若依添加省市县联动三级菜单
1:下载三级菜单源码
先下载如上源码,看运行效果
2:把数据放入到spring boot static 文件下

2:添加页面add.html相关操作
A )thymeleaf include引入公共页面 js /css

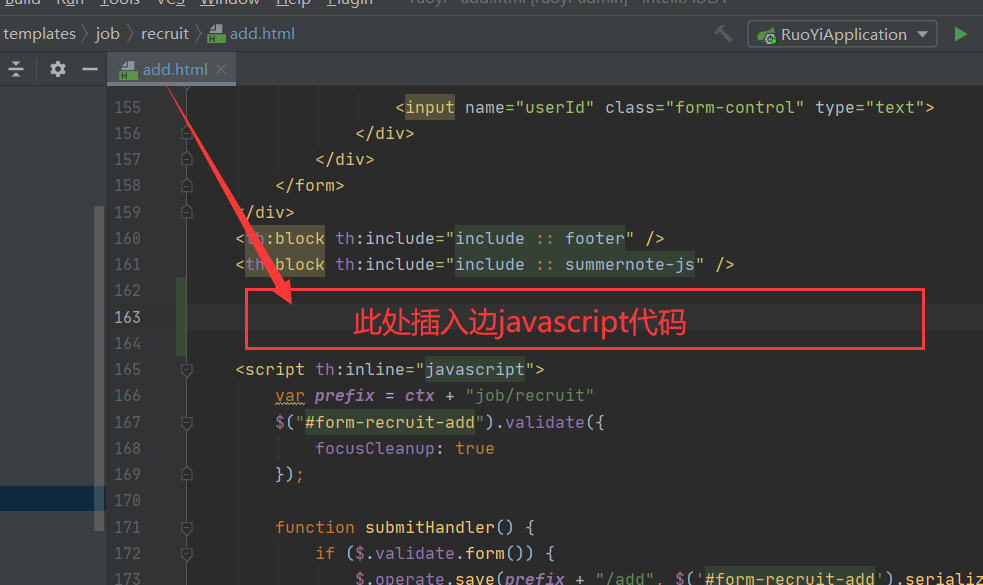
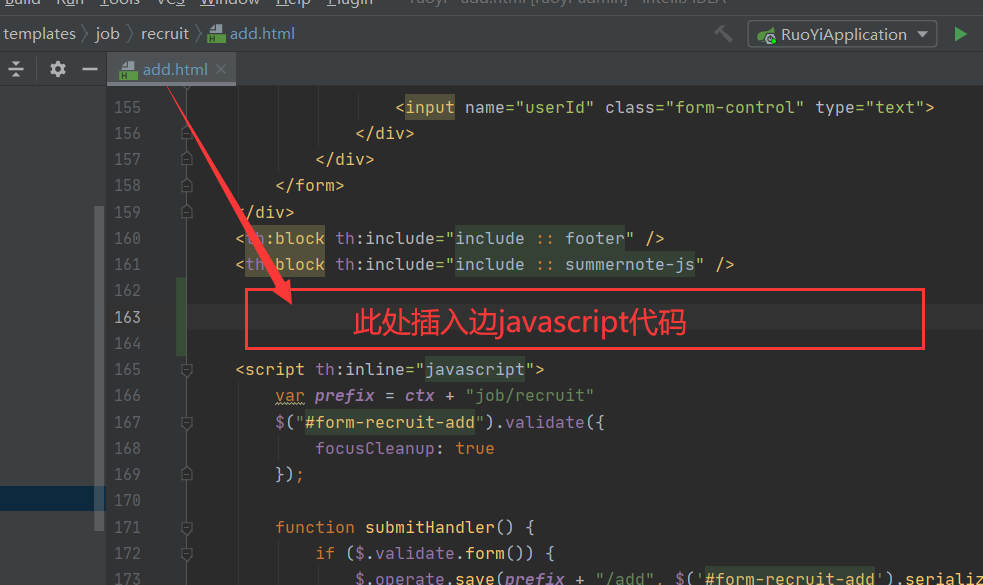
B)在add.html添加菜单代码


在上图指定位置,插入如下javascript代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <script type="text/javascript"> $(function () { var html = "<option value=''>== 请选择 ==</option>"; $("#input_city").append(html); $("#input_area").append(html); $.each(pdata,function(idx,item){ if (parseInt(item.level) == 0) { html += "<option value='" + item.names + "' exid='" + item.code + "'>" + item.names + "</option>"; } }); $("#input_province").append(html); $("#input_province").change(function(){ if ($(this).val() == "") return; $("#input_city option").remove(); $("#input_area option").remove(); var code = $(this).find("option:selected").attr("exid"); code = code.substring(0,2); var html = "<option value=''>== 请选择 ==</option>"; $("#input_area").append(html); $.each(pdata,function(idx,item){ if (parseInt(item.level) == 1 && code == item.code.substring(0,2)) { html += "<option value='" + item.names + "' exid='" + item.code + "'>" + item.names + "</option>"; } }); $("#input_city").append(html); }); $("#input_city").change(function(){ if ($(this).val() == "") return; $("#input_area option").remove(); var code = $(this).find("option:selected").attr("exid"); code = code.substring(0,4); var html = "<option value=''>== 请选择 ==</option>"; $.each(pdata,function(idx,item){ if (parseInt(item.level) == 2 && code == item.code.substring(0,4)) { html += "<option value='" + item.names + "' exid='" + item.code + "'>" + item.names + "</option>"; } }); $("#input_area").append(html); }); //绑定 $("#input_province").val("广东省");$("#input_province").change(); $("#input_city").val("深圳市");$("#input_city").change(); $("#input_area").val("罗湖区"); });</script> |
C)在add.html所需要省市县位置添加如下代码
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label class="control-label col-sm-2">所在区域</label>
<div class="col-sm-3">
<select name="input_province" id="input_province" class="form-control">
</select>
</div>
<div class="col-sm-3">
<select name="input_city" id="input_city" class="form-control">
</select>
</div>
<div class="col-sm-3">
<select name="input_area" id="input_area" class="form-control">
</select>
</div>
</div>
</div>
</div>
做产品的程序,才是好的程序员!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!