[翻译]WP7 QuickStart-第一篇-创建第一个Windows Phone应用程序
【译者注:这篇文章是翻译自微软官方的WP7 QuickStart的第一篇,部分内容加入了自己的理解和表达习惯。而翻译此系列的主要目的一是为了练习英语,二是让自己作为一个BI开发者对WP7的开发有一个了解。部分翻译不当的地方望各位高人指出批评指正】
原文地址:
http://create.msdn.com/en-US/education/quickstarts/Get_Started_Creating_a_Windows_Phone_Application
Windows Phone包含很多工具可以让你创建和发布应用程序。此部分主要描述其开发工具,以及如何创建Windows Phone应用程序。
此部分包含如下内容:
安装开发工具
创建项目
填加一个TextBlock
运行程序
在手机上运行程序
填加图形
填加按钮
填加动画
发布到Marketplace
安装开发工具
所有Windows Phone相关的开发和发布的相关必要工具都可以下载。下面的表格可以根据你的情况来选择,然后选择相关的链接来安装这些工具:
针对于c#开发人员:
如果你是c#开发人员,需要安装下面的工具:
2. Windows Phone 开发人员工具,2011年1月更新版
针对于VB开发人员:
【此部分省略】
创建项目
安装完应用程序开发包后,最简单的方法创建你的第一个应用程序的方法就是通过Visual Studio。【译者注:也就是说,也可以不通过VS2010,比如在记事本里写好代码后然后用命令行的形式编译,当然这种方法很少有人用】
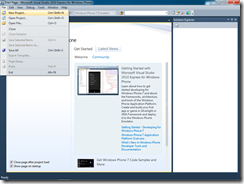
1. 单击开始按钮,执行Microsoft Visual Studio 2010 Express for Windows Phone.【译者注:通常我们直接运行VS2010就可以了,原作者这里考虑到了Express用户】
2. 单击File,选择New Project
这里会打开新建项目对话框。左侧的对话框是不同的项目模版。当选择Silverlight for Windows Phone之后,中间的区域会显示你可以创建的不同的程序类型。
3. 在左侧,选择Silverlight for Windows Phone
4. 在中间选择Windows Phone Application template
5. 命名项目为HelloWorld_Phone然后点击OK【译者注:项目名自己可以随便写】
然后,一个新的Silverlight Phone项目就被创建了,并且会打开设计模式。
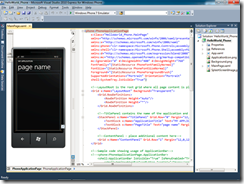
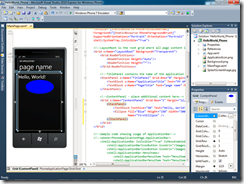
通常来说,Visual Studio会把界面分成三部分。(根据你的设置不同,你的界面看上去会有点不同)。左侧是设计视图,中间是XAML视图,右侧是解决方案浏览器。
在解决方案浏览器中,会有若干个项目文件。你在本文中用到的是MainPage.xaml和MainPage.xaml.cs。其中xaml文件是程序的用户界面定义部分。XAML是一个基于XML的声明式语言,UI的创建和布局就是通过它。关于XAML的更详细的信息可以参考MSDN的XAML概览。如果展开这个xaml文件,可以看到一个c#的代码后置文件,名称为:MainPage.xaml.cs。代码后置文件通过Partial class的方式跟其xaml文件组织在一起并且包含xaml文件的逻辑。对于代码后置和Partial class的更多信息可以参考MSDN的这个链接。UI和代码的分离可以让你已声明式标记语言xaml的方式创建用户界面元素,并且用分开的代码后置文件来响应和操作你在xaml里声明的对象。这种分开的方式能让开发人员和设计人员(美工)很容易的在一个项目中协同工作。
填加TextBlock
下面填加一个TextBlock来显示”Hello World”信息。填加它的方式很多,这里使用工具栏和设计视图:
1. 如果MainPage.xaml还没有打开,在解决方案管理器里双击它。
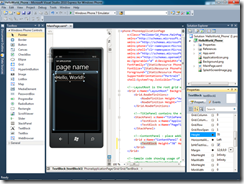
2. 在View菜单中,点击Other Windows,选择Toolbox,这样工具栏就出现了。
3. 调整或者固定工具栏的大小,这样就可以同时看到工具栏和设计视图
4. 在工具栏中,拖拽一个TextBlock到手机界面的主界面中。
在XAML视图中,可以看到TextBlock已经被填加到了Grid下面.
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="30" HorizontalAlignment="Left" Margin="12,6,0,0"
Name="textBlock1" Text="TextBlock" VerticalAlignment="Top" />
</Grid>
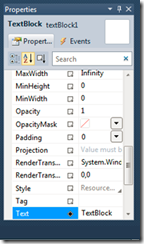
5. 打开属性窗体,如果界面上没有,点击View菜单,Other Window,然后选择Properties Window。
6. 在设计视图中,确保TextBlock已经是被选中的。
7. 在属性窗体Properties windows中,设置Text属性为Hello World!
8. 设置字体大小FontSize属性为50
9. 设置高度Height属性为70
此时设计模式应该是这个样子了。
运行你的第一个程序
现在已经创建了你的第一个Windows Phone Silverlight应用程序,然后你就可以运行它了。可是使用内置的Windows Phone模拟器。借助这个模拟器你可以在不部署到真机的情况下,在桌面上快速的测试和调试你的程序。
启动模拟器,你需要为程序打开一个调试会话。Visual Studio就可以运行这个模拟器并且把程序加载到模拟器中。
1. 按F5或者Debug->Start Debugging,打开调试模式。
如果程序有错误的话Visual Studio会在这里告诉你。几分钟后,像下面图片里的浏览器界面就出现了。
第一次打开模拟器总是需要比较长的时间。为了让后面的调试速度更快些,尽量不要关闭模拟器窗体,只要在Visual Studio里选择Debug->Stop Debugging就可以了。这样模拟器还会运行在那里,所以后续的调试就会更快一些。
2. 点击Debug->Stop Debugging终止调试。
在Windows Phone中运行程序
在Windows Phone中运行程序,需要用Windows Phone Developer Registration tool(WP开发人员注册工具)来给手机解锁。这个工具在开始菜单下的Windows Phone Developer Tools下。另外,还需要为App Hub付费。
1. 如果没有App Hub帐号,就在这里注册一下。
2. 打开Zune
3. 连接手机到电脑
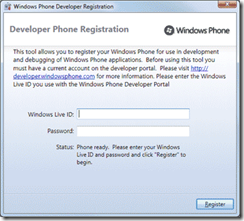
4. 执行Windows Phone Developer Registration tool,输入Windows Live ID信息以跟App Hub帐号关联
5. 在注册向导里,输入电话的标识信息
然后你的电话就被解锁并且可以接收Visual Studio部署的程序
6. 在Visual Studio中,通过在deployment target(部署目标) 中选择程序是备份到模拟器还是手机中
8. 选择Windows Phone Device,就可以把程序部署到已经解锁的设备中。
注意:
Zune必须一直在运行,并且手机的是连接到电脑,屏幕是处于解锁状态,这样部署才会成功。
填加图形
在Silverligh中,可以用Shape类来填加各种图形。比如最常见的Rectangles,和稍微复杂点的Polygon。Brushes在Silverlight中用来给它们着色。关于Graphics和Brushes的更多信息可以参考Graphics QuickStart和Brushes QuickStart。
下面就给TextBlock外面套一层StackPanel。Panel是一个用来组织UI的容器,每个应用程序最少都应该有一个。StackPanel会依次组织其内部的元素,通过Orientation这个属性来决定是横向还是纵向的显示它们。Grid和Canves元素允许内部的元素自己定义其位置。
这里用到的是Ellipse。它会在StackPanel中显示在TextBlock后面。然后再依次指定它的Width,Height和Fill属性。对于Fill属性,必须对其指定Brush。
这里用XAML视图来完成。
1. 选择工具栏窗体
2. 在XAML视图中,定位到刚才填加的TextBlock的部分
3. 用下面的XAML代码替换TextBlock部分。
XAML
<StackPanel>
<TextBlock FontSize="50" Text="Hello, World!" />
<Ellipse Fill="Blue" Height="150" Width="300"
Name="FirstEllipse" />
</StackPanel>
4. 按F5运行程序
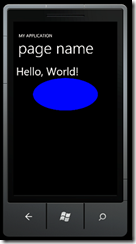
然后会看到如下图的效果,目前还没有定义用户操作,所以看上去还较单一,当然也可以自己尝试填加更多的控件。
5. 选择Debug->Stop Debugging终止调试。
填加一个按钮
下一步就是要填加一个按钮。控件是用户和Silverlight程序交互的一种方式。目前Silverlight已经包含了很多的控件比如Button,TextBox和ListBox等。
填加按钮通常有两个步骤,先在XAML中填加一个Button元素,然后再为用户相应事件定义逻辑代码,比如按钮的单击事件。
1. 在XAML中,在<Ellipse/>后加入如下代码。
XAML
<Button Height="150"
Width="300"
Name="FirstButton" Content="Tap" />
Name属性给的值是FirstButton,这样就可以通过后台代码来访问到这个Button实例。Content属性指定在按钮上出现的文本。然后又定义了其高度和宽度的属性。
Silverlight是一个事件驱动的应用程序模型。当类似按钮单击或者应用程序加载发生时,事件就被触发了。可以通过填加event handler代码,当发生一个事件然后需要做某种处理的时候。这里会为按钮填加一个click事件的处理代码。
在Visual Studio中可以按照下面的方法填加事件处理代码。
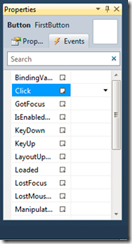
2. 在设计视图中,选择按钮
3. 在属性面板中,点击事件标签,按钮所支持的时间会被显示出来。
4. 双击Click事件
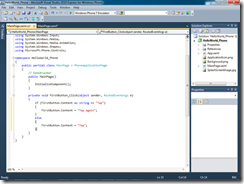
这是后置代码文件出现,可以看到FirstButton_Click处理代码已经被自动填加。
5. 填加如下代码到按钮单击事件中。
C#
private void FirstButton_Click(object sender, RoutedEventArgs e)
{
if (FirstButton.Content as string == "Tap")
{
FirstButton.Content = "Tap Again";
}
else
{
FirstButton.Content = "Tap";
}
}
这部分代码定义的操作是,当按钮被单击的时候,按钮上的文本会在“Tap”和“Tap Again”中来回切换。
6. 按F5运行程序。
下面是一个实时演示,可以点击一下按钮看看运行效果。
在XAML视图中,可以看到Click属性已经被填加到了Button中。
XAML
<StackPanel>
<TextBlock FontSize="50" Text="Hello, World!" />
<Ellipse Fill="Blue" Height="150" Width="300"
Name="FirstEllipse" />
<Button Height="150"
Width="300"
Content="Tap"
Name="FirstButton"
Click="FirstButton_Click" />
</StackPanel>
填加动画
最后一件事就是填加动画。这里为Ellipse填加一个非常简单的动画。这里只是简单的介绍一下动画,你可以先不用去理解其中的细节,当然关于动画的更多参考,可以单击这里。
创建动画的三个步骤:创建一个StoryBoard,创建动画,然后在代码中启动动画。
StoryBoard是一个组织动画的容器,在StoryBoard中,动画可以被启动或者终止。
在Silverlight中动画通过在一段时间更改某属性值的方法实现。StoryBoard.TargetName属性定义被应用到哪个元素上。StoryBoard.TargetProperty定义哪个属性被定义了动画效果。To属性定义动画完成时这个属性的值【译者注:也就是从属性的一个值变成to所设定的值从而实现动画小姑,比如在1秒内宽度从200到400】,AutoReverse指定动画效果是否重复显示。Duration属性指定动画完成的时间。比如,1秒的动画是这样定义的---“00:00:01”,0小时0分钟1秒。
1. 在解决方案管理器中,双击MainPage.xaml
2. 在XAML视图中,用下面的代码替换StackPanel部分。
XAM中创建了一个StackPanel.Resource节来包含StoryBoard元素。这个StoryBoard名字叫FirstStoryBoard,这样就可以在代码里访问到它。动画改变Ellipse的Width属性,它是一个Double类型,所以使用的是DoubleAnimation。StoryBoard的TargetName属性设置成了FirstEllipse对象。TargetProperty设置成了Ellipse的Width属性。To设置成了1,这样动画运行的时候宽度属性就会从200变成1。AutoReverse属性设置成了True,这样动画就会被重复播放。Duration设置成了1秒。
然后,在代码中通过调用StoryBoard的Begin方法来启动动画。
3. 在MainPage.xaml.cs中,在按钮单击事件中调用FirstStoryBoard的Begin方法。
C#
private void FirstButton_Click(object sender, RoutedEventArgs e)
{
if (FirstButton.Content as string == "Tap")
{
FirstButton.Content = "Tap Again"
}
else
{
FirstButton.Content = "Tap";
}
FirstStoryBoard.Begin();
}
4. 按F5运行程序。
下面是程序的一个实时演示。
发布到MarketPlace
完成程序之后,你或许会考虑把程序发布出来供别人免费下载或者出售。可以通过MarketPlace来实现。关于如何发布,请参考这里。
---------------------------------------------------------------
aspnetx的BI笔记系列索引:
使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能
---------------------------------------------------------------


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构