原创:uniApp选择题列表:点击不同选择题,答案缓存在本地

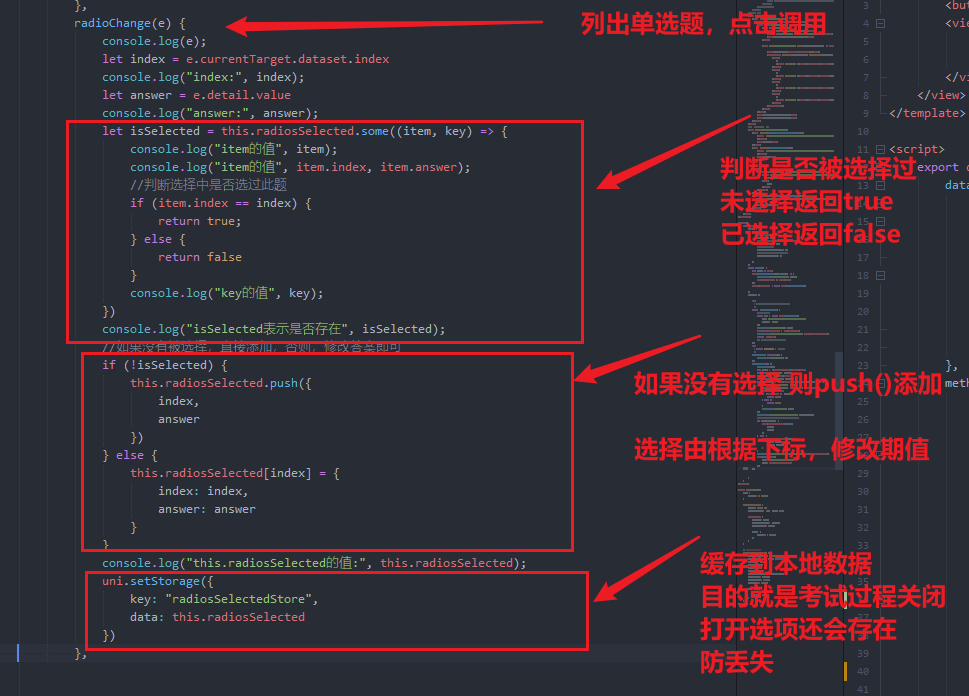
<template> <view> <view class="ib-radio"> <view class="ib-radio-list"> <view>数组长度:{{radioList.length}}</view> <form @submit="formSubmit" @reset="formReset"> <view class="uni-btn-v"> <button form-type="submit">Submit</button> <button type="default" form-type="reset">Reset</button> <view>选择的结果:{{radiosSelected}}</view> </view> <view class="ib-radio-group" v-for="(radioObj,index) in radioList.rows" v-if="index<3"> <view>{{index}}:{{radioObj.question}}</view> <radio-group @change="radioChange" :data-index="index"> <label> A <radio value="A" /><text>{{radioObj.options2}}</text> </label> <label> B <radio value="B" /><text>{{radioObj.options3}}</text> </label> <label> C <radio value="C" /><text>{{radioObj.options3}}</text> </label> <label> D <radio value="D" /><text>{{radioObj.options3}}</text> </label> </radio-group> </view> </form> <view>题库列表:{{radioList}}</view> <view>题库列表:{{radioList}}</view> </view> </view> <!-- 底部题目操作 --> </view> </template> <script> export default { data() { return { //下载到题库列表 radioList: [], //选择结果对象属性有题号index和answer集合 radiosSelected: [], //选择结果缓存本地 radiosSelectedStorage: [], //被选择存储在map,比数组增强去重 radiosSelectedMap: {} } }, async onLoad() { let _this = this; this.getRadioExams().then(data => { console.log("返回请求的值为:", data); _this.radioList = data.rows; }) _this.radioList = await this.getRadioExams(); }, methods: { /** * 读取远程数据,并缓存到本地storage里 */ async getRadioExams() { //请求远程数据 const res = await this.$myRequest({ url: "/api/v1/exams/questions/list2", method: 'GET' }) console.log("res返回数据", res); this.examsQuestions = res.data.rows; console.log("this.examsQuestions的值:", this.examsQuestions); return res.data; // this.setRadiosStore() }, /** * @param {Object} e 提交表达 */ formSubmit: function(e) { console.log("e返回的值", e); }, radioChange(e) { console.log(e); let index = e.currentTarget.dataset.index console.log("index:", index); let answer = e.detail.value console.log("answer:", answer); /** * 判断选择当前题是否被选择过 * this.radiosSelected变量存储已选择数据,通过some拿出来比较其索引号 */ let isSelected = this.radiosSelected.some((item, key) => { console.log("item的值", item); console.log("item的值", item.index, item.answer); //判断选择中是否选过此题 if (item.index == index) { return true; } else { return false } console.log("key的值", key); }) console.log("isSelected表示是否存在", isSelected); /** *如果没有被选择,直接添加,否则,修改答案即可 */ if (!isSelected) { this.radiosSelected.push({ index, answer }) } else { this.radiosSelected[index] = { index: index, answer: answer } } console.log("this.radiosSelected的值:", this.radiosSelected); /** * 缓存到本地 */ uni.setStorage({ key: "radiosSelectedStore", data: this.radiosSelected }) }, } } </script> <style lang="scss"> page { padding: 0 10rpx; } .ib-radio-group { margin: 60rpx 0; border-bottom: 3rpx solid red; radio-group { display: flex; flex-direction: column; line-height: 60rpx; radio { margin: 0 10rpx; } } } // 底部题目选项操作 .ib-question-operate { background-color: white; border-top: 2rpx solid #F1F1F1; position: fixed; bottom: 0rpx; width: 100%; display: flex; justify-content: space-around; text-align: center; padding-top: 12rpx; font-size: 26rpx; view image { width: 50rpx; height: 50rpx; } } </style>
做产品的程序,才是好的程序员!
分类:
vue/vuex/router
, uniApp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!