./与../区别
“./”:代表目前所在的目录。
“../”:代表上一层目录。
”/”开头:代表根目录。
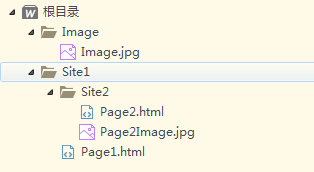
根目录下有Site1和Image/Image.jpg,Site1下有Page1.html文件和Site2文件夹。Site2下有Page2.html和Page2Image.jpg图片文件。

1、文件在当前目录
Page2.html访问Page2Image.jpg
<img src=”./Page2Image.jpg”>或者<img src=”Page2Image. jpg”>
2、文件在上一层目录
Page1.html访问Image下的Image.jpg
<img src=”../Image/Image.jpg”>
Page2.html访问Image下的Image.jpg
<img src=”../../Image/Image.jpg”>
3、文件在下一层目录
Page1.html访问Site2文件夹下的Page2Image.jpg
<img src=” ./Site2/Image.jpg”><img src=” Site2/Image.jpg”>
4、根目录表示法,任何页面访问Image下的Image.jpg图片
<img src=”/Image/Image.jpg”>
三、常使用且要注意的地方
A、Css中的图片路径。写css里的图片路径,url是图片针对样式文件的位置

– index.html
– css /main.css
– images/1.jpg
如果: index.html引用main.css,且在main.css 引用images目录里的1.jpg :
background: url(../images/1.jpg) *** 正确
background: url(images/1.jpg) *** 错误
B、Js中图片地址均相对于调用JS的页面的相对位置。
document.getElementById("IMG1").style.backgroundImage
= "url(../Images/login.jpg)";
————————————————
版权声明:本文为CSDN博主「隐行舟」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40967319/article/details/107671625





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix