若依移动端开放非登陆可访问页面改造
若依移动端源码
https://gitee.com/y_project/RuoYi-App

一: 新应用场景通点:
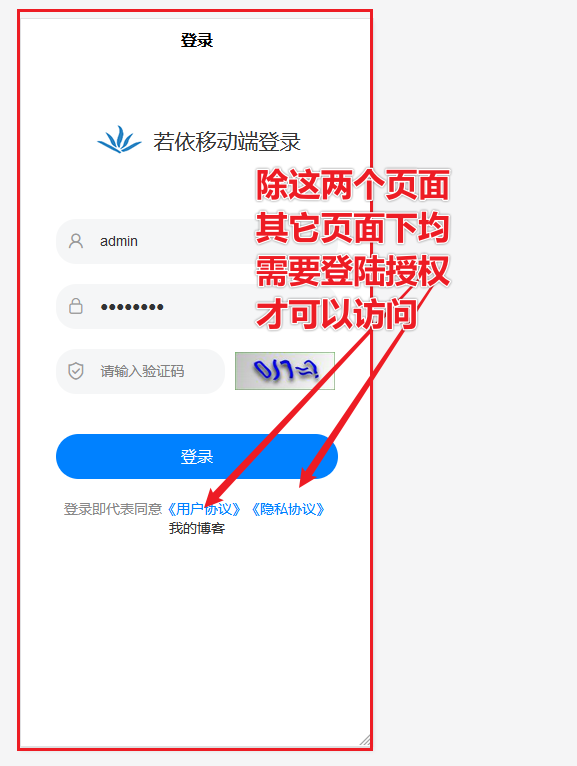
写一个类似微博,需要一部份页面,未授权也可以访问,此应该必须要求登陆无法满足场景需求。
二: 源码分析析
一)白名单,支持未登陆查访问
源码位置:根目录下文件:permission.js(非utils文件夹内部的permission.js哦)
import { getToken } from '@/utils/auth'
// 登录页面
const loginPage = "/pages/login"
// 页面白名单
const whiteList = [
'/pages/login', '/pages/common/webview/index'
]
// 检查地址白名单
function checkWhite(url) {
const path = url.split('?')[0]
return whiteList.indexOf(path) !== -1
}
// 页面跳转验证拦截器
let list = ["navigateTo", "redirectTo", "reLaunch", "switchTab"]
list.forEach(item => {
uni.addInterceptor(item, {
invoke(to) {
if (getToken()) {
if (to.url === loginPage) {
uni.reLaunch({ url: "/" })
}
return true
} else {
if (checkWhite(to.url)) {
return true
}
uni.reLaunch({ url: loginPage })
return false
}
},
fail(err) {
console.log(err)
}
})
})
对如上源码分析:
一)对判断白名单进行改造
// 页面白名单 const whiteList = [ '/pages/login', '/pages/common/webview/index' ]
上文源可以手动添中开放页面白名单,未登陆可以访问,但对于开类似微博多个页面未登陆也可以访问,多个页面添加实在不方便。
经过分析,如何源码判断是否在白名单决定放权
// 检查地址白名单 function checkWhite(url) { const path = url.split('?')[0] return whiteList.indexOf(path) !== -1 }
对如上源码进行改造,通过对路径转换为字符串比较,决定开发符串字符串的路径为白名单。本例为"weblog"
// 检查地址白名单 function checkWhite(url) { const path = url.split('?')[0] console.log("url:", url, "path:", path); console.log("判断是否包括weblog:", whiteList.toString().indexOf('weblog')); //判断全路径是否包含weblog,不包含为-1,如果不是-1,即为白名单 const isWeblog=whiteList.toString().indexOf('weblog'); return (whiteList.indexOf(path) !== -1) || (isWeblog!==-1) }
二:App.vue
<script> import config from './config' import store from '@/store' import { getToken } from '@/utils/auth' export default { onLaunch: function() { this.initApp() }, methods: { // 初始化应用 initApp() { // 初始化应用配置 this.initConfig() // 检查用户登录状态 //#ifdef H5 this.checkLogin() //#endif }, initConfig() { this.globalData.config = config }, checkLogin() { if (!getToken()) { this.$tab.reLaunch('/pages/login') } } } } </script> <style lang="scss"> @import '@/static/scss/index.scss' </style>
源码分析:
initApp() {
// 初始化应用配置
this.initConfig()
// 检查用户登录状态
//#ifdef H5
this.checkLogin()
//#endif
},
如上源码:this.checkLogin() 是判断前端是否有登陆token,如果没有则跳转到登陆页面。
checkLogin() { if (!getToken()) { this.$tab.reLaunch('/pages/login') } }
去掉App.vue
注解掉 this.checkLogin() 函数的调用
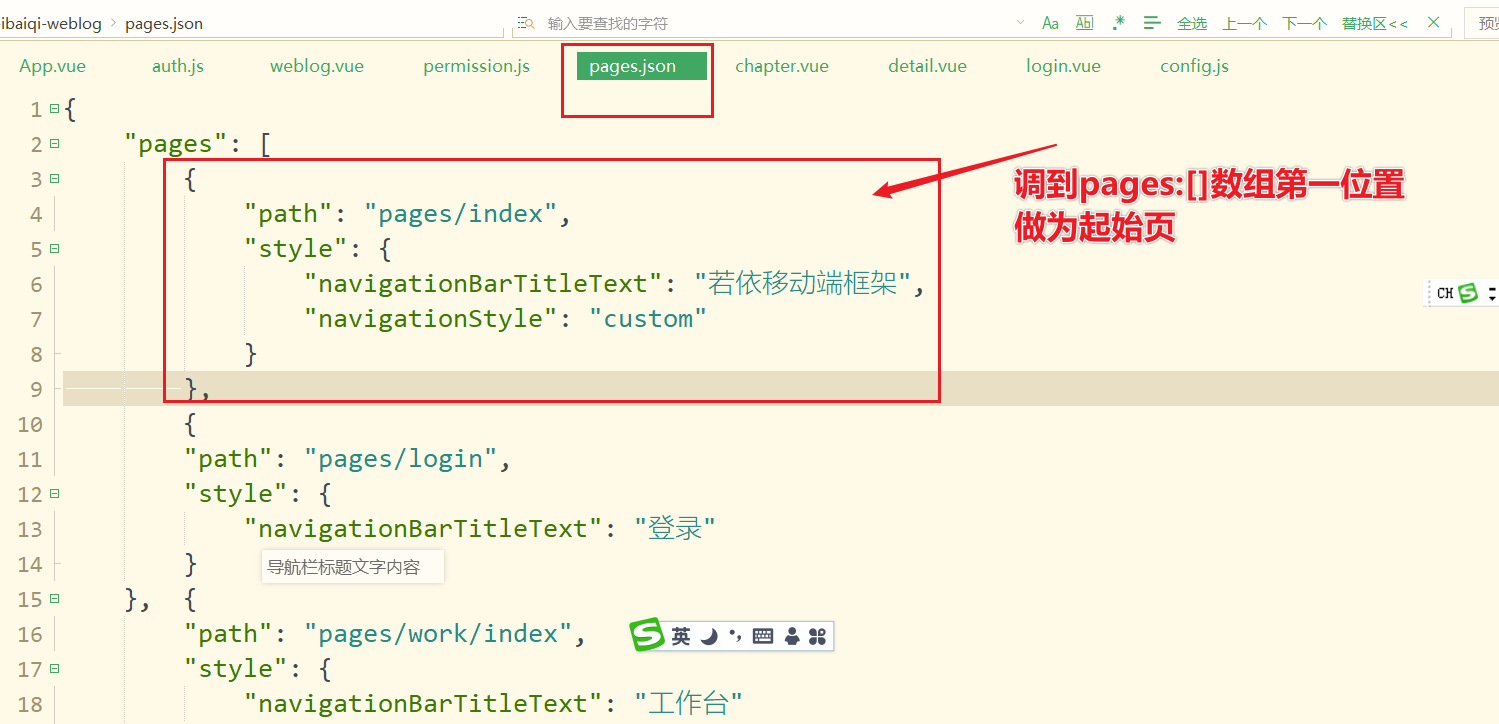
三)pages.json 文件
文件中起始页位置
顺序调整如下图

确
做产品的程序,才是好的程序员!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-05-05 JAVA过滤器(Filter)与拦截器(Interceptor)区别及关系