
如果我们仔细看一下五中开头的demo会发现一个难以忍受的bug:

"div4"这个文本不是被包裹在div4这个元素里面吗,为什么被浮动元素div2“怼”下来了?刚刚不是还说好浮动 ==脱离文档流 == 不占其他元素的物理空间的吗?对啊,这里说的是元素,并不是文本。浮动元素会影响文本的位置!
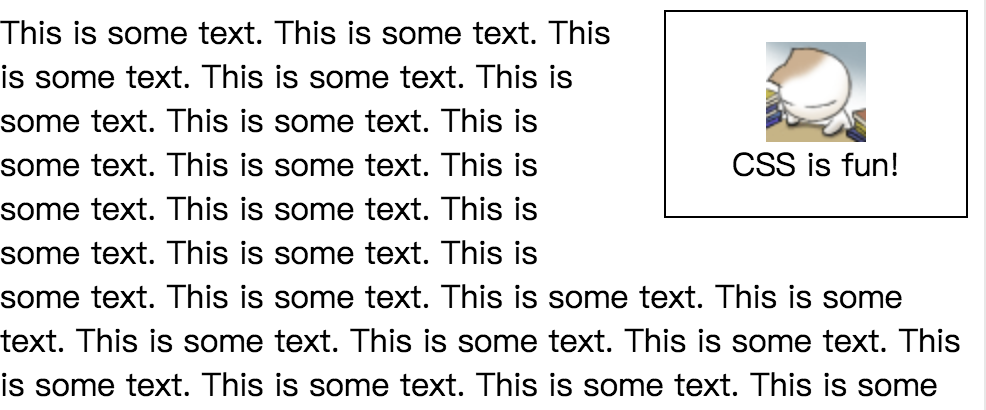
我们甚至可以无脑地推测,float的一开始设计的作用就是为了解决以下的这个问题——
让文本环绕一个图片,就像下面这个W3C的案例一样:

4.浮动流位居标准流之上(也就是说浮动流的元素会覆盖标准流的元素)
这个根据上面那个例子就可以看出来,这里就不多说了
六.实践案例
好,说了这么多,还是用以上的知识点来一个实践的案例比较痛快,下面这个案例是CSS布局方面的经典考题:两列布局,左边固定高宽,右边自适应:
<style type="text/css">
*{margin: 0;padding: 0;}
.div{
border:1px solid black;
margin: 10px;
}
.left{
float: left;
width: 200px;
height:200px;
background:darkcyan
}
.right{
margin-left:230px;
height: 400px;
}
</style>
</head>
<body>
<div class="div left">我是div1</div>
<div class="div right">我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2 我是div2</div>
</body>
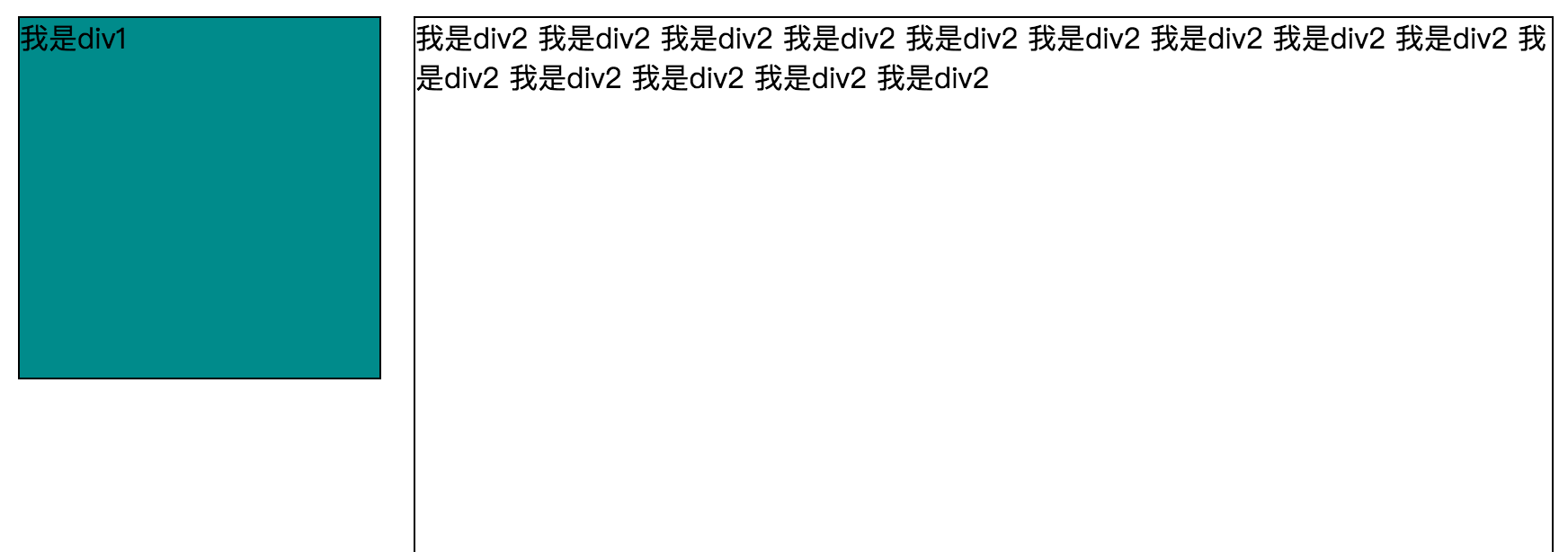
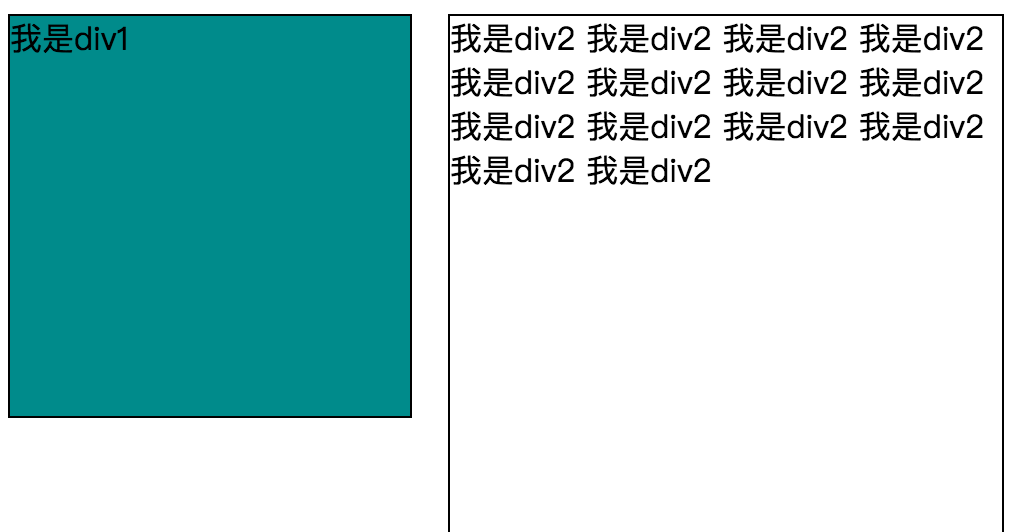
demo:


【实现思路】:正如上面所说,浮动会脱离文档流从而不占据其他元素的物理位置,而我们让div1向左浮动了,这表示我们在考虑div2的布局的时候完全可以把div1当作不存在。那么这个时候又由于div2默认为width:auto;并且此时参考元素为body,那么设margin-left:230px;(略大于div1的宽度),那么由于width:auto会自动计算宽度,此时div2宽 = body宽度(全屏宽度)- 230px = 除去div1部分剩余的屏幕宽度,实现右栏自适应
其实啊,我只是把你们喝咖啡的时间,都用来喝啤酒而已
标签: 前端, css样式表




