JS自动判断表单各项非空
暑假自己报了个课程,补补WEB前端。有一次的作业是仿照百度注册页做一个页面,主要参考其样式后仿了一个。其中自己写了一些JS脚本,主要用于判断表单非空,然后使提交按钮有效。下面会放出两份代码,一份仅包括表单和JS自动判断非空表单以及部分CSS,另一份是我作业的完整网页,包括JS,CSS等等。仅供大家学习参考。
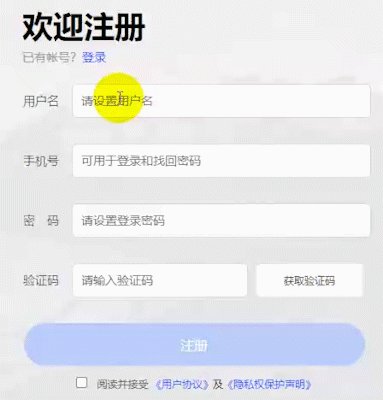
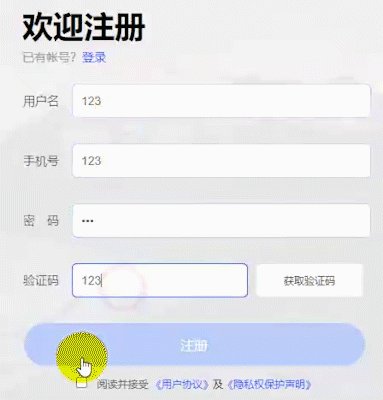
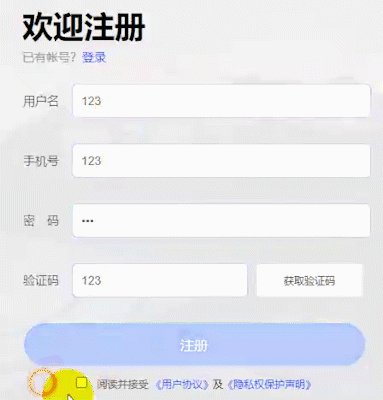
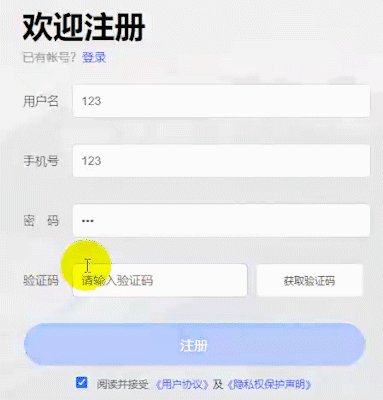
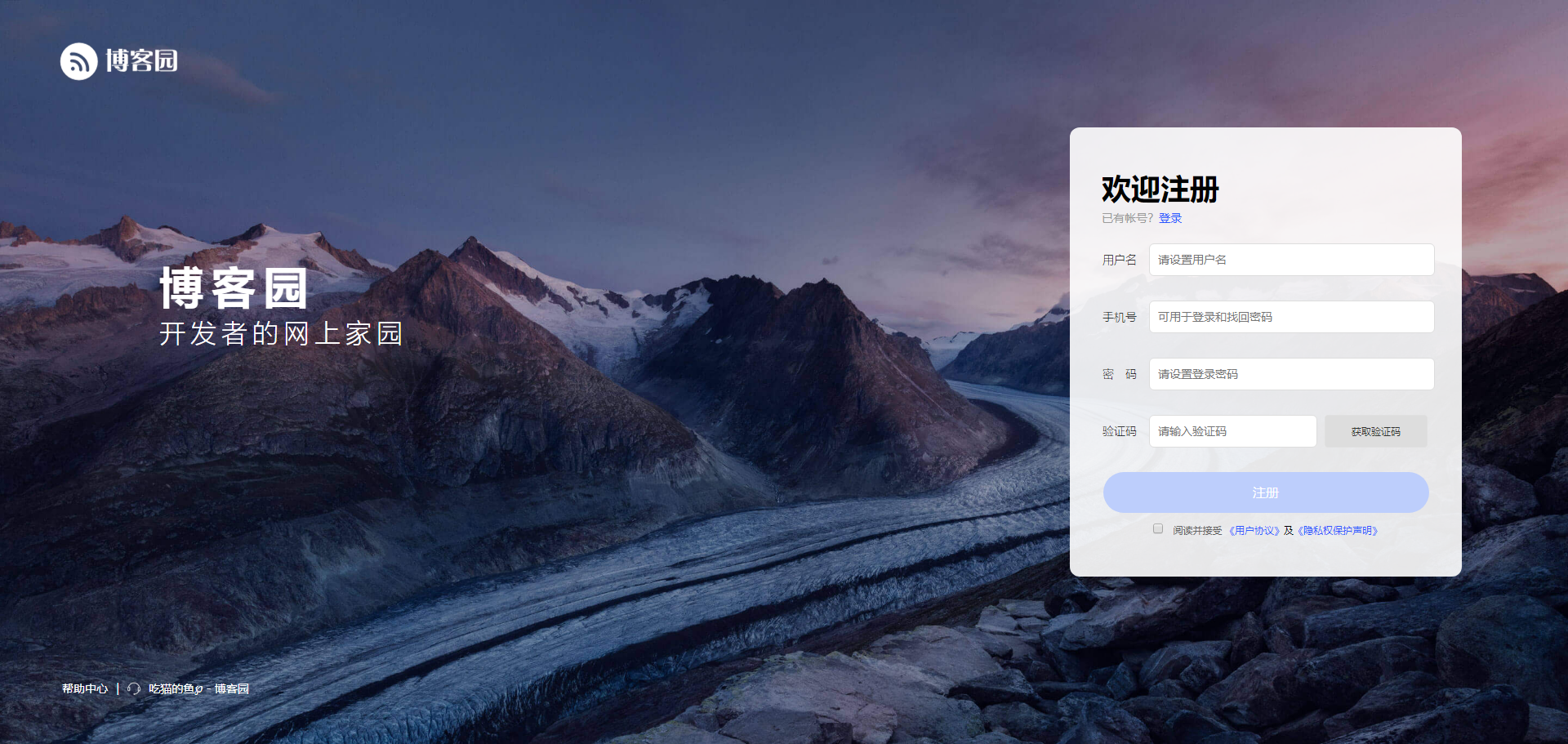
效果预览


HTML精简
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2020.07.15作业</title>
<style type="text/css">
.title h3 {
font-size: 54px;
letter-spacing: 10px;
font-weight: 700;
margin: 0;
}
.title p {
font-size: 32px;
letter-spacing: 6px;
font-weight: 300;
margin: 0;
}
.register {
width: 480px;
height: 550px;
background: rgba(255, 255, 255, 0.9);
/*设置圆角*/
border-radius: 12px;
}
.register-guide h3 {
margin: 0;
font-size: 36px;
color: #000;
padding-bottom: 4px;
}
.register-guide p {
margin: 0;
font-size: 14px;
color: #9B9B9B;
}
.register-guide a {
color: #2e58ff;
/*隐藏文字下划线*/
text-decoration: none;
}
.reg-content div {
padding-bottom: 70px;
}
.label-input {
font-size: 14px;
text-align: right;
width: 82px;
height: 40px;
line-height: 40px;
margin-right: 15px;
font-weight: 200;
float: left;
}
.text-input {
display: block;
position: relative;
float: left;
height: 16px;
width: 328px;
padding: 11px 10px;
margin-right: 10px;
border: 1px solid #ddd;
font-size: 14px;
border-radius: 6px;
color: #666;
transition: 0.5s;
}
.text-input:hover {
border: 1px solid #3884E4;
}
.text-input:focus {
border: 1px solid #0034ff;
/*隐藏边框样式*/
outline-style: none;
}
#verifyCode {
width: 184px;
margin-right: 9px;
}
.button-verifyCodeSend {
width: 126px;
font-size: 12px;
color: rgb(51, 51, 51);
border-radius: 4px;
border-width: 1px;
border-style: solid;
border-color: rgb(224, 224, 224);
background-color: white;
height: 40px;
float: left;
margin-right: 10px;
/*指定过渡动画的持续时间,,这里的值跟脚本中sendClick()对应*/
transition: 0.2s;
}
.button-verifyCodeSend:hover {
border: 1px solid #3884E4;
}
.button-verifyCodeSend:focus {
background-color: rgb(230, 230, 230);
border: 1px solid #0034ff;
outline-style: none;
}
#div-submit {
text-align: center;
padding-bottom: 10px;
}
.button-submit {
width: 399px;
background: rgb(189, 206, 252);
border-radius: 25px;
height: 50px;
font-size: 16px;
cursor: pointer;
color: rgb(255, 255, 255);
border-style: initial;
transition: 0.5s;
}
.button-submit:hover {
background: rgb(189, 206, 252);
outline-style: none;
}
.button-submit:active {
background: rgb(124, 133, 252);
}
.isAgree {
margin: auto;
text-align: center;
font-size: 12px;
}
.isAgree label {
color: rgb(102, 102, 102);
margin-left: 5px;
}
.isAgree a {
color: rgb(46, 88, 255);
text-decoration: none;
}
#div-isAgree {
padding-bottom: 20px;
}
</style>
<script>
var userName = false, phone = false, password = false, verifyCode = false, isAgree = false;
function checkNull(obj) {
var val = obj.valueOf().value;
var id = obj.id;
if (val != "" && val != undefined) {
if (id == "userName") {
userName = true;
} else if (id == "phone") {
phone = true;
} else if (id == "password") {
password = true;
} else if (id == "verifyCode") {
verifyCode = true;
}
} else {
if (id == "userName") {
userName = false;
} else if (id == "phone") {
phone = false;
} else if (id == "password") {
password = false;
} else if (id == "verifyCode") {
verifyCode = false;
}
}
checkAll();
}
function checkSelect(obj) {
var select = obj.checked;
if (select == true) {
isAgree = true;
} else {
isAgree = false;
}
checkAll();
}
function checkAll() {
if (userName == true && phone == true && password == true && verifyCode == true && isAgree == true) {
document.getElementById("submit").style.background = "rgb(60, 113, 255)";
} else {
document.getElementById("submit").style.background = "rgb(189, 206, 252)";
}
}
function sendClick(obj) {
setTimeout(function () {
obj.blur();
}, 200);
}
</script>
</head>
<body>
<div class="register">
<div class="reg-content">
<form autocomplete="off" action="#" method="post">
<div id="div-userName">
<label for="userName" class="label-input">用户名</label>
<input id="userName" type="text" name="userName" class="text-input" autocomplete="off" value=""
placeholder="请设置用户名" required onchange="checkNull(this);">
</div>
<div id="div-phone">
<label for="phone" class="label-input">手机号</label>
<input id="phone" type="text" name="phone" class="text-input" maxlength="11" autocomplete="off"
value="" placeholder="可用于登录和找回密码" required onchange="checkNull(this);">
</div>
<div id="div-password">
<label for="password" class="label-input">密 码</label>
<input id="password" type="password" name="password" class="text-input" autocomplete="off" value=""
placeholder="请设置登录密码" required onchange="checkNull(this);">
</div>
<div id="div-verifyCode">
<label for="verifyCode" class="label-input">验证码</label>
<input id="verifyCode" type="text" name="verifyCode" class="text-input" autocomplete="off"
maxlength="6" placeholder="请输入验证码" required onchange="checkNull(this);">
<input id="verifyCodeSend" type="button" value="获取验证码" class="button-verifyCodeSend"
autocomplete="off" onclick="sendClick(this);">
</div>
<div id="div-submit">
<input id="submit" type="submit" value="注册" class="button-submit">
</div>
<div id="div-isAgree">
<p class="isAgree">
<input name="isAgree" id="isAgree" type="checkbox" class="checkbox-isAgree" autocomplete="off"
required onchange="checkSelect(this);">
<label for="isAgree">阅读并接受</label>
<a href="#">《用户协议》</a>及<a href="#">《隐私权保护声明》</a>
</p>
</div>
</form>
</div>
</div>
</body>
</html>
HTML完整
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2020.07.15作业</title>
<style type="text/css">
.background {
/*生成绝对定位的元素,相对于浏览器窗口进行定位。*/
/*元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。*/
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
/*no-repeat:背景图像将仅显示一次*/
background: url("http://r.photo.store.qq.com/psc?/V149iecC3EBrhg/VisoRYaEM.fvKapt.Q736AIQtDs66zWwt9QW1Mx6lnHnQPYvecmWgXfGbR7Sk1vYGB1B7uZY34u0D.P.oamhDKqfEKP1bOzLIf153ZkBB5E!/r") no-repeat;
background-size: cover;
}
.logo {
position: fixed;
left: 70px;
top: 50px;
width: 124px;
height: 40px;
}
.title {
position: fixed;
left: 195px;
top: 314px;
color: #fff;
}
.title h3 {
font-size: 54px;
letter-spacing: 10px;
font-weight: 700;
margin: 0;
}
.title p {
font-size: 32px;
letter-spacing: 6px;
font-weight: 300;
margin: 0;
}
.register {
position: absolute;
right: 130px;
top: 50%;
margin-top: -300px;
width: 480px;
height: 550px;
background: rgba(255, 255, 255, 0.9);
/*设置圆角*/
border-radius: 12px;
}
.register-guide {
margin: 50px 0 22px 39px;
}
.register-guide h3 {
margin: 0;
font-size: 36px;
color: #000;
padding-bottom: 4px;
}
.register-guide p {
margin: 0;
font-size: 14px;
color: #9B9B9B;
}
.register-guide a {
color: #2e58ff;
/*隐藏文字下划线*/
text-decoration: none;
}
.reg-content div {
padding-bottom: 70px;
}
.label-input {
font-size: 14px;
text-align: right;
width: 82px;
height: 40px;
line-height: 40px;
margin-right: 15px;
font-weight: 200;
float: left;
}
.text-input {
display: block;
position: relative;
float: left;
height: 16px;
width: 328px;
padding: 11px 10px;
margin-right: 10px;
border: 1px solid #ddd;
font-size: 14px;
border-radius: 6px;
color: #666;
transition: 0.5s;
}
.text-input:hover {
border: 1px solid #3884E4;
}
.text-input:focus {
border: 1px solid #0034ff;
/*隐藏边框样式*/
outline-style: none;
}
#verifyCode {
width: 184px;
margin-right: 9px;
}
.button-verifyCodeSend {
width: 126px;
font-size: 12px;
color: rgb(51, 51, 51);
border-radius: 4px;
border-width: 1px;
border-style: solid;
border-color: rgb(224, 224, 224);
background-color: white;
height: 40px;
float: left;
margin-right: 10px;
/*指定过渡动画的持续时间,,这里的值跟脚本中sendClick()对应*/
transition: 0.2s;
}
.button-verifyCodeSend:hover {
border: 1px solid #3884E4;
}
.button-verifyCodeSend:focus {
background-color: rgb(230, 230, 230);
border: 1px solid #0034ff;
outline-style: none;
}
#div-submit {
text-align: center;
padding-bottom: 10px;
}
.button-submit {
width: 399px;
background: rgb(189, 206, 252);
border-radius: 25px;
height: 50px;
font-size: 16px;
cursor: pointer;
color: rgb(255, 255, 255);
border-style: initial;
transition: 0.5s;
}
.button-submit:hover {
background: rgb(189, 206, 252);
outline-style: none;
}
.button-submit:active {
background: rgb(124, 133, 252);
}
.isAgree {
margin: auto;
text-align: center;
font-size: 12px;
}
.isAgree label {
color: rgb(102, 102, 102);
margin-left: 5px;
}
.isAgree a {
color: rgb(46, 88, 255);
text-decoration: none;
}
#div-isAgree {
padding-bottom: 20px;
}
.footer-message {
position: fixed;
left: 70px;
bottom: 57px;
font-size: 14px;
}
.footer-message-help {
font-size: 14px;
}
.footer-message-help-text {
text-decoration: none;
color: #fff;
opacity: 80%;
margin: 0 6px 0 6px;
}
.footer-message-line {
color: #fff;
opacity: 80%;
margin-right: 6px;
}
.footer-message-icon {
display: inline-block;
width: 16px;
height: 16px;
background: url("http://r.photo.store.qq.com/psc?/V149iecC3EBrhg/VisoRYaEM.fvKapt.Q736Beg1*Fl23YnIM010c9m8baYfaAzH0R4RHZ8BUNQKeb4NH.HXYp0fUdw2ExlfNT683JkiR2Fqd.Dm9*kISS5Yyw!/r") no-repeat;
background-size: 100%;
position: relative;
top: 3px;
}
.no-select {
/* iOS Safari */
-webkit-touch-callout: none;
/* Chrome/Safari/Opera */
-webkit-user-select: none;
/* Konqueror */
-khtml-user-select: none;
/* Firefox */
-moz-user-select: none;
/* Internet Explorer/Edge */
-ms-user-select: none;
/* Non-prefixed version, currently not supported by any browser */
user-select: none;
}
</style>
<script>
var userName = false, phone = false, password = false, verifyCode = false, isAgree = false;
function checkNull(obj) {
var val = obj.valueOf().value;
var id = obj.id;
if (val != "" && val != undefined) {
if (id == "userName") {
userName = true;
} else if (id == "phone") {
phone = true;
} else if (id == "password") {
password = true;
} else if (id == "verifyCode") {
verifyCode = true;
}
} else {
if (id == "userName") {
userName = false;
} else if (id == "phone") {
phone = false;
} else if (id == "password") {
password = false;
} else if (id == "verifyCode") {
verifyCode = false;
}
}
checkAll();
}
function checkSelect(obj) {
var select = obj.checked;
if (select == true) {
isAgree = true;
}else{
isAgree = false;
}
checkAll();
}
function checkAll() {
if (userName == true && phone == true && password == true && verifyCode == true && isAgree == true) {
document.getElementById("submit").style.background = "rgb(60, 113, 255)";
} else {
document.getElementById("submit").style.background = "rgb(189, 206, 252)";
}
}
function sendClick(obj) {
setTimeout(function () {
obj.blur();
}, 200);
}
</script>
</head>
<body>
<div id="content" class="no-select">
<div class="background"></div>
<div class="logo">
<a href="https://www.cnblogs.com/ast935478677/" target="_blank">
<img src="http://r.photo.store.qq.com/psc?/V149iecC3EBrhg/VisoRYaEM.fvKapt.Q736A1WZg1CrRHM03763EEsMC4Q*Ru*EKs6m4wFAPEpZ89toNKSh6kOkUe*.WHjgEuvvxUe5.cK4IWbWianN9nEMCA!/r"
alt="">
</a>
</div>
<div class="title">
<h3>博客园</h3>
<p>开发者的网上家园</p>
</div>
<div class="register">
<div class="register-guide">
<h3>欢迎注册</h3>
<p>已有帐号?<a href="#">登录</a></p>
</div>
<div class="reg-content">
<form autocomplete="off" action="#" method="post">
<div id="div-userName">
<label for="userName" class="label-input">用户名</label>
<input id="userName" type="text" name="userName" class="text-input" autocomplete="off" value=""
placeholder="请设置用户名" required onchange="checkNull(this);">
</div>
<div id="div-phone">
<label for="phone" class="label-input">手机号</label>
<input id="phone" type="text" name="phone" class="text-input" maxlength="11" autocomplete="off"
value="" placeholder="可用于登录和找回密码" required onchange="checkNull(this);">
</div>
<div id="div-password">
<label for="password" class="label-input">密 码</label>
<input id="password" type="password" name="password" class="text-input" autocomplete="off" value=""
placeholder="请设置登录密码" required onchange="checkNull(this);">
</div>
<div id="div-verifyCode">
<label for="verifyCode" class="label-input">验证码</label>
<input id="verifyCode" type="text" name="verifyCode" class="text-input" autocomplete="off"
maxlength="6" placeholder="请输入验证码" required onchange="checkNull(this);">
<input id="verifyCodeSend" type="button" value="获取验证码" class="button-verifyCodeSend"
autocomplete="off" onclick="sendClick(this);">
</div>
<div id="div-submit">
<input id="submit" type="submit" value="注册" class="button-submit">
</div>
<div id="div-isAgree">
<p class="isAgree">
<input name="isAgree" id="isAgree" type="checkbox" class="checkbox-isAgree" autocomplete="off"
required onchange="checkSelect(this);">
<label for="isAgree">阅读并接受</label>
<a href="#">《用户协议》</a>及<a href="#">《隐私权保护声明》</a>
</p>
</div>
</form>
</div>
</div>
<div class="footer-message">
<span class="footer-message-help">
<a class="footer-message-help-text" href="#">帮助中心</a>
<span class="footer-message-line">|</span>
<a class="footer-message-icon" href="#"></a>
<a class="footer-message-help-text" href="https://www.cnblogs.com/ast935478677/"
target="_blank">吃猫的鱼℘ - 博客园</a>
</span>
</div>
</div>
</body>
</html>





