jQuery中,$.和$().有什么区别以及多个选择器的执行
jQuery中,$.和$().有什么区别以及多个选择器的执行
$代表jQuery对象,同时也是一个函数对象
$()和jQuery()是jQuery的核心函数,执行这两个元素返回的是一个DOM元素
$()是一个函数,等同于jQuery(),可在括号内传参数,传参后可获取元素
$(".one")表示获取class=“one"的元素,返回一个jQuery对象
$(”.one").onclick表示class="one"的点击事件
$.post() $.get() $.ajax() 都是jQuery对象的方法
jQuery中,多个选择器是依次执行的,不是同时执行的
,是在上一个选择器执行完的基础上,才开始执行下一个。
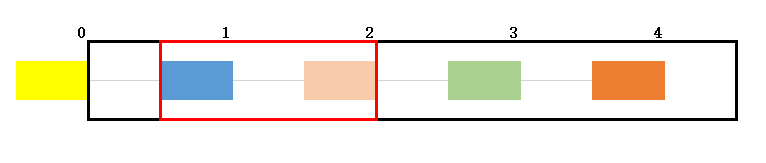
例如:$(“li:gt(0):lt(2)”) // 选择第二个和第三个li,gt(0)表示下标大于0的,lt(2)表示下标小于2的。下标大于0为黑色区域,此时,下标为1的蓝色区域下标变为0,下标为3的粉色区域下标变为1,执行过滤选择下标为2后,即为红色框内,也就是最初的下标为1和2的元素,即第二个和第三个li元素(假设所有的颜色框均为 li 元素)
做产品的程序,才是好的程序员!
分类:
jquery




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!