ElementPlus已经发布啦
迟来的更新。
Elemen UI 2.X重大改变。
Element Plus 发布了。
1、开发环境
如果您使用Vue CLI作为构建工具,请升级到最新版本,v4 和 v5 都可以。
// webpack.config.js module.exports = { resolve: { extensions: ['.ts', '.js', '.mjs', '.json'], }, module: { rules: [ { test: /\.mjs$/i, include: /node_modules/, type: 'javascript/auto', }, ], }, }
如果你使用 Webpack 5 作为你的构建工具,请考虑下面的代码。
// webpack.config.js module.exports = { resolve: { extensions: ['.ts', '.js', '.mjs', '.json'], }, module: { rules: [ { test: /\.mjs$/i, resolve: { byDependency: { esm: { fullySpecified: false } } }, }, ], }, }
2、兼容性
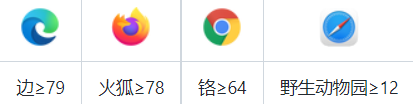
下表显示了 Element Plus 的最低浏览器要求。

如果您想在低版本浏览器上正常使用 Element Plus,请手动使用Babel、ESBuild或其他转换工具并导入相应的 polyfill。
值得注意的是 Element Plus 使用ResizeObserver,需要导入resize-observer-polyfill。有关详细信息,请参阅ResizeObserver 兼容性。有关详细信息,请参阅文档。
3、安装
Element Plus 的导入路径与 Element UI 不同。请考虑下面的代码。更多方法请参考安装文档
import ElementPlus from 'element-plus' import 'element-plus/theme-chalk/index.css' // If you need to import the SCSS version, please use the following code (please use the latest version of Sass) // import 'element-plus/theme-chalk/src/index.scss'
全局配置Vue.prototype.$ELEMENT已被删除,请考虑下面的代码。
import { createApp } from 'vue' import ElementPlus from 'element-plus' import App from './App.vue' createApp(App) .use(ElementPlus, { // options }) .mount('#app')
或者使用config-provider 组件,请考虑下面的代码。
4、设计
组件尺寸系统从默认/中/小/迷你切换到大/默认/小。default将是默认大小,large如果您需要增加它,请使用它,或者使用它small来减小大小。Padding方面,优化为更通用的4px系统,以4/8 px为原子单位,控制整个系统的padding一致性。即大组件的padding也大,小组件的padding也小。
涉及的主要组件有Button、Radio、Checkbox、Input、Select、DatePicker、Form、Table、Tag等具有大小属性的组件。
主要涉及padding和margin属性修改,font-size等字体和图标大小修改等属性。
更新内容只是列出了部分。
github地址:https://github.com/element-plus/element-plus/discussions/5657




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端