[翻译]WP7 QuickStart-第四篇-控件的不同类型
原文地址:http://create.msdn.com/en-US/education/quickstarts/Types_of_Controls
【译者注:这篇文章是翻译自微软官方的WP7 QuickStart的第四篇,讲述WP下控件的不同的类型。部分内容加入了自己的理解和表达习惯。而翻译此系列的主要目的一是为了练习英语,二是让自己作为一个BI开发者对WP7的开发有一个了解。部分翻译不当的地方望各位高人指出批评指正】
Windows Phone的Silverlight程序中控件分为不同的种类。有些控件也会出现在传统的Silverlight中,但是有一些却是Windows Phone特有的。此篇描述这些不同类型的控件,以及如何使用它们。
此部分包含下面几部分:
导航控件
布局和分组控件
文本控件
按钮和选择控件
列表控件
图像,地图和媒体控件
HTML控件
进度和消息控件
Toolkit控件
导航控件
Silverlight的Windows Phone应用程序是基于一种可以让用户在不同页面内容间来回导航的页面模型。这个模型是基于其中的frame控件,而页面间的导航就是靠它。
下面的表格列出了Windows Phone程序的用来支持导航的控件。
PhoneApplicationFrame
Windows Phone的Silverlight程序主控件。用来支持页面的导航。
PhoneApplicationPage
可以被PhoneApplicationFrame导航的控件。
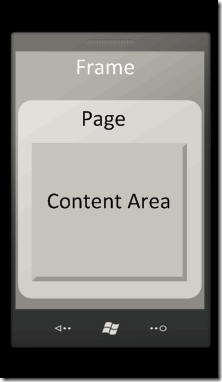
下图显示了frame和页面模型。
布局和分组控件
布局控件通常指可以包含其它控件的控件,它包含其它控件和一些视觉元素。就像其名字一样,它用来定位其内部控件的位置。布局控件通常用在程序中一个页面的根布局。其它所有的控件都包含在这个根控件下面。当然如果需要,根布局控件也可以放入其它的布局控件。当新建一个Windows Phone程序的时候,一个Grid就作为布局的根元素被创建了。这个控件包含了其它的布局控件用来显示标题和内容。在内容部分也可以再填加布局控件。然而在选择具体用哪种布局控件,还要考虑程序是否要支持横屏切换。
大多数布局控件都是继承自Panel类,比如StackPanel,Canvas和Grid。其它还有两个控件是Panorama和Pivot,这两个控件是继承自ItemsControl的,在Windows Phone程序里有特殊的用途,跟其它的列表控件有很大的不同,相比传统的列表控件可以包含大量的元素进来,而它们应尽量包含比较小数量的元素,他们主要是用来实现在不同的列表元素之间来回切换。
下面列出在Windows Phone程序中的布局和分组控件。
Border
用于在另一元素周围绘制边框或背景色。
Canvas
里面的控件以坐标的方式显示
ContentControl
单个元素的呈现容器。由于这个元素可以是一个类,所以这个元素也可以包含其它的子元素在里面。
Grid
靠行列信息定位其中的元素。在Grid里可以定义若干行和列,然后指定元素放在哪一行哪一列。
Panorama
全景视图,内部的元素可以一屏一屏地切换
Pivot
这个控件可以用来作为在不同视图中切换或者过滤数据的导航接口,提供了一种方便的分组数据管理方式。
StackPanel
以线性的方式呈现元素,支持横向和纵向。
VirtualizingStackPanel
相比StackPanel,它对大量元素数据的处理性能要比较好。
ScrollViewer
提供滚动条的方式显示内部的元素。
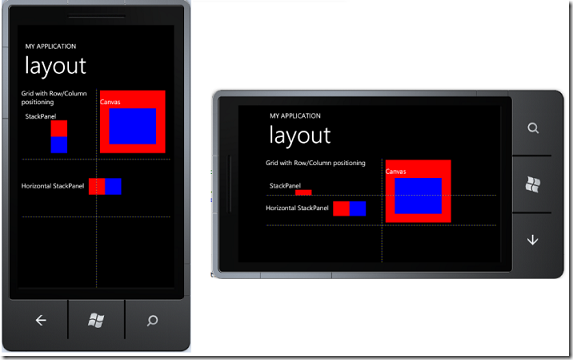
下图显示控件在横屏和竖屏不同的显示形式,用到了StackPanel,Canvas和Grid。
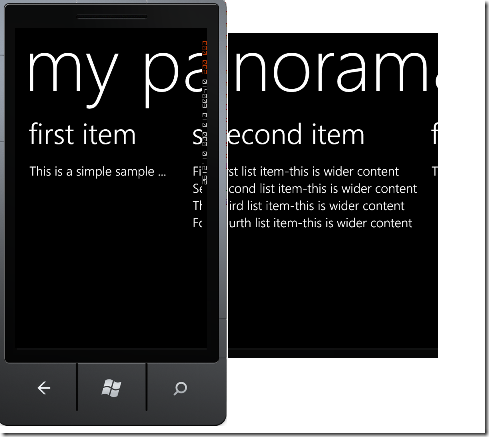
下图显示Panorama控件如何显示横向切换的内容。
文本控件
文本控件通常用来显示字符串的内容。根据不同的方式文本控件也有不同的种类。下表列出了Windows Phone程序中的文本控件。
TextBlock
用来显示简单的只读方式的文本。
TextBox
用来进行短文本的的录入。也可以进行大文本,多行的输入。
PasswordBox
用来输入密码,输入的输入的密码会替换成*符号。
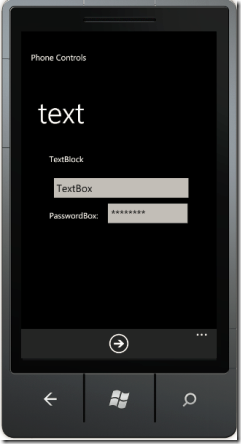
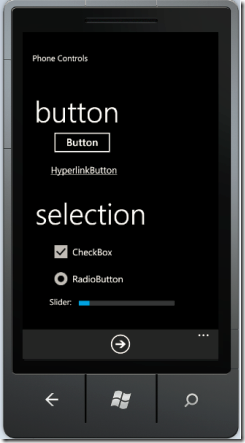
下图演示基本的文本控件。
按钮和选择控件
按钮和选择控件使用户在程序中很方便地进行选取和导航。大多数按钮和选择控件都继承自ContentControl,也就是说其内容都是Content属性。这个属性的类型是Object,所以它们的内容受到的限制就要少很多,因为很多控件都是继承自Object类型的,这样就可以在ContentControl中以嵌套的方式创建控件。比如,按钮的Content属性内容可以设置成一个StackPanel控件,然后让它里面包含一张图片和文本。下图列出所有按钮控件。
Button
通过Click事件响应按钮被按下按钮的事件。
HyperlinkButton
按钮的形式以超链接的形式呈现。当被点击后,可以导航到用户指定的页面。
下面的列表是选择控件
CheckBox
复选框,可以标记用户的选取和取消选取的状态。
RadioButton
单选框,允许用户在一堆选项中选取一个,通常是一组RadioButton组合在一起。
Slider
让用户通过滑块的方式在一个范围内选取一个值。
下图是按钮和选取控件的示例。
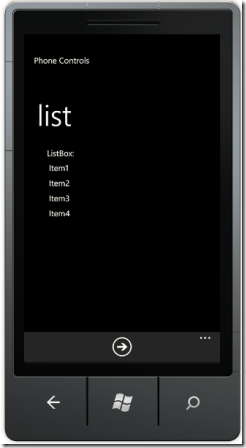
列表控件
元素以列表的形式呈现,主要有:
ListBox
用户可以以单击的方式选取列表中的元素。其内容是Items和ItemsSource。其中每一个元素都是可以通过DataTemplate自定义的。
下图是列表控件的演示。
图像,地图和媒体控件
作为Windows Phone客户端富有表现力的展现方式,图片,地图和媒体是十分重要的方式。
Image
显示图片。通过Source指定图片,Windows Phone支持PNG和JPG格式的图片。
Map
显示Bing地图。可以在工具栏中直接使用。使用Bing地图你需要为你的程序获取一个Bing地图的Key。通过Mode指定地图的显示类型,ZoomLevel属性进行缩放。
MediaElement
用来播放音频和视频。通过Source属性指定内容。然而由于性能原因,最好还是使用XNA框架的SoundEffect类。
下图演示图片,地图和媒体控件.
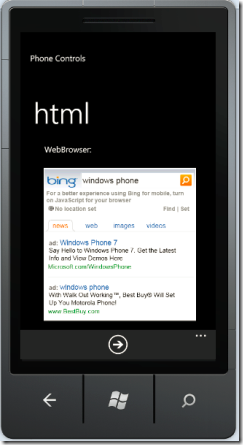
HTML控件
用来在程序中显示HTML内容。主要通过WebBrowser。
下图演示WebBrowser控件显示网页。
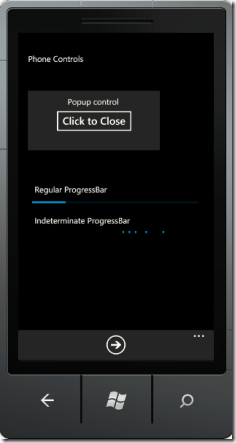
进度和消息控件
好的程序都会提供给用户比较好的反馈信息,比如对于长时间的操作提供一个进度显示条,通过消息框来显示发生的错误信息。下表列出支持的进度和消息组件。
ProgressBar
显示当前操作的进度信息,用来报告一个操作的进度,或者指定进度条为不确定的模式,这种模式会降低程序的性能。
Popup
在界面顶层弹出消息框。用于临时显示或者提示一些信息。通常的用法就是把一个用户空间作为Popup的Child属性。通过设置Popup属性的IsOpen属性指定其是否显示。
下面演示Popup,其中包括TextBlock,Button和ProcessBar。
ToolKit控件
在Codeplex的Silverlight for Windows Phone Toolkit中提供了更多的组件。里面包含了控件的源代码和示例。下表列出了目前所包含的控件。Toolkit中也包含了很多组件,比如页面的过度和手势识别。
AutoCompleteBox
当用户输入文本信息的时候,一个下拉列表组件会根据当前输入的内容提示可能匹配的项目。
ListPicker
当前选中的会以一个文本框的方式显示,选取的时候是通过下拉列表的形式。
LongListSelector
以分组的方式显示大列表信息。
ContextMenu
上下文菜单,用户长事件按住一个控件的时候出现。
DatePicker
日期选取控件
TimePicker
事件选取控件
ToggleSwitch
开关控件
WrapPanel
会根据内部的元素以行列的方式动态排布。当元素在当前行显示不下的时候,会自动在下一行显示。
---------------------------------------------------------------
aspnetx的BI笔记系列索引:
使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能
---------------------------------------------------------------













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构