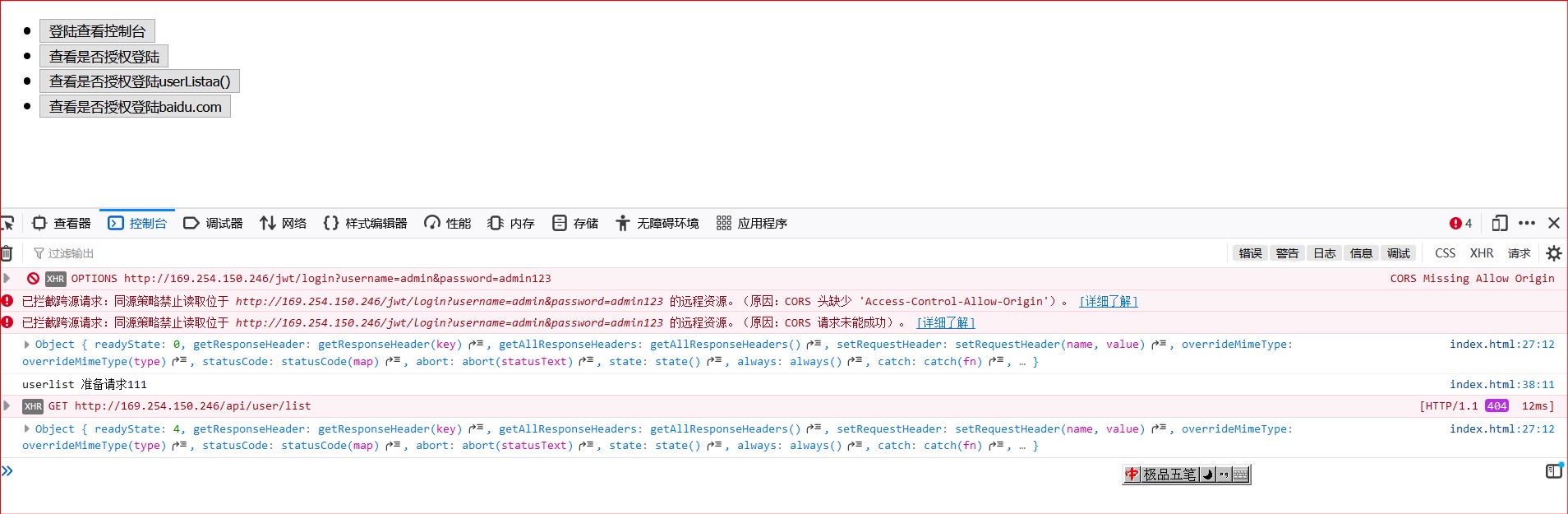
原创: 已拦截跨源请求:同源策略禁止读取位于 ^^^^的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | XHROPTIONShttp://169.254.150.246/jwt/login?username=admin&password=admin123CORS Missing Allow Origin已拦截跨源请求:同源策略禁止读取位于 http://169.254.150.246/jwt/login?username=admin&password=admin123 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。已拦截跨源请求:同源策略禁止读取位于 http://169.254.150.246/jwt/login?username=admin&password=admin123 的远程资源。(原因:CORS 请求未能成功)。Object { readyState: 0, getResponseHeader: getResponseHeader(key), getAllResponseHeaders: getAllResponseHeaders(), setRequestHeader: setRequestHeader(name, value), overrideMimeType: overrideMimeType(type), statusCode: statusCode(map), abort: abort(statusText), state: state(), always: always(), catch: catch(fn), … }index.html:27:12userlist 准备请求111 index.html:38:11XHRGEThttp://169.254.150.246/api/user/list[HTTP/1.1 404 12ms]Object { readyState: 4, getResponseHeader: getResponseHeader(key), getAllResponseHeaders: getAllResponseHeaders(), setRequestHeader: setRequestHeader(name, value), overrideMimeType: overrideMimeType(type), statusCode: statusCode(map), abort: abort(statusText), state: state(), always: always(), catch: catch(fn), … } |
在若依框架中采用解决方案

方法代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | @Override public void addCorsMappings(CorsRegistry registry) { // 设置允许跨域的路径// registry.addMapping("/api/**") registry.addMapping("/**") // 设置允许跨域请求的域名 .allowedOrigins("*") // .allowedOrigins("http://127.0.0.1:8848") // 是否允许证书 配置是否允许发送Cookie,用于凭证请求, 默认不发送cookie。 .allowCredentials(true) // 设置允许的方法 .allowedMethods("GET", "POST", "DELETE", "PUT") .allowedHeaders("Content-Type", "X-Requested-With", "accept", "Origin", "Access-Control-Request-Method", "Access-Control-Request-Headers") .exposedHeaders("Access-Control-Allow-Origin", "Access-Control-Allow-Credentials") // 设置允许的header属性 .allowedHeaders("*") // 跨域允许时间 .maxAge(3600); } |
做产品的程序,才是好的程序员!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!