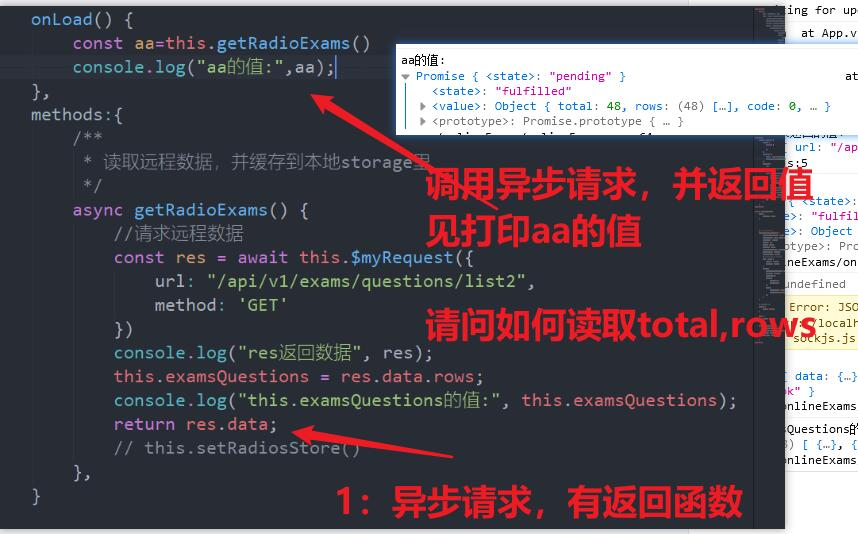
原创: 调用async请求有返回值函数,接收传值不成功问题

如下是如上代码,无法接收返回参数:
1 2 3 4 5 | onLoad(){const aa = await this.getRadioExams();console.log("aa的值", aa)} |
正确写法如下两种
添加 async ,本人测试成功
data() {
return {
radioList: []
}
},
onLoad() {
let _this = this;
this.getRadioExams().then(data => {
console.log("返回请求的值为:", data);
_this.radioList = data.rows;
})
},
或者解决方案二
1 2 3 4 5 6 | //添加 async ,本人测试成功 async onLoad() { let _this = this; _this.radioList=await this.getRadioExams(); }, |
做产品的程序,才是好的程序员!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!