原创: 自定义tabs切换组件并使用(微信小程序中

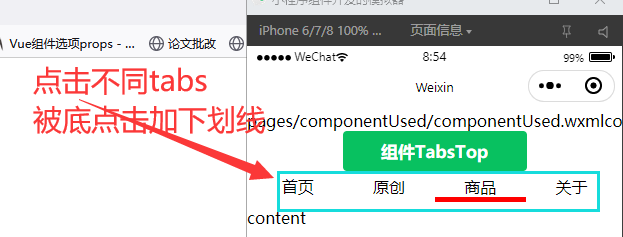
1)TabsTop.wxml 此案例是在微信小程序中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!-- components/Tabs/TabsTop.wxml --><text>components/Tabs/TabsTop.wxml</text><button type="primary">组件TabsTop</button><view class="header"> <!-- 导航 --> <view class="tabs-group"> <!-- <view class="item active">首页</view> <view class="item">原创</view> <view class="item">产品</view> <view class="item">关于</view> --> <view wx:for="{{ tabs }}" wx:for-index="{{ index }}" wx:for-item="item" wx:key="id" class="item {{item.isActive?'active':''}}" bindtap="handleSelect" data-index="{{item.id}}" > {{item.name}} </view> </view> <view class="content">content</view> <view></view></view> |
2:tabsTop.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | // components/Tabs/TabsTop.jsComponent ({ /** * 组件的属性列表 */ properties: {}, /** * 组件的初始数据 */ data: { msg:'tabs分栏', tabs: [ { id: 0, name: '首页', isActive: true, }, { id: 1, name: '原创', isActive: false, }, { id: 2, name: '商品', isActive: false, }, { id: 3, name: '关于', isActive: false, }, ], }, /** * 组件的方法列表 */ methods: { handleSelect: function (e) { console.log (e); console.log (e.currentTarget.dataset.index); let indexClick=e.currentTarget.dataset.index /* let {tabs}=this.data; 1:如上语句采用解构赋值,通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。 2:如上操作修改就不会更改this.data.tabs里的值。强调{tabs}是this.data的属性,非被复制对象的数据名称则不可以 */ let {tabs}=this.data; console.log(this.data) console.log(tabs) /* 通过解构赋值到新的变量名为tabs的数组(存放对象)中,循环拿出比较对象的为v v.isActive是某个对象的属性isActive的值 */ tabs.forEach((v,i)=>i===indexClick?v.isActive=true:v.isActive=false) /* setData函数主要用于将逻辑层数据发送到视图层,同时对应的改变this.data.x的值。 */ var test03="test03的值哦" this.setData({ tabs, test03 //虽然this.data数据中没test03, }) console.log(tabs) console.log("-----------------解构赋值--------------------") console.log(this.data.test03) //解析赋值语法是一种javascript表达式。通过解构赋值,可以将属性/值从对象/数组中取出,赋值给其他变量。 }, },}); |
3:tabsTop.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .header{}.tabs-group{ display: flex; padding: 10rpx;}.item{ flex:auto; justify-content: center; display: flex;}.content{}.active{ border-bottom: 10rpx solid red;} |
4:tabsTop.json
1 2 3 4 | { "component": true, "usingComponents": {}} |
"component": true, 表示采用是组件
二:使用自定义组件
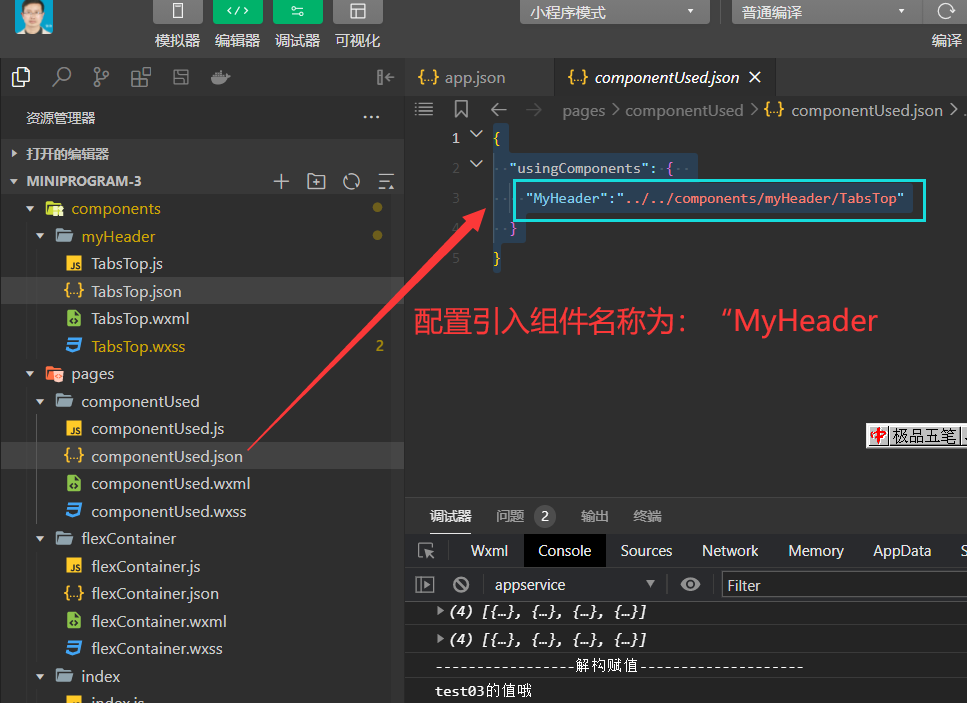
1:引入组件 如在componentUsed.json

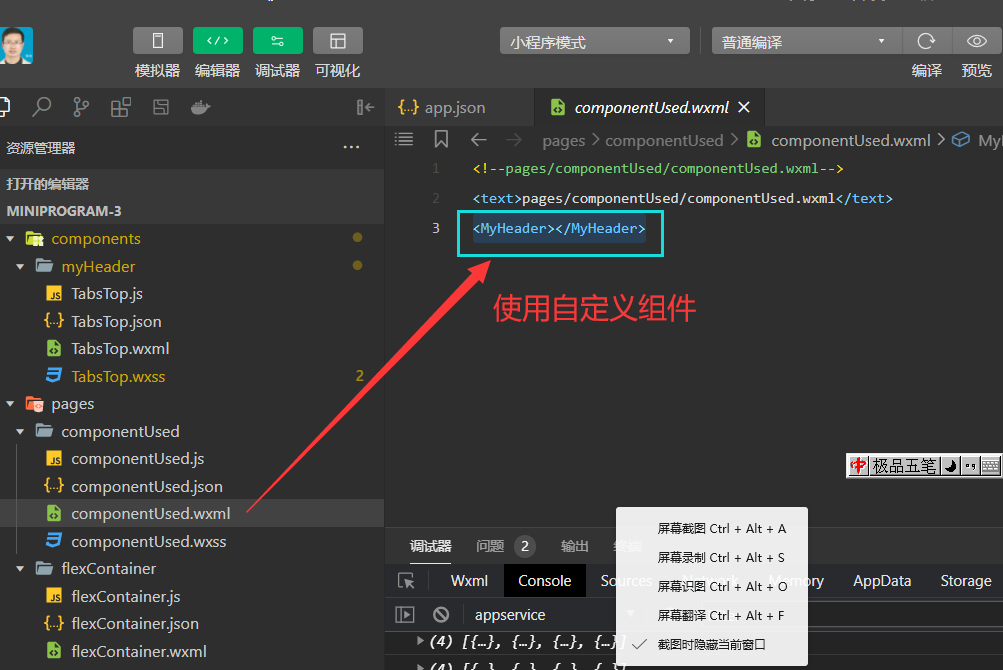
2:使用自定义组件 componentUsed.wxml

做产品的程序,才是好的程序员!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!